Application对象 简单的聊天室(16)
使用Application对象可以使得多个用户在访问同一个asp.net应用程序时,能够共享信息,在多个用户同时访问asp.net时,都会产生一个Application对象。通常可以把共享的数据变量存储在Application对象的集合中,这些变量可以在站点应用程序所有的页面上被所有的客户端访问,这样就是所有的客户端公用一个Application对象,网站服务器被开启时,Application就会被创建,利用共享这一特性,我们可以创建简单的聊天室以及网站计数器。
Application对象常用的方法:
|
方法 |
说明 |
| Add | 向Application添加新的对象 |
| Clear | 移除Application中所有的对象 |
| Remove | 按名称移除Application集合中对象 |
| Lock | 禁止其他用户修Application对象记录的变量值 |
| Unlock | 允许其他用户修Application对象记录的变量值 |
Application最常见的应用就是聊天室,下面创建一个简单的聊天室演示Application的应用。
html代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Application._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>聊天室</title>
<meta http-equiv="refresh" content="5;url=Default.aspx"/>
</head>
<body>
<form id="form1" runat="server" method="post">
<div style="text-align:center">简单的聊天室</div>
<hr style="color:Red"/>
聊天内容:<br />
<%Response.Write(Application["chat"]); %><!通过response对象的write方法将application对象中存储的聊天信息进行输出>
<hr style="color:Blue"/>
小敏对
<asp:DropDownList ID="friend" runat="server" Width="90px">
<asp:ListItem Value="小李">小李</asp:ListItem>
<asp:ListItem Value="小军">小军</asp:ListItem>
<asp:ListItem Value="小丽">小丽</asp:ListItem>
</asp:DropDownList>说:
<asp:TextBox ID="content" runat="server" Height="127px" Width="263px"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="提交" onclick="Button1_Click1" />
</form>
</body>
</html>
html代码中<meta http-equiv="refresh" content="5;url=Default.aspx"/>意思是网页每五秒刷新一次,并跳转到Default.aspx页面
c#后台代码:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace Application
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click1(object sender, EventArgs e)
{
string name = "小敏";
string char_str = name + "对" + Request["friend"] + "说:" + Request["content"] + "<br/>";
Application.Lock();//先用Lock将application锁住,进行修改;
Application["chat"] = Application["chat"] + char_str;
Application.UnLock();//然后再把application对象锁打开;
this.content.Controls.Clear();//点击“提交”按钮提交信息后自动清除用户输入内容;
}
}
}
当用户点击“提交”按钮时,会触发一个事件,该事件会把用户输入的信息保存到Application对象中,有因为Application对象是一个保存共享信息的对象,所以每个用户想修改信息时,就会出现混乱,导致数据不一致,为了防止此问题的发生,这里利用了lock和unlock方法,相拥lock把Application锁住,再进行修改,最后使用unlock把锁打开;
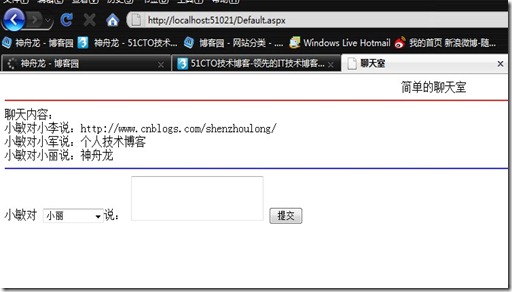
用火狐打开预览的效果图: