vue2.0源码学习一(new Vue的时候做了什么)
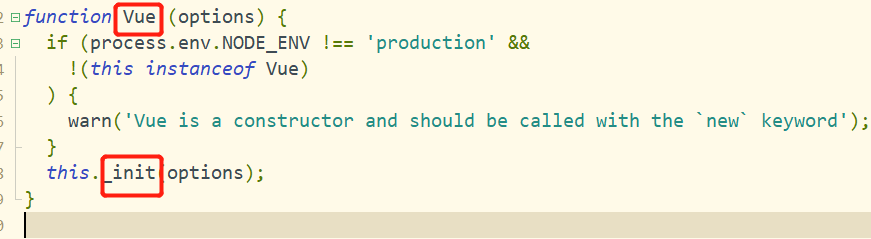
这里我先用vue-cli本地建立了一个hello world的项目,它是采用runtime-only的模式构建的,所以这里跟踪源码的话,就是从node_modules\vue\dist\vue.runtime.esm.js去跟踪和分析,从这个js文件中可以看到这么一个定义

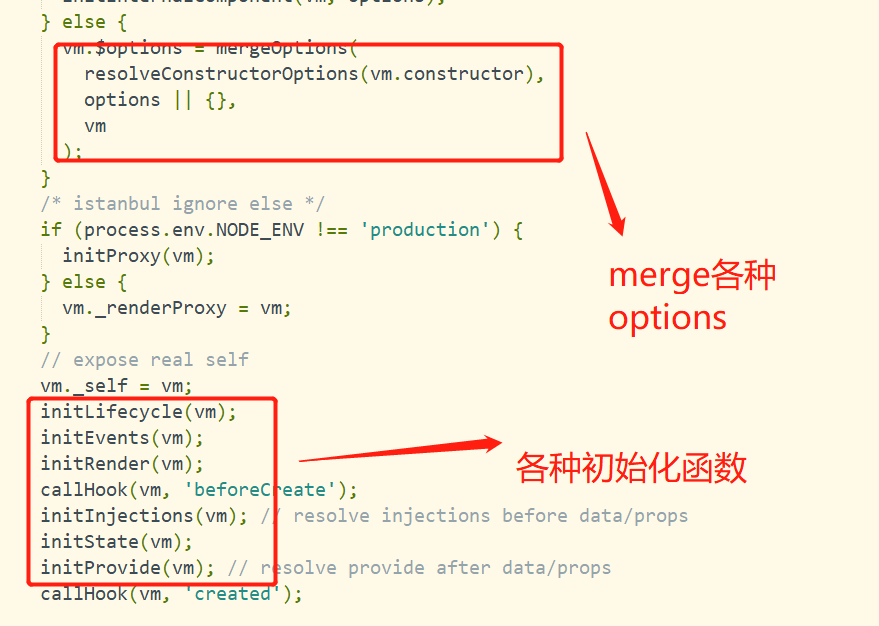
可见当new Vue的时候是进入了一个函数,然后进入到this._init方法,同时把options作为参数传入进去,这个_init方法在initMixin方法中进行了定义,是定义在vue原型上的一个方法,然后merge各种options到vm.$options对象上,所以在new Vue里定义的所有属性都可以通过this.$options获取得到,然后进行各种初始化

el元素的挂载就是在initMixin函数里操作的
相信大伙儿都知道在new Vue的时候定义了data,比如这里data返回了一个message:“swh”,然后mounted的时候,通过this.message就可以访问到“swh”,那这又是什么原理呢,继续看

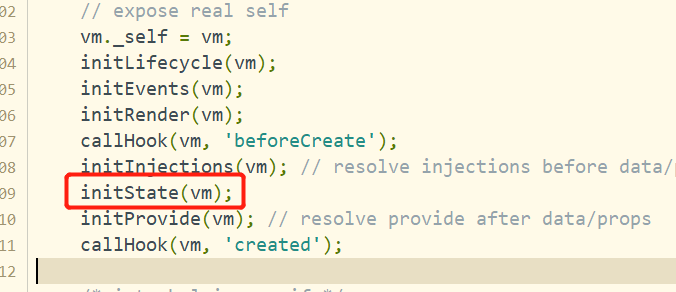
请看这个函数

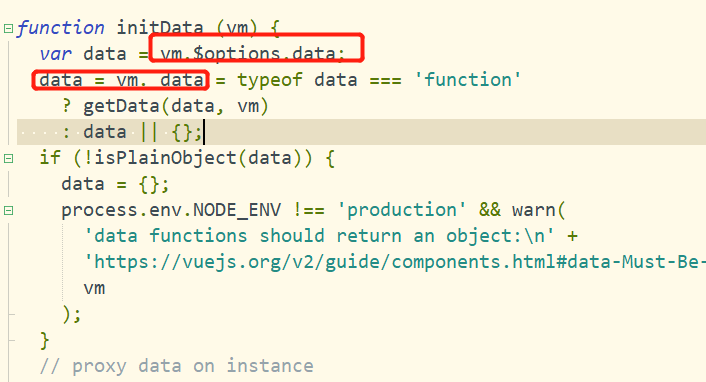
进来的时候对props,methods和data进行了初始化,这种重点看data,继续走,到initData函数

这里获取到data,并且通过getData对它做了处理,这里建议data是一个函数,然后

到这里,data.call执行返回一个对象{message:"swh"},所以data和vm._data都是这个对象,继续看initData函数

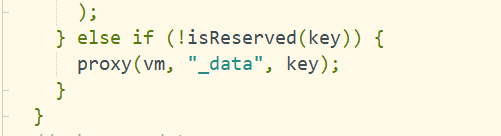
这里是指在vue中不可以data,methods和props同名,重点来了,看下面这个函数


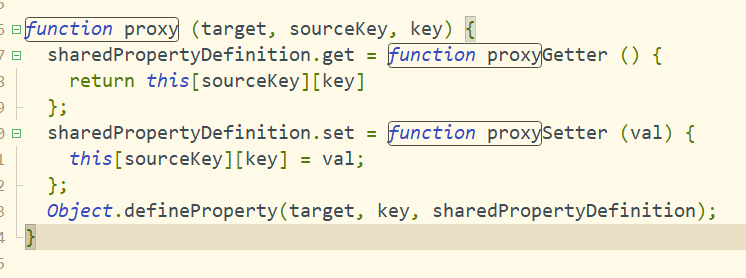
通过这一层代理,当访问this.message的时候实际上是在访问this._data.message,当然不建议直接用this._data.message在页面里访问,在编程界带下划线的是属于私有属性,不建议直接使用


