HTML5 新的 Input 类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
介绍这些新的输入类型:
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
- telephone
- color
EMAIL
在提交表单时会自动验证email的格式,opera浏览器中必须有name属性,否则不起作用
效果:

URL
效果:

NUMBER
可以限制输入的数字,step为上一个数字与下一个数字的间隔
效果:

RANGE
滑动条,能过选择性的对限制范围内的数值进行设置
效果:

Date Pickers(数据检出器)
HTML5 拥有多个可供选取日期和时间的新输入类型:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
This is how Opera renders <input type="date">:
If you need a time to go with that date, Opera also supports <input type="datetime">:
If you only need a month + year (perhaps a credit card expiration date), Opera can render a <input type="month">:
Less common, but also available, is the ability to pick a specific week of a year with <input type="week">:
Last but not least, you can pick a time with <input type="time">:

其中图片中显示的UTC为世界统一时间
SEARCH
<datalist id="searchlist">
<option value="http://www.google.com" label="Google" />
<option value="http://www.yahoo.com" label="Yahoo" />
<option value="http://www.bing.com" label="Bing" />
</datalist>
这里的datalist相当于下拉列表,可以进行选择
效果:

TELEPHONE
可输入一个电话号码
效果:

COLOR
可以获取颜色
效果:

以上个人图片效果显示均来自opera浏览器
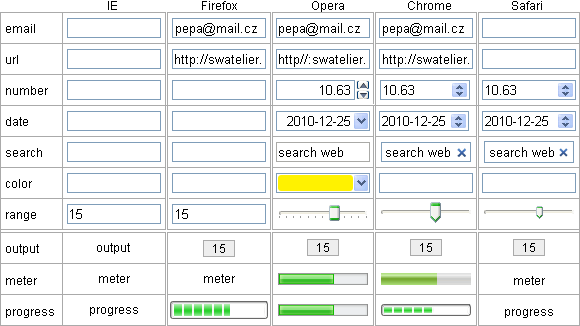
下面图片时各主流浏览器对input的支持情况:
| Input type | IE | Firefox | Opera | Chrome | Safari |
|---|---|---|---|---|---|
| No | No | 9.0 | No | No | |
| url | No | No | 9.0 | No | No |
| number | No | No | 9.0 | No | No |
| range | No | No | 9.0 | 4.0 | 4.0 |
| Date pickers | No | No | 9.0 | No | No |
| search | No | No | No | No | No |
| color | No | No | No | No | No |
input标签表单类型的显示情况:

参考网站:A Form of Madness









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!