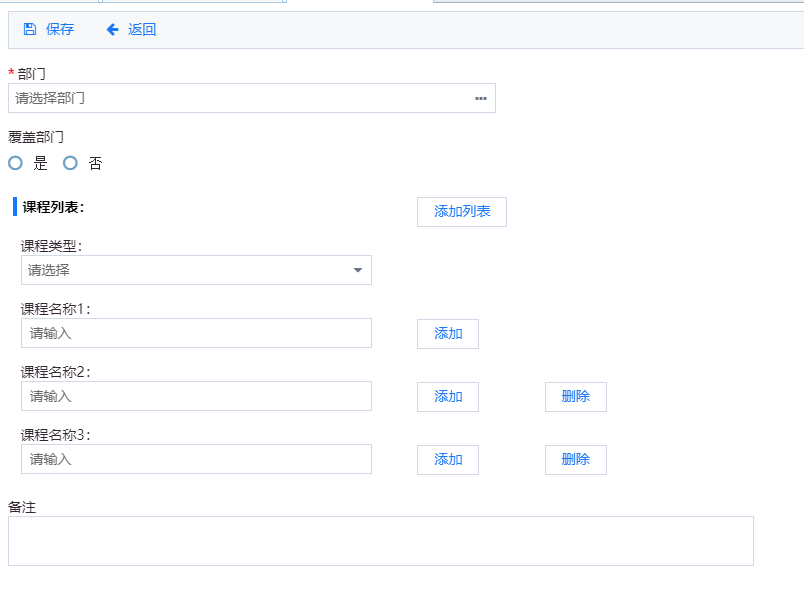
动态生成表单

html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加页面</title>
<#include "/share/include.ftl" />
<script src="${basePath}/a/js/modules/class_type/classType.js" type="text/javascript"></script>
<script>
$(function () {
ClassType.input.init();
});
var CourseTypes = [{ id: 1, text: '通用课程' }, { id: 2, text: '专业课程'}, { id: 3, text: '文化课程'}, { id: 4, text: '管理课程'}];
</script>
</head>
<!-- 【弹窗模式】 body 标签添加 class="dialog" -->
<#--<body class="dialog">-->
<!-- 【页签模式】弹出新Tab页签显示工具栏 -->
<div class="mini-toolbar">
<a plain="true" class="mini-button" iconCls="fa fa-save" id="jsSave">保存</a>
<a plain="true" class="permission-3 mini-button" iconCls="fa fa-arrow-left" id="jsCancel" >返回</a>
</div>
<div class="mini-fit">
<form id="jsMainForm" class="m-form">
<input type="hidden" class="mini-hidden" name="id"/>
<div class="row">
<div class="col-sm-4">
<label for="validationTooltip01"><i class="cred">*</i>部门</label>
<input width="100%" class="mini-buttonedit" id="jsSelectOrg" emptyText="请选择部门"
data-options='{orgType:1,multiSelect:false}'
onbuttonclick="OrgSelectorWindow" name="pkDeptId"
/>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<label>覆盖部门</label>
<div class="search-item">
<div class="mini-radiobuttonlist" repeatItems="2" repeatLayout="none" repeatDirection="vertical" style="display:inline-block;height: 28px;line-height: 28px;"
textField="name" valueField="id" value="cn" data="[{id:'1', name:'是'},{id:'0', name:'否'}]" name="coverFlag">
</div>
</div>
</div>
</div>
<fieldset id="courselist1">
<div class="row">
<div class="col-sm-3">
<legend>课程列表:</legend>
</div>
<div class="col-sm-1">
<a class="mini-button" style="position:absolute;left:30px;top:0px;" onclick="ClassType.input.addList()">添加列表</a>
</div>
</div>
<div class="row">
<div class="col-sm-3">
<label>课程类型:</label>
<input id="kclx" width="100%" class="mini-combobox" emptyText="请选择" required="true"
requiredErrorText="课程类型未输入" textField="text" valueField="id" data="CourseTypes"
name="classTypeCourses[0].classType" onvaluechanged="ClassType.input.onCourseTypeChanged"/>
</div>
</div>
<div class="row" id="row1markid">
<div class="col-sm-3">
<label>课程名称1:</label>
<input width="100%" class="mini-textbox" emptyText="请输入" required="true"
requiredErrorText="课程名称未输入"
name="classTypeCourses[0].courseName"/>
</div>
<div class="col-sm-1">
<a class="mini-button" style="position:absolute;left:30px;top:20px;" onclick="ClassType.input.addRow()">添加</a>
</div>
<#--<div class="col-sm-1">
<a class="mini-button" style="position:absolute;left:30px;top:20px;" onclick="ClassType.input.deleteRow('row1')">删除</a>
</div>-->
</div>
<#--<div class="row">
<input type="hidden" class="mini-hidden" name="classTypeCourses[1].classType" value="1"/>
<div class="col-sm-3">
<label>课程名称2:</label>
<input width="100%" class="mini-textbox" emptyText="请输入" required="true"
requiredErrorText="课程名称未输入"
name="classTypeCourses[1].courseName"/>
</div>
</div>
<div class="row">
<input type="hidden" class="mini-hidden" name="classTypeCourses[2].classType" value="1"/>
<div class="col-sm-3">
<label>课程名称3:</label>
<input width="100%" class="mini-textbox" emptyText="请输入" required="true"
requiredErrorText="课程名称未输入"
name="classTypeCourses[2].courseName"/>
</div>
</div>-->
</fieldset>
<div class="row">
<div class="col-sm-6">
<label>备注</label>
<div class="input-group">
<textarea id="jsRemark" style="width:100%" name="remarks"
class="mini-textarea"></textarea>
</div>
</div>
