vue2.0源码学习一(vue源码构建过程)
前提工作:提供给大家一个可以下载vue2.0源码的地址https://github.com/vuejs/vue;如存在理解偏差,请大家指教
前提知识背景:vue.js的打包构建是基于rollup进行的
1.打开项目的package.json,在里面可以看到很多配置项以及命令,今天先学习代码的构建,需要关注下图地方

这里使用的build命令就是平时在使用vue-cli打包的时候触发的命令,可以看到它其实是执行了一个node程序,运行scripts/build.js文件

可以看到,在加载构建配置项那里又引用到了一个config的文件,现在进去看看config写的getAllBuilds处理了什么逻辑

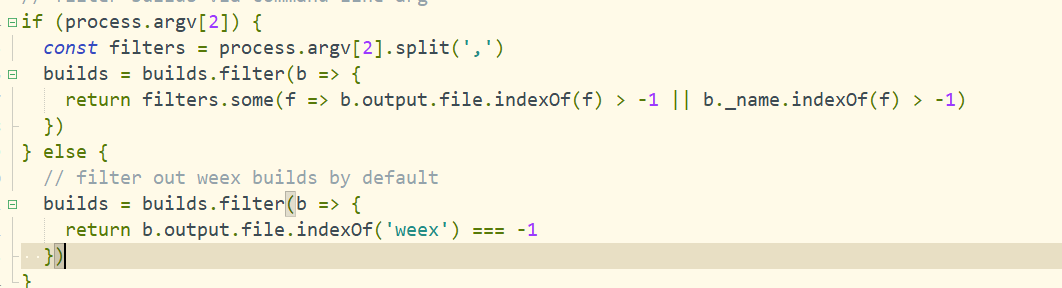
这里的genConfig方法是将config配置成rollup打包所需要的配置结构,处理完后直接返回给build.js里得到所有的build配置,然后经过下图中的过滤,把需要的留下来进行打包

标签:
vue源码




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构