fillder--信息面板显示请求耗时列
1 class Handlers--------->Ctrl+R,找到该方法,加上以下方法即可 2 { 3 // 显示每行请求的发起时间:时分秒毫秒 4 public static BindUIColumn("BeginTime", 80) 5 function BeginTimingCol(oS: Session){ 6 return oS.Timers.ClientDoneRequest.ToString("HH:mm:ss.fff"); 7 } 8 9 // 显示每行请求的响应时间:时分秒毫秒 10 public static BindUIColumn("EndTime", 80) 11 function EndTimingCol(oS: Session){ 12 return oS.Timers.ServerDoneResponse.ToString("HH:mm:ss.fff"); 13 } 14 15 // 显示每行请求的服务端耗时时间 16 public static BindUIColumn("Time Taken", 80) 17 function CalcTimingCol(oS: Session){ 18 var sResult = "0"; 19 if ((oS.Timers.ServerDoneResponse > oS.Timers.ClientDoneRequest)) { 20 sResult = (oS.Timers.ServerDoneResponse - oS.Timers.ClientDoneRequest).TotalMilliseconds.ToString("N0"); 21 } 22 return sResult + "ms"; 23 } 24 25 // 显示每行请求的服务器IP 26 public static BindUIColumn("ServerIP", 80) 27 function xxxdColumn(oS: Session): String { 28 return oS["X-HostIP"]; 29 } 30 31 // 显示每行请求的METHOD 32 public static BindUIColumn("Method", 40) 33 function FillMethodColumn(oS: Session): String { 34 return oS.RequestMethod; 35 }
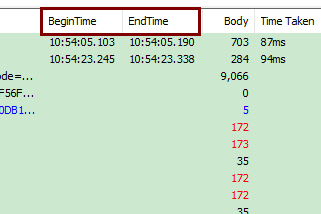
实现结果(重启fillder):
请求开始的时间
结束请求的时间






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步