PyCharm 部署与配置 Vue 项目
【背景】:
电脑已经装了一个IDE——Pycharm,平时用来跑Python项目。
现在又需要跑前端项目,不想再装一个Webstorm,直接在Pycharm上面试试。
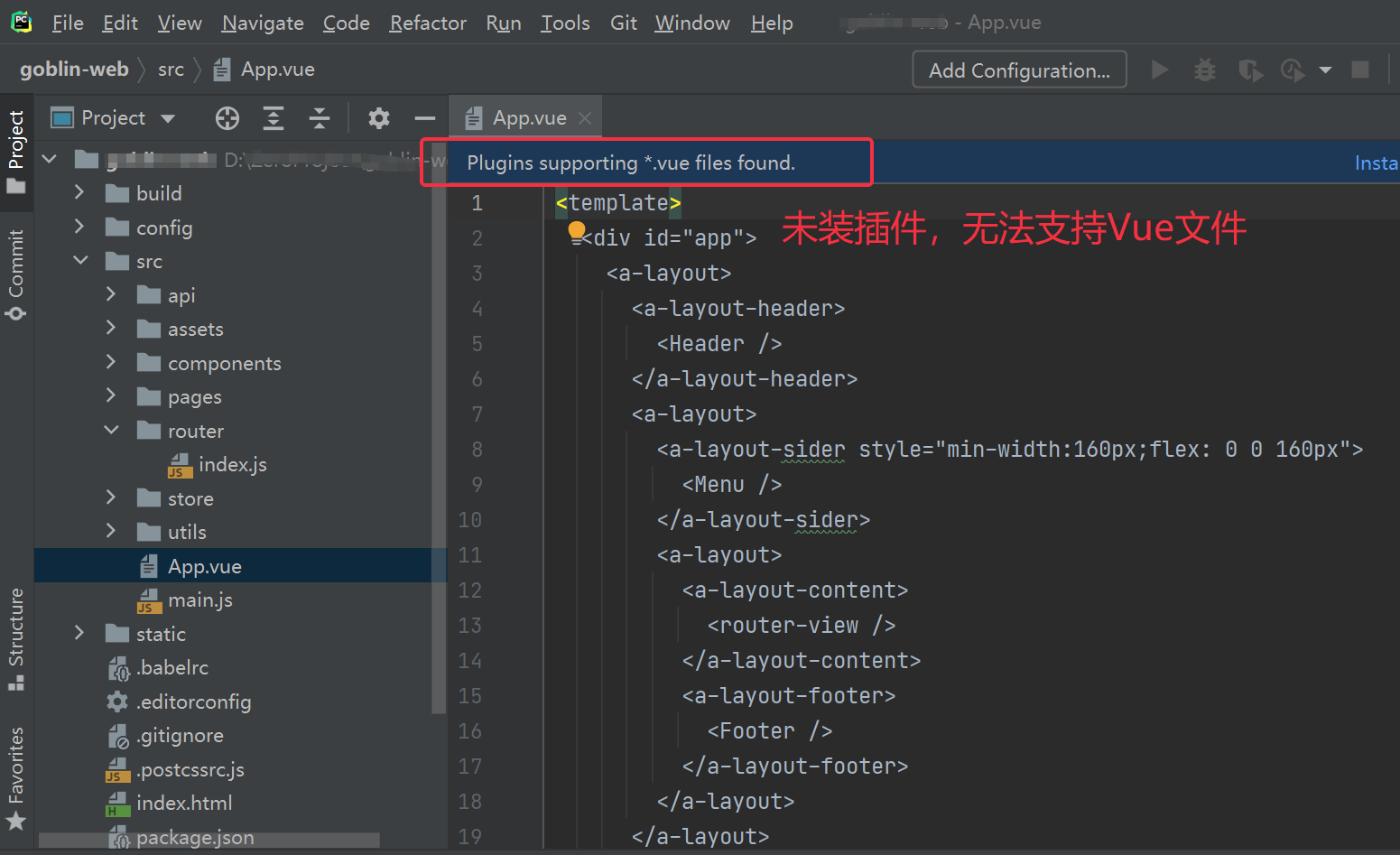
在Pycharm导入Vue项目是识别不出来的,需要装插件:

【 部署与配置 Vue 项目】
1、首先打开Pycharm-settings-Language&Frameworks,将JavaScript language version改为ECMAScript6,如下图所示:

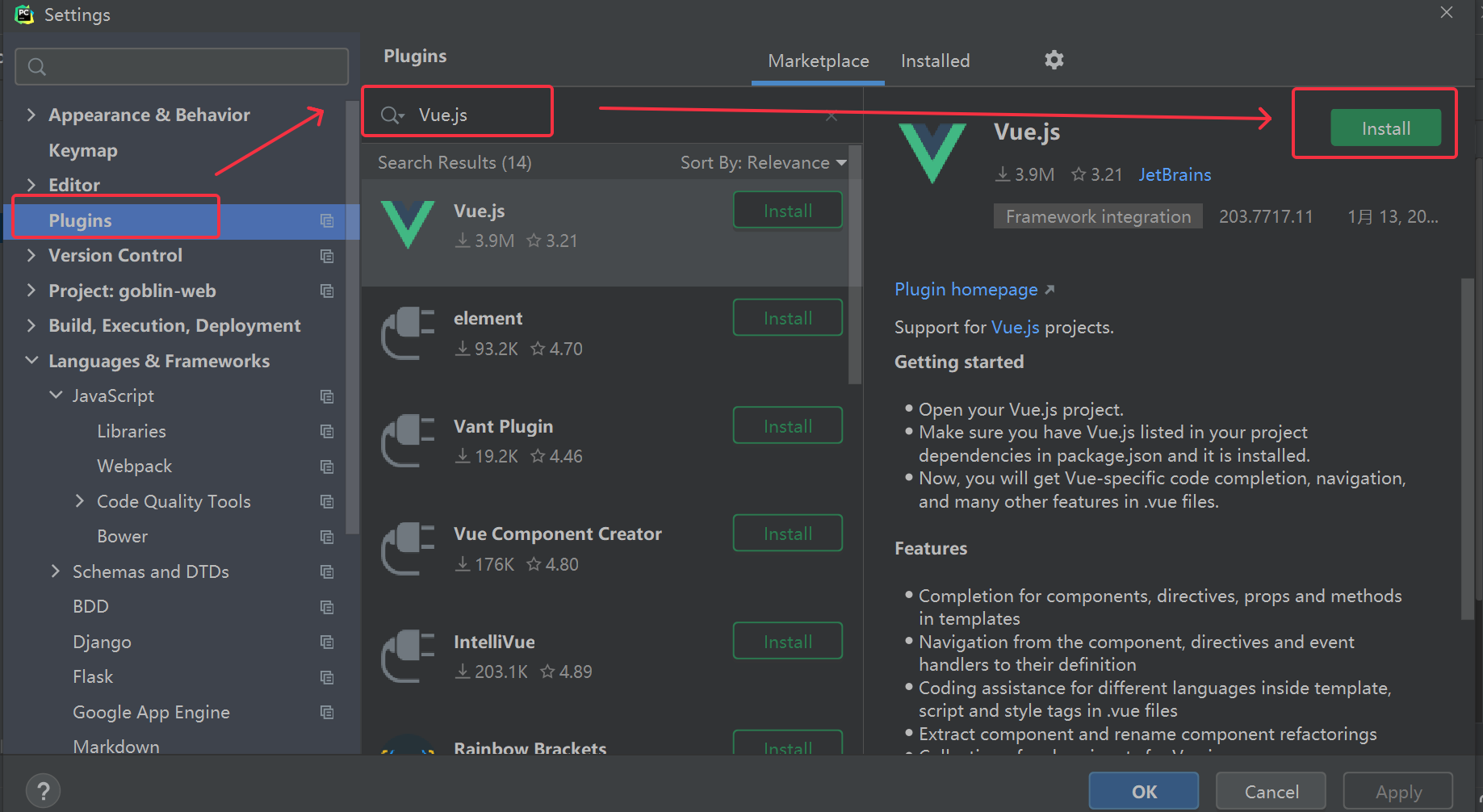
2、选择settings-plugins,搜索vue.js,点击install, 安装之后按照提示 restore 一下 IDE

3、安装完之后再次搜索vue.js,出现下上图则说明配置成功:

