公共组件input弹出选择控件-用于建立快速的表之间的关联绑定
说明:
1、提高开发工作效率,目前主流脚手架基本上提供代码生成,单表增删改查很方便,但是针对某个数据需要绑定另外一个表的数据没有,这里希望能尽量做到通用组件化,通过一个配置,点击一个input弹出查询列表选择数据再回写,一步到位。2、如果结合vue的v-model数据绑定,需要优先初始化vm对象如:vm = new Vue({...});因为$watch监听需要vue支持
3、之后再调用bindInputFormOpen();
4、全局匹配input,检测inputfromopen属性
5、参数说明:
| 参数名 | 必填 | 描述 |
| inputfromopen | 是 | 申明此控件需要绑定弹出选择框 |
| vModelFullPath | 否 | 仅在配合使用v-model时使用,需配置通过vue对象直接访问的全路径 |
| valueField | 是 | 在弹出框选择数据时,指定弹出框里面要取值的字段名用于建立绑定关系,必须是唯一性类似id的作用 |
| displayField | 否 | 默认同valueField,区别不建立绑定关系,仅显示,因为如果valueField是id的话不方便显示 |
| queryPageUrl | 否 | 仅在配合使用v-model时使用,用于第一次打开查询后台回显displayField |
| selectCallbackFn | 否 | 默认调getSelectedRowData,用于从弹出页面选中jqGrid表格数据 |
| layerOption | 是 | layer弹出框相关配置,参考原生api,这里直接丢给layer.open |
js示例:
$(function(){var vm = new Vue({...});
bindInputFormOpen();
});
html示例:
<input type="text" name="serverIp" v-model="apiServer.serverIp" class="form-control" placeholder="服务器IP" inputfromopen vModelFullPath="vm.apiServer.serverIp" valueField="apiCode" displayField="apiCode" queryPageUrl="${request.contextPath}/apiManage/apiloglist/list" selectCallbackFn="getSelectedRowData" layerOption="{content:'${request.contextPath}/modules/apiManage/apiloglist.html'}"/>selectCallbackFn=“getSelectedRowData”,getSelectedRowData未回调参考实现方式:
function getSelectedRowData() {
var rowid = getSelectedRow();
var jqGrid = $("#jqGrid");
var rowData = jqGrid.jqGrid("getRowData",rowid);
return rowData;
}
//选择一条记录
function getSelectedRow() {
var grid = $("#jqGrid");
var rowKey = grid.getGridParam("selrow");
if(!rowKey){
alert("请选择一条记录");
return ;
}
var selectedIDs = grid.getGridParam("selarrrow");
if(selectedIDs.length > 1){
alert("只能选择一条记录");
return ;
}
return selectedIDs[0];
}
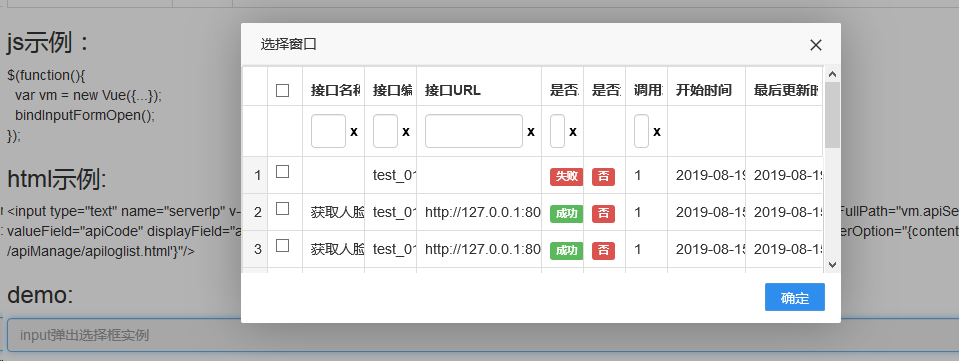
效果图点击输入框,弹出选择框