Jquery小实例
1正反选

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <table> 9 <th><tr> 10 <td><input type="button" value="全选" onclick="All();"></td> 11 <td><input type="button" value="取消" onclick="UnAll();"></td> 12 <td><input type="button" value="反选" onclick="rever();"></td> 13 </tr></th> 14 <tr><td><input type="checkbox"></td><td>222222</td></tr> 15 <tr><td><input type="checkbox"></td><td>222222</td></tr> 16 <tr><td><input type="checkbox"></td><td>222222</td></tr> 17 </table> 18 <script src="jquery-1.12.4.js"></script> 19 <script> 20 function All() { 21 $('table :checkbox').prop('checked',true) 22 } 23 function UnAll() { 24 $('table :checkbox').prop('checked',false) 25 } 26 function rever() { 27 $('table :checkbox').each( 28 function () { 29 if($(this).prop('checked')){ 30 $(this).prop('checked',false) 31 }else{ 32 $(this).prop('checked',true) 33 } 34 } 35 ) 36 } 37 </script> 38 </body> 39 </html>

2、返回顶部

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .aa{ 8 height: 2000px; 9 } 10 .top{ 11 height: 50px; 12 width: 50px; 13 background-color: yellow; 14 position: fixed; 15 right:20px; 16 bottom:20px; 17 } 18 .hide{ 19 display: none; 20 } 21 </style> 22 </head> 23 <body > 24 <div class="aa"><h1>TopTopTop</h1></div> 25 <div class="hide top" ><a href>返回顶部</a></div> 26 <div></div> 27 <script src="jquery-1.12.4.js"></script> 28 <script> 29 $(window).scroll(function () { 30 // console.log($(window).scrollTop); 31 if ($(window).scrollTop()>50){ 32 // 大于50显示返回顶部按钮 33 $('.top').removeClass('hide') 34 }else{$('.top').addClass('hide')} 35 // 小于50则隐藏 36 }); 37 $('.top').click(function () { 38 // 设置滚动条滚动高度为0 39 $(window).scrollTop(0) 40 }) 41 </script> 42 </body> 43 </html>

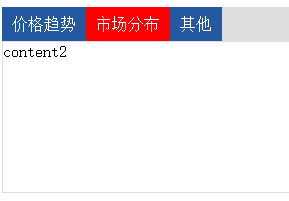
3隐藏content

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 ul{ 8 list-style: none; 9 padding: 0; 10 margin: 0; 11 } 12 ul li{ 13 float: left; 14 background-color: #2459a2; 15 color: white; 16 padding: 8px 10px; 17 cursor: pointer; 18 } 19 .clearfix:after{ 20 display: block; 21 content: '.'; 22 height: 0; 23 visibility: hidden; 24 clear: both; 25 } 26 .hide{ 27 display: none; 28 } 29 .tab-menu .title{ 30 background-color: #dddddd; 31 } 32 .tab-menu .title .active{ 33 background-color: red; 34 color: white; 35 } 36 .tab-menu .content{ 37 border: 1px solid #dddddd; 38 min-height: 150px; 39 } 40 </style> 41 42 </head> 43 <body> 44 <div class="tab-menu"> 45 <div class="title clearfix"> 46 <ul> 47 <li target="1" class="active" >价格趋势</li> 48 <li target="2" >市场分布</li> 49 <li target="3" >其他</li> 50 </ul> 51 </div> 52 <div id="content" class="content"> 53 <div con="1">content1</div> 54 <div con="2" class="hide">content2</div> 55 <div con="3" class="hide">content3</div> 56 </div> 57 </div> 58 <script src="jquery-1.12.4.js"></script> 59 <script> 60 $('li').click(function () { 61 $(this).addClass('active').siblings().removeClass('active'); 62 // 自己加上active 其他的兄弟去除active 63 var index=$(this).attr('target'); 64 // 获取点击的target值,用来匹配对应的content内容 65 $("[con='"+index+"']").removeClass('hide').siblings().addClass('hide'); 66 // 自己去掉hide 其他的兄弟加上hide 67 }) 68 </script> 69 </body> 70 </html>