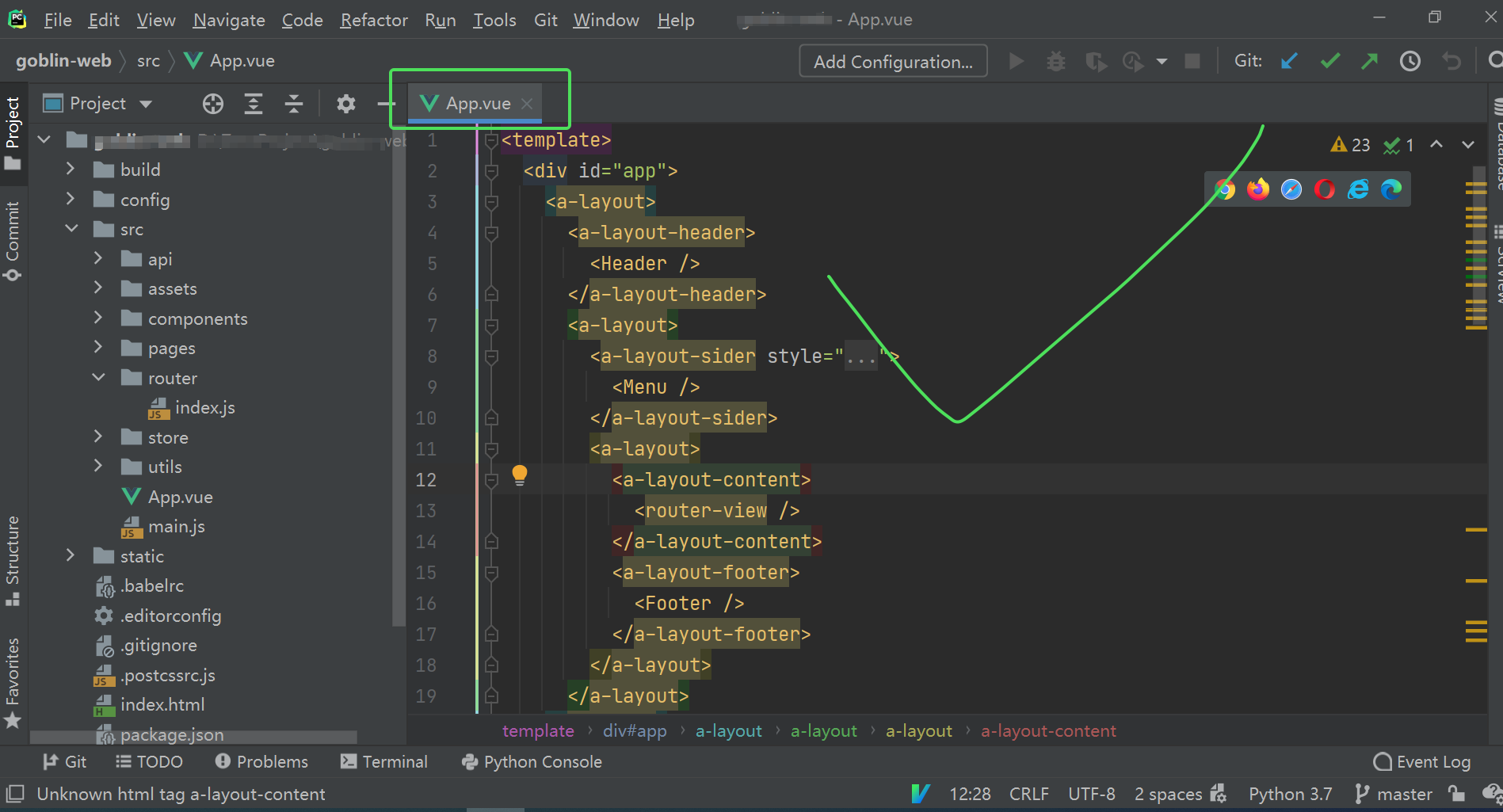
这时候再打开,PyCharm可以识别.vue项目。

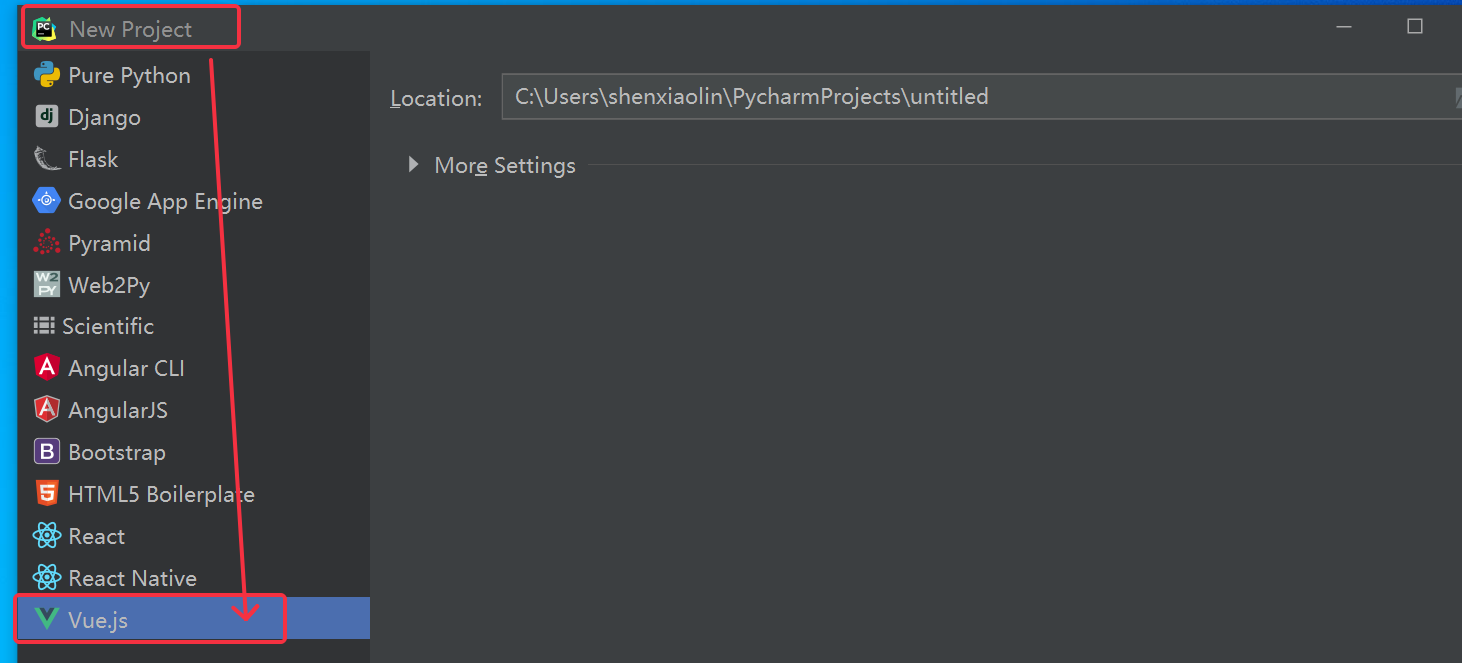
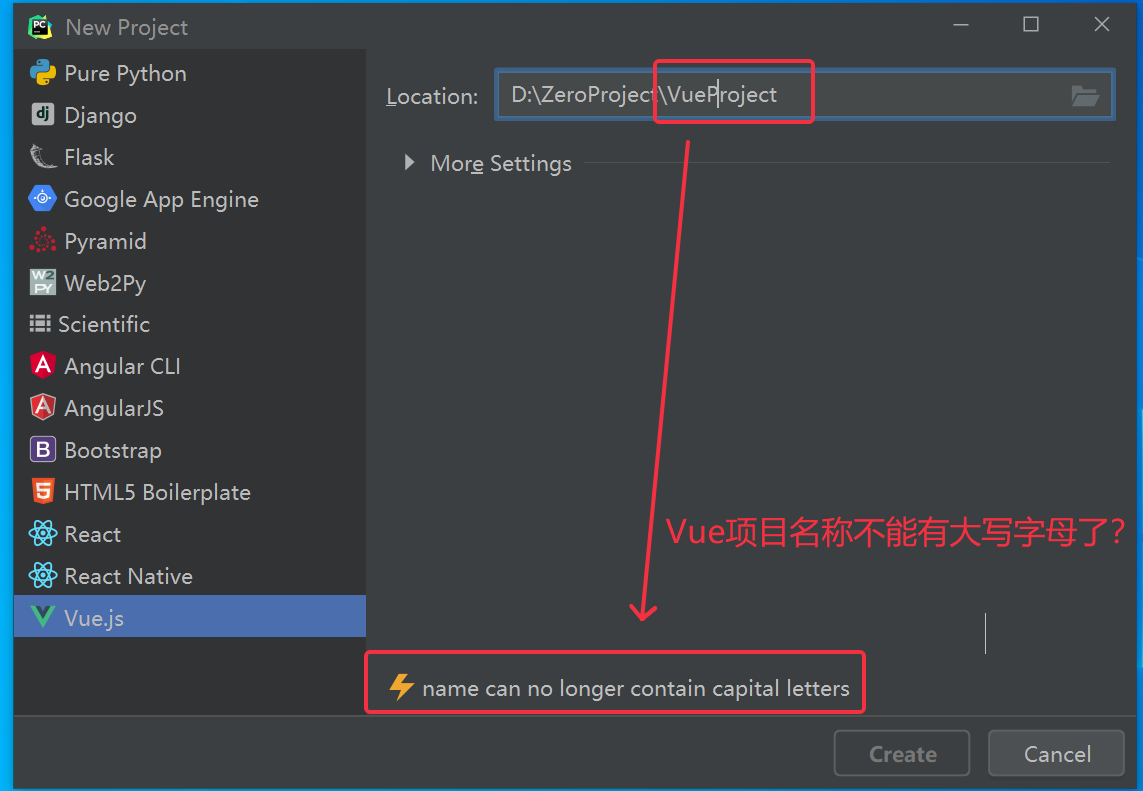
可以创建Vue项目了


(PS:Pycharm 社区版好像不支持Vue)

posted on 2022-01-15 16:49 CuriousZero 阅读(6823) 评论(1) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理