nuxt生产环境报错:Failed to execute 'appendChild' on 'Node': This node type does not support this method...
初次用nuxt,发现它的坑还真不少,一个坑能坑你很久,这里我给大家做一个汇总
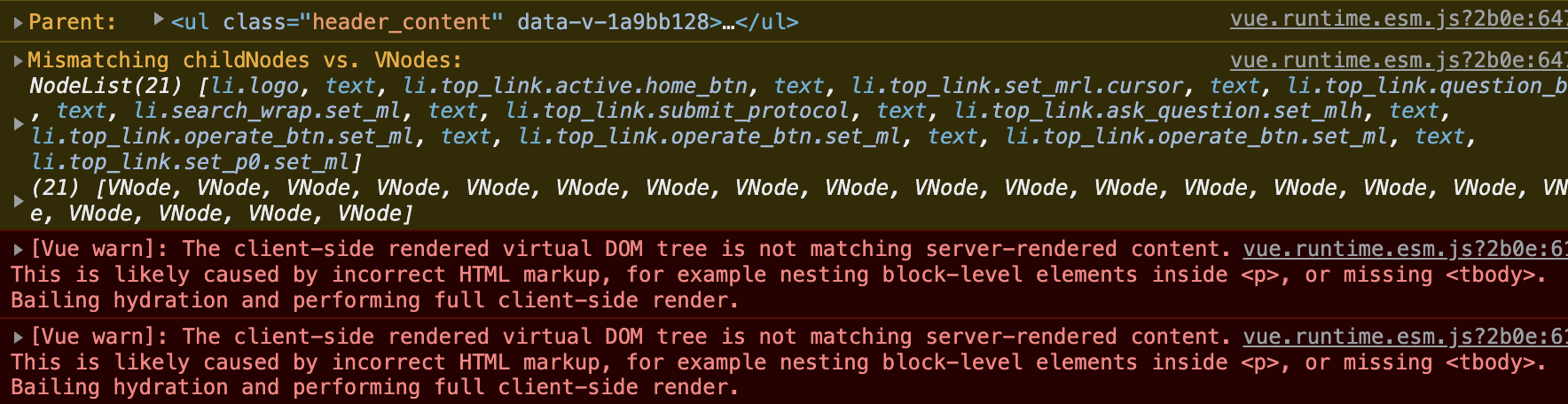
今天在打包测试环境的时候发现启动项目,浏览器里报标题所示的错误,乍一看,不知所措,就开始找原因,你会发现,在本地开发的时候同样也有报错

这里还给你列出了出问题的父级和子级元素,看起来还挺人性化,然后找到自己错误所在的问题,挨个儿去注释代码,发现代码执行到v-if语句所在的html块的时候就会出现这个错误,后来我把该页面所有用到v-if的地方都换成了v-show,结果不报错,打包测试环境也一切正常~~
个人针对问题感觉虽然好了,但是丈二的和尚摸不着头脑,不知道为什么会这样,并且我其他页面也有定义v-if,它就可以正常执行,但是我发现一个现象,就是出错的部分是在layouts模板文件中引入的,而不是动态渲染nuxt部分,所以可以猜测应该是模板中的除了动态渲染的部分以外,其余都得用v-show所控制的css样式去让它显示隐藏,而不能用v-if,应该是模板内不支持动态生成元素方法,就如报错的appendChild
还有一种现象就是在服务端打包后在线上访问一个页面,第一次打开正常,第二次刷新也会报这个错误,于是我看官方有解决方法,链接如下:
https://nuxtjs.org/docs/features/nuxt-components/#the-client-only-component
在引入组件的地方,根据nuxt版本去加上no-srr或者client-only即可
If you are using a version of Nuxt < v2.9.0, use <no-ssr> instead of <client-only>
标签:
nuxt vue seo




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构