用户注册模块详解(30)
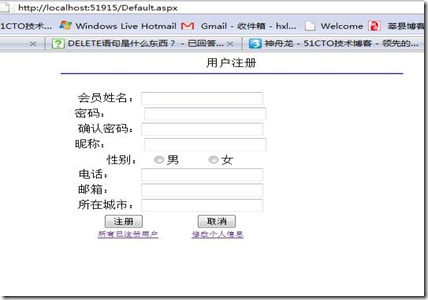
由于工作需要,对方要求me做个模块或者其他实体东西,于是就选择了大家经常用到的用户注册模块,废话不多说先看效果图,没有经过任何美工处理,效果一般,效果图:
在设计注册模块之前需要先知道此模块的工作流程,即各个控件的用途,比如使用验证控件,电话号码的验证需要正则表达式,邮箱也是,主要还是控件与SQL的交互。
html代码:
<head runat="server">
<title>新用户注册</title>
<style type="text/css">
.style1 {
text-align: center;
width: 870px;
margin-left: 47px;
}
.style2
{
font-size: 8pt;
}
.style3
{
font-size: 5pt;
}
</style>
</head>
<body>
<form id="form1" runat="server" action="index.aspx">
<div class="style1">
用户注册
<hr style="width:50%; color:blue"/>
<table align="center">
<tr><td>
会员姓名:<asp:TextBox ID="txtName" runat="server"
ToolTip="字母、下划线、数字"
ontextchanged="txtName_TextChanged"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtName" Display="Dynamic" ErrorMessage="会员姓名不能为空"></asp:RequiredFieldValidator>
</td>
<td> <asp:Label ID="lblMZ" runat="server"></asp:Label></td>
<td><asp:Label ID="lblZC" runat="server"></asp:Label></td>
</tr>
<tr>
<td>
密码:
<asp:TextBox ID="txtPwd" runat="server" TextMode="Password"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="txtPwd" Display="Dynamic" ErrorMessage="密码不能为空,建议大于6位数"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
确认密码:<asp:TextBox ID="txtPwdOk" runat="server" TextMode="Password"></asp:TextBox>
</td>
<td>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToCompare="txtPwd" ControlToValidate="txtPwdOk" Display="Dynamic"
ErrorMessage="密码不相同,请重新输入"></asp:CompareValidator>
</td>
</tr>
<tr>
<td>
昵称:
<asp:TextBox ID="txtNick" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
性别: <asp:RadioButton ID="rdiobtnM" runat="server" GroupName="sex"
Text="男" />
<asp:RadioButton ID="rdobtnW" runat="server" GroupName="sex" Text="女" />
</td>
</tr>
<tr>
<td>
电话:
<asp:TextBox ID="txtPhone" runat="server"></asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ControlToValidate="txtPhone" Display="Dynamic" ErrorMessage="请正确输入手机或固话"
ValidationExpression="\d{11}|(\d{3,4}-)?\d{7,8}"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td>
邮箱:
<asp:TextBox ID="txtMail" runat="server"></asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="RegularExpressionValidator2" runat="server"
ControlToValidate="txtMail" ErrorMessage="请正确输入邮箱地址"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td>
所在城市:<asp:TextBox ID="txtCity" runat="server"
></asp:TextBox>
</td>
</tr>
<tr>
<td style="font-size: 5pt">
<asp:Button ID="btnZhuCe" runat="server" Text="注册" onclick="btnZhuCe_Click" />
<asp:Button ID="btnQuXiao" runat="server" Text="取消" onclick="btnQuXiao_Click" />
</td>
<td>
</td>
</tr>
<tr><td><span class="style2"><a href="index.aspx">所有已注册用户</a> </span>
<span class="style3"><a href="changeinfo.aspx" style="font-size: 8pt">修改个人信息</a></span></td></tr>
</table>
</div>
</form>
</body>
</html>
在用户注册页面需要判断用户输入的是否为空,还要判断用户时候已经注册过,用户的输入的用户名格式是否合法。该功能用TextChanged来实现,调用isnamefomrmar方法判断用户输入的用户名是否正确,最后调用isname方法判断用户名是否已经存在,并给出相应的提示,实现的代码如下:
protected void txtName_TextChanged(object sender, EventArgs e)
{
//判断用户名是否为空
if (txtName.Text == " ")
{
//给出提示信息
ClientScript.RegisterStartupScript(this.GetType(), " ", "<script>alert('用户名不能为空!')</script>");