</div>
</form>
</div>
</body>
</html>
js:
// 输入页面
input: {
form: null,
// i: null,
countid: null,
countCourseName: null,
// countCourseType: null,
// countDeleteId: null,
courseListId: null,
// 初始化
init: function () {
mini.parse(); // 必需
this.form = new mini.Form("#jsMainForm"); //获取form对象
this.bindEvents();
// this.i = 2;
this.countid = 2;
this.countCourseName = 1;
// this.countCourseType = 1;
// this.countDeleteId = 2;
this.courseListId = 2;
},
addRow: function () {
// debugger
var obj = mini.get("kclx");
var courseTypeValue = obj.getValue();
//添加的内容
var addrow = '<div class="row" id="row' + (this.countid) + 'markid">\n' +
'<input type="hidden" class="mini-hidden" name="classTypeCourses[' + (this.countCourseName) + '].classType" value="' + courseTypeValue + '"/>' +
' <div class="col-sm-3">\n' +
' <label>课程名称' + (this.countid) + ':</label>\n' +
' <input width="100%" class="mini-textbox" emptyText="请输入" required="true"\n' +
' requiredErrorText="课程名称未输入"\n' +
' name="classTypeCourses[' + (this.countCourseName++) + '].courseName"/>\n' +
' </div>\n' +
' <div class="col-sm-1">\n' +
' <a class="mini-button" style="position:absolute;left:30px;top:20px;" onclick="ClassType.input.addRow()">添加</a>\n' +
' </div>\n' +
' <div class="col-sm-1">\n' +
' <a class="mini-button" style="position:absolute;left:30px;top:20px;" onclick="ClassType.input.deleteRow(' + (this.countid++) +')">删除</a>\n' +
// ' <a class="mini-button" style="position:absolute;left:30px;top:20px;" onclick="ClassType.input.deleteRow(\'row' + (this.countid++) +'markid\')">删除</a>\n' +
' </div>\n' +
' </div>';
// $("#row1").after($(addrow));
$("#row"+(this.countid-2)+"markid").after($(addrow));
mini.parse();
},
deleteRow: function (id) {
// debugger
$("#row"+id+"markid").remove();
this.countid--;
// this.countCourseName--;
var courses = $("[id$='markid']");
for(var i=(id-1); i<courses.length; i++){
courses.eq(i).attr("id","row"+(i+1)+"markid");
courses.eq(i).find("label").text("课程名称"+(i+1));
courses.eq(i).find("a").eq(1).attr("onclick","ClassType.input.deleteRow("+(i+1)+")");
}
},
// 保存数据
save:function(){
var _this = this;
var orgObj = mini.get('jsSelectOrg');
var rows = orgObj.selectedData;
_this.form.validate();
if (!_this.form.isValid()){
return;
}
// debugger
mask('正在保存...');
var formData = _this.form.getData();
var classType = formData.classTypeCourses[0].classType;
for(var i=0; i<formData.classTypeCourses.length; i++){
if(typeof(formData.classTypeCourses[i].courseName) != "undefined"){
formData.classTypeCourses[i].classType = classType;
}else {
formData.classTypeCourses.splice(i, 1);
}
}
formData.deptName = rows[0].name;
// debugger
var url = formData.id==""?"/train/train_manager/tranMapCourseType/add":"/train/train_manager/tranMapCourseType/update";
var jsonStr = mini.encode(formData); //序列化成JSON字符串
// 异步保存数据
$.POST({ url: url, data: jsonStr, contentType:"application/json;charset=utf-8",
success:function (res) {
unmask();
if(res.responseCode == "1"){ // ReturnCode.SUCCESS ---> '100'
// 【弹窗模式】 关闭弹窗
CloseWindow("save", _this.form);
// 【页签模式】 关闭并刷新指定页签
// closeTab();
// refreshTab("测试页面");
}else{
showErrTips(res.responseMsg);
}
},
error:function (res) {
unmask();
showErrTips("网络异常,请稍后再试!");
}
});
},
// 绑定事件
bindEvents: function () {
var _this = this;
// 点击确定
$('#jsSave').click(function () {
_this.save();
});
// 点击关闭
$('#jsCancel').click(function () {
// 【弹窗模式】 弹窗关闭窗口
CloseWindow("cancel", _this.form);
// 【页签模式】 关闭当前Tab页签
// closeTab();
});
}
},