4、菜单自动固定变化

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body{ 8 margin: 0; 9 background-color: #dddddd; 10 } 11 .w{ 12 margin: 0 auto; 13 width: 980px; 14 } 15 .pg-header{ 16 background-color: black; 17 color: white; 18 height: 48px; 19 } 20 .pg-body .menu{ 21 position: absolute; 22 left: 200px; 23 width: 180px; 24 background-color: white; 25 float: left; 26 } 27 .pg-body .menu .active{ 28 background-color: #425a66; 29 color: white; 30 31 } 32 .pg-body .fixed{ 33 position: fixed; 34 top: 0px; 35 } 36 .pg-body .content{ 37 position: absolute; 38 left: 385px; 39 right: 200px; 40 background-color: white; 41 float: left; 42 } 43 .pg-body .content .item{ 44 height: 900px; 45 } 46 </style> 47 </head> 48 <body> 49 <div class="pg-header"> 50 <div class="w"> 51 52 </div> 53 </div> 54 <div class="pg-body"> 55 <div id="menu" class="menu"> 56 <ul> 57 <li menu="1">第一章</li> 58 <li menu="2">第二章</li> 59 <li menu="3">第三章</li> 60 </ul> 61 </div> 62 <div id="content" class="content"> 63 <div class="item" con="1">床前明月管</div> 64 <div class="item" con="2">疑是地上霜</div> 65 <div class="item" con="3" style="height: 100px">我是郭德纲</div> 66 </div> 67 68 </div> 69 <script src="jquery-1.12.4.js"></script> 70 <script> 71 $(window).scroll(function () { 72 var top=$(window).scrollTop(); 73 if(top>48){$('#menu').addClass('fixed')}else{$('#menu').removeClass('fixed')} 74 if(top+$(window).height()==$(document).height()){ 75 $('ul').children().last().addClass('active').siblings().removeClass('active'); 76 return 77 } 78 var contents=$('.item'); 79 $.each(contents,function () { 80 var bodytop=$('.content').offset().top; 81 var itemtop=$(this).offset().top; 82 var itemheight=$(this).height(); 83 var itemabtop=bodytop+itemtop; 84 var itembottom=itemabtop+itemheight; 85 // console.log(itemabtop+itemheight,top,itemabtop); 86 if(itembottom>top &&top>itemabtop){ 87 var index=$(this).attr('con'); 88 console.log(111); 89 $("[menu='"+index+"']").addClass('active').siblings().removeClass('active'); 90 return 91 } 92 }) 93 }) 94 </script> 95 </body> 96 </html>

5、模态对话框编辑单个条目

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div class="outer"> 9 <div class="section"> 10 <div class="icons" style="display: inline-block"> 11 <a onclick="add(this)"><button>+</button></a> 12 </div> 13 <div class="inputs" style="display: inline-block"> 14 <input type="checkbox"> 15 <input type="text" value="IP"> 16 </div> 17 </div> 18 </div> 19 20 <script src="jquery-1.12.4.js"></script> 21 <script> 22 23 function add(self) { 24 var item=$(self).parent().parent().clone(); 25 item.find('a').children().text('-').parent().attr('onclick','remove8(this);'); 26 $('.outer').append(item) 27 } 28 function remove8(self) { 29 $(self).parent().parent().remove() 30 } 31 </script> 32 </body> 33 </html>

6、添加删除标签

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div class="outer"> 9 <div class="section"> 10 <div class="icons" style="display: inline-block"> 11 <a onclick="add(this)"><button>+</button></a> 12 </div> 13 <div class="inputs" style="display: inline-block"> 14 <input type="checkbox"> 15 <input type="text" value="IP"> 16 </div> 17 </div> 18 </div> 19 20 <script src="jquery-1.12.4.js"></script> 21 <script> 22 23 function add(self) { 24 var item=$(self).parent().parent().clone(); 25 item.find('a').children().text('-').parent().attr('onclick','remove8(this);'); 26 $('.outer').append(item) 27 } 28 function remove8(self) { 29 $(self).parent().parent().remove() 30 } 31 </script> 32 </body> 33 </html>

7、同时编辑多个条目

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>编辑框</title> 6 <style> 7 .edit-mode{ 8 background-color: #b3b3b3; 9 padding: 8px; 10 text-decoration: none; 11 color: white; 12 } 13 .editing{ 14 background-color: #f0ad4e; 15 } 16 .text{ 17 width: 100%; 18 border: 0; 19 } 20 </style> 21 </head> 22 <body> 23 24 <div style="padding: 20px"> 25 <input type="button" value="全选" /> 26 <input type="button" value="反选" /> 27 <input type="button" value="取消" /> 28 29 <a id="into_edit" class="edit-mode">进入编辑</a> 30 31 </div> 32 <table border="1"> 33 <thead> 34 <tr> 35 <th>选择</th> 36 <th>主机名</th> 37 <th>端口</th> 38 <th>状态</th> 39 </tr> 40 </thead> 41 <tbody id="tb1"> 42 <tr> 43 <td><input type="checkbox" /></td> 44 <td name="host">v1</td> 45 <td name="port">v11</td> 46 <td name="status">在线</td> 47 </tr> 48 <tr> 49 <td><input type="checkbox" /></td> 50 <td name="host">v1</td> 51 <td name="port">v11</td> 52 <td name="status">离线</td> 53 </tr> 54 <tr> 55 <td><input type="checkbox" /></td> 56 <td name="host">v1</td> 57 <td name="port">v11</td> 58 <td name="status">在线</td> 59 </tr> 60 61 </tbody> 62 </table> 63 64 <script type="text/javascript" src="jquery-1.12.4.js"></script> 65 <script type="text/javascript" src="bianji.js"></script> 66 67 <script> 68 /* 69 监听是否已经按下control键 70 */ 71 $(document).ready(function () { 72 ctrl = false; 73 window.onkeydown = function (event) { 74 if (event && event.keyCode == 17) { 75 ctrl = true; 76 } 77 }; 78 // 按键起来时改成false 79 window.onkeyup = function (event) { 80 if (event && event.keyCode == 17) { 81 ctrl = false; 82 } 83 }; 84 }) 85 </script> 86 87 </body> 88 </html>

