silverlight 实现全屏
我们利用最为基本的控件,实现类似于视频网址的全屏功能,这里我们用的控件是,canvas控件stackpanel控件,textblock控件,以及button控件,其中textblock控件类似于asp.net中的label控件,用于显示数据,下面是silverlight创建及实现代码
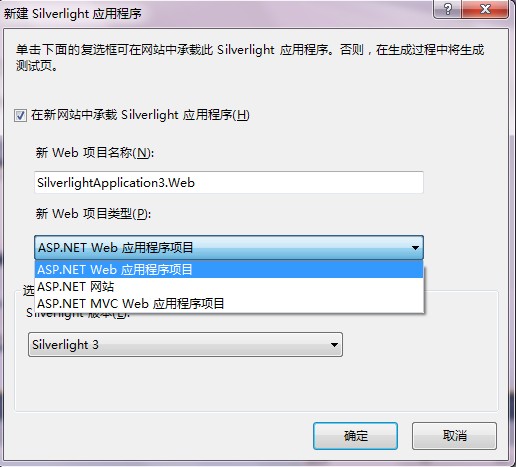
1.首先我们新建一个silverlight项目:先在左面选择silverlight,然后选择silverlight应用程序,确定即可
2.在新建silverlight应用程序中选择你要新建的项目类型:asp.net web 应用程序、asp.net 网站、asp.net mvc web 应用程序,确定即可。
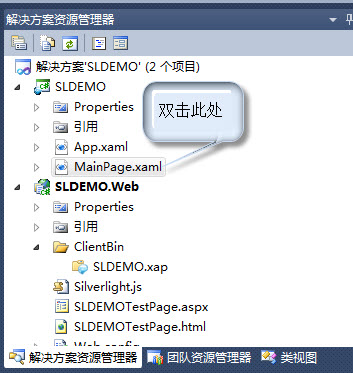
3.在右侧的解决方案管理器中双击MainPage.xaml
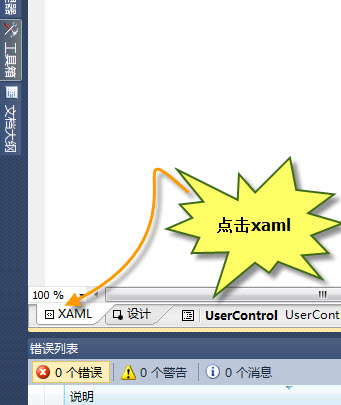
4.点击xaml开启我们的silverlight之旅

5.首先你会在刚刚新建的silverlight程序中看到微软已近给我们的部分代码,这里要删除,标签,在删除grid标签后,要引用命名空间:
| using System.Windows.Interop;
|
在其位置添加如下代码:
| <Canvas Background="Black"> <Button x:Name="btnContent" Click="btnContent_Click" Canvas.Left="50" Canvas.Top="50" Background="Red" FontSize="12" Width="160" Height="80"> <Button.Content> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <TextBlock Text="点击我¨°" VerticalAlignment="Center" Margin="10" >TextBlock> StackPanel> Button.Content> Button> Canvas>
|
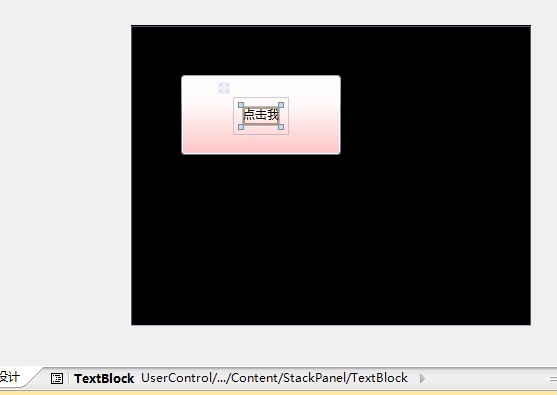
学习过asp.net 的相信对这些熟悉都不陌生,对于以上控件的使用请查看连接,在html中的很多规则是可用的,方便记忆以及学习,添加上如上代码后,我们可以所写即所得的看到

我们的效果差不多就是这样了,当然运行起来更为华丽
6.上面我们注意到会有个单击事件,点击button按钮时会实现相应的功能,可以将光标放到单击事件的名称处,在键盘上点击F7,直接生成单击事件,并进入单击事件代码处,添加如下代码:
| Content contentObject = Application.Current.Host.Content; contentObject.IsFullScreen = !contentObject.IsFullScreen;
|
这里把程序当前的所有内容赋给content的一个对象,下面的代码就是对现在浏览器的判断,看是否已经全屏显示,如果不是全屏显示的话,单击button按钮就会全屏显示,如果是全屏显示的话,单击按钮,退出全屏显示。
7.运行后的效果图如下:

点击button按钮后显示效果:

结束:silverlight3实现全屏显示,相信你会有所收获的!!!!