fillder---断言/打断点,更改提交数据
全局断点【Rules--automatic Breakpoints----before request / after respoonse】
选择这个说明中断fillder所捕获的所有链接,也就是说打完断点后,所有的请求都无法发送出去了
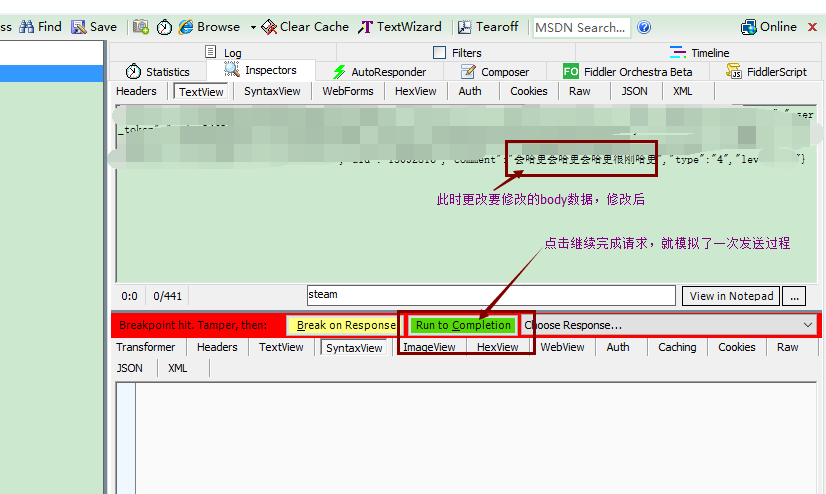
1、全局断点之before requests:请求的发送前拦截,此时可以修改提交的表单、cookies、header头数据
在URL请求前,设置为before requests


2、全局断点之after response:请求发送后,数据返回前拦截
单个断点:已经知道了某个接口的请求地址,这时候只需要针对这一条请求打断点调试,在命令行中输入指令就可以了
1、单个断点之(before response): bpu
bpu https://passport.cnblogs.com/user/signin 回车

2、单个断点之(after response)bpafter
bpafter https://passport.cnblogs.com/user/signin 回车

参考:https://www.cnblogs.com/yoyoketang/p/6778006.html