}
else
{
//判断用户名是否符合正则表达式
if (isNameFormar())
{
//判断用户是否已注册
if (isName())
{
lblZC.Text = " ";
}
else
{
lblZC.Text = "用户可以注册";
}
}
else
{//用户名不符合正则表达式,则把清空
txtName.Text = " ";
}
}
自定义方法isnameformar用来判断用户输入的格式是否正确,会员输入的格式是指用户名只能包含数字,字母及下划线,主要通过regex的ismatch方法实现,看是否满足正则表达式,然后返回布尔值,实现的代码如下:
protected bool isNameFormar()
{
//定义个布尔型的变量,初始为false
bool blNameFormar = false;
//设置正则表达式
Regex re = new Regex("^[a-zA-Z0-9_]{3,16}$");
//用IsMatch方法判断用户输入信息是否合法
if (re.IsMatch(txtName.Text))
{
//设置布尔值为true
blNameFormar = true;
this.lblMZ.ForeColor = System.Drawing.Color.Black;
}
else
{
//设置布尔值为false
blNameFormar = false;
lblMZ.Text = "用户格式不正确";
ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('用户名格式不正确!')</script>");
lblMZ.ForeColor = System.Drawing.Color.Red;
}
//返回布尔值
return blNameFormar;
}
自定义方法isname来判断用户输入的用户名是否已经存在,可通过SQL语句实现,如果已存在返回布尔值true,否则返回false,实现代码如下:
protected bool isName()
{
//定义个布尔型的变量,初始为false
bool blisname = false;
//定义SQL语句,实现查询功能
string sqlSel = "select count(*) from userInfo where userName='" + txtName.Text + "'";
//创建数据库连接
SqlConnection con = new SqlConnection("server=.;database=login;uid=sa;pwd=szl;");
//创建SqlCommand对象com
SqlCommand com = new SqlCommand(sqlSel, con);
//打开数据库连接
con.Open();
//判断查询结果中第一行的第一列是否存在
if (Convert.ToInt32(com.ExecuteScalar()) > 0)
{
//存在,返回为true
blisname = true ;
}
else
{
//不存在,返回为false
blisname =false ;
}
//关闭数据库连接
con.Close();
//返回布尔值
return blisname;
}
在“注册”按钮单击事件中,先判断用户名是否已经存在,和格式是否正确,在满足这两个条件的基础上,在把用户的信息添加到数据库中,主要通过insert语句实现,为了提高保密性,我们对密码进行了加密,使用MD5加密方式,代码实现如下:
protected void btnZhuCe_Click(object sender, EventArgs e)
{
//调用isNameFormar自定义方法判断用户名输入的是否满足要求
if (isNameFormar())
{
//调用自定义isName方法判断用户名是否已存在
if (isName())
{
//用lable控件显示提示信息
lblMZ.Text = "用户已存在";
lblMZ.ForeColor = System.Drawing.Color.Red;//设置字体演示
}
else
{
//获取用户填写的会员名
string userName = txtName.Text;
//获取用户填写的密码并进行加密
string userPass = FormsAuthentication.HashPasswordForStoringInConfigFile(txtPwd.Text, "MD5");
//获取用户填写的昵称名称
string nickName = txtNick.Text;
//获取用户性别
string sex = "";
if (rdiobtnM.Text=="男")
{
sex = "男";
}
else
{
sex = "女";
}
//获取用户电话
string phone = txtPhone.Text;
//获取用户输入城市名
string city = txtCity.Text;
//获取用户输入的e_mail
string email = txtMail.Text;
//定义一个SQL语句,实现用户信息的添加
string sqlIns = "insert into userInfo(userName,userPass,nickName,sex,phone,email,city) values ('" + userName + "','" + userPass + "','" + nickName + "','" + sex + "','" + phone + "','" + email + "','" + city + "')";
//创建数据库连接
SqlConnection con = new SqlConnection("server=.;database=login;uid=sa;pwd=szl;");
//打开数据库连接
con.Open();
//定义命令对象
SqlCommand com = new SqlCommand(sqlIns, con);
//判断受影响的行数,大于0,证明添加成功,反之不成功
if (com.ExecuteNonQuery()>0)
{
ClientScript.RegisterStartupScript(this.GetType(),"", "<script>alert('注册成功!')</script>");
//清空文本框中的信息
txtName.Text = txtNick.Text = txtPhone.Text = txtMail.Text = txtCity.Text = "";
lblMZ.Text = "";
Response.Redirect("");
}
else
{
ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('请正确填写信息!')</script>");
}
con.Close();
}
}
else
{
ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('请正确填写信息!')</script>");
}
}
主要还是对整个流程的把握,注意!