Sea.js学习5——Sea.js的构建工具spm
如果项目遵循推荐的标准目录结构:
foo-module/ |-- dist 存放构建好的文件 |-- src 存放 js、css 等源码 | |-- foo.js | `-- style.css `-- package.json 模块信息
那么构建很简单。首先安装 spm 工具(spm2):
$ npm install spm@2.x -g
$ npm install spm-build@0.x -g
然后运行构建命令:
$ cd foo-module
$ spm build
这样,就会根据 package.json 中的信息,将文件自动构建到 dist 目录下。构建后,还需要将 dist 目录下的文件部署到 sea-modules 目录中,比如 examples 中的 make deploy 命令:Makefile
------------------------------------------------------------------------------------------------------------
------------------------------------------------------更新分界线--------------------------------------------
------------------------------------------------------------------------------------------------------------
1.安装最新版本的 nodejs (http://nodejs.org)
验证nodejs是否安装成功,可在控制台输入: node -v,安装成功行返回nodejs的版本号。
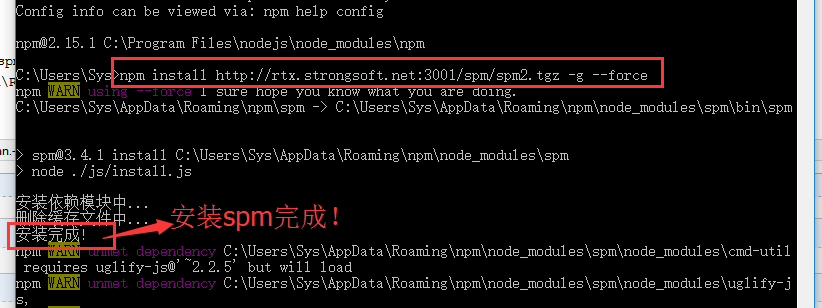
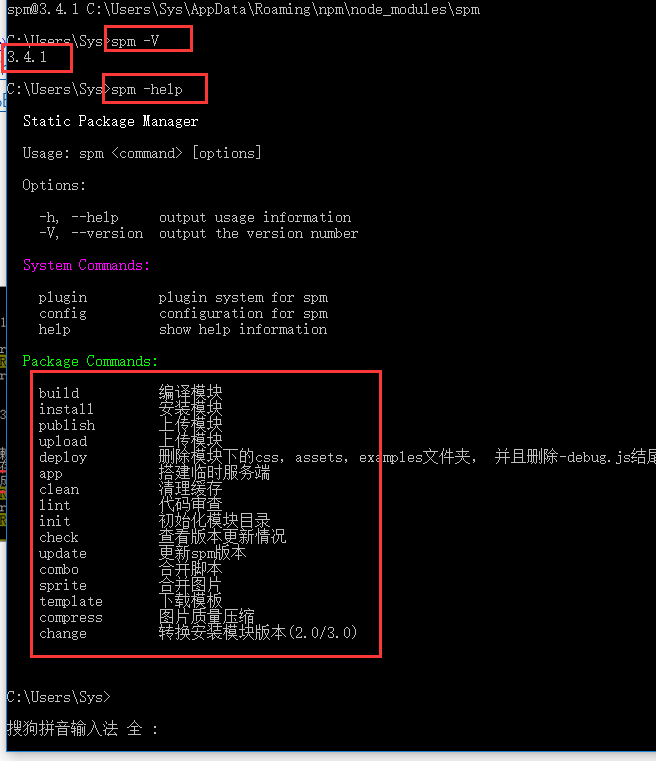
2.安装spm
删除旧版本的spm工具命令:npm uninstall spm -g
安装spm命令:npm install http://rtx.strongsoft.net:3001/spm/spm2.tgz -g --force
配置环境变量: NODE_PATH = C:\Users\Administrator\AppData\Roaming\npm\node_modules


posted on 2016-11-17 23:28 CuriousZero 阅读(643) 评论(0) 编辑 收藏 举报