1 //Created by shenwenlong on 2016/7/17. 2 $(':button[value="全选"]').click( function () { 3 $('table :checkbox').prop('checked',true); 4 if(into%2==1){into_edit();}//如果是编辑模式 5 }); 6 $(':button[value="反选"]').click( function () { 7 $('table :checkbox').each(function () { 8 if($(this).prop('checked')){ 9 $(this).prop('checked',false); 10 if(into%2==1){exit(this);}//已选中的退出编辑 11 }else{ 12 $(this).prop('checked',true); 13 if(into%2==1){edit(this);}//未选中的进入编辑 14 }}); 15 }); 16 $(':button[value="取消"]').click(function () { 17 $('table :checkbox').each(function () { 18 $(this).prop('checked',false); 19 if(into%2==1){exit(this);}//循环全部退出编辑 20 }); 21 }); 22 //into用来判断是否进入编辑模式,如果为奇数,则进入编辑模式,为偶数则未进入 23 into=0; 24 $('#into_edit').click(function () { 25 into++; 26 if(into%2==0){$('#into_edit').removeClass('editing');}//如果是偶数,代表不是编辑模式,去除editing样式 27 else{$('#into_edit').addClass('editing');}//如果是偶奇数,代表是编辑模式,添加editing样式 28 into_edit();//无论进入或退出,都执行函数,函数里边会进行判断 29 }); 30 $(':checkbox').click(function () { 31 if(into%2==1){ //如果是编辑模式 则验证如果是选中的,就执行进入编辑函数edit 反之执行突出编辑函数exit 32 if($(this).prop('checked')){edit(this);}else{exit(this);} 33 } 34 }); 35 function bind_select() {//绑定select的函数,由于进入编辑时需要生成select标签,生成完毕会调用此函数用来绑定时间 36 $('select').delegate(this,"change",function() { 37 if(ctrl){//如果ctrl键被按下,所有select就一起跟着变 38 var option=$(this).children().filter(':selected').attr('value'); 39 console.log(option,222); 40 $('option').filter('[value="'+option+'"]').prop('selected',true) 41 } 42 }); 43 } 44 function into_edit() { 45 $(':checkbox').each(function () { 46 if(into%2==1){ //如果是编辑模式 就检测是否为选中的,如果选中就进入编辑模式 47 if ($(this).prop('checked')==true){ 48 edit(this); 49 } 50 } 51 else{//如果不是编辑模式,就退出编辑模式 52 if ($(this).prop('checked')==true) { 53 exit(this); 54 }} 55 }) 56 } 57 function edit(self) {//进入编辑模式的函数 58 if($(self).attr('class')!='active'){//如果该条目不是编辑状态 再进入编辑状态 59 $(self).parent().siblings().each(function () {//循环该条目除复选框外的所以项 60 $(self).addClass('active'); //添加样式,用来标记为正在修改状态 61 var val=$(this).text(); //获取里边的值 62 if($(this).attr('name')=='status'){//如果是最后一个选择的框,就清空该标签.添加进去一个选择框 63 $(this).empty().html('<select><option value="在线">在线</option><option value="离线">离线</option></select>'); 64 $(this).children().children().filter('[value="'+val+'"]').prop('selected',true);//设置原来的值为选中值 65 bind_select();//为新生成select绑定的事件 66 return false ;//停止循环and停止函数继续向下执行 67 } 68 $(this).html('<input class="text" type="text" value="'+val+'">');//如果不是最后一个,就修改为input标签,value等于原来的值 69 }); 70 } 71 } 72 function exit(self) {//退出编辑模式的函数 73 if($(self).attr('class')=='active'){//如果该条目是编辑状态 再进行退出编辑 74 $(self).parent().siblings().each(function () {//循环该条目除复选框外的所以项 75 $(self).removeClass('active');//去除正在编辑的标记 76 if($(this).attr('name')=='status'){//如果是最后一个选择的框,就清空该标签.添加进去刚选中的值 77 var val=$(this).children().children().filter(':selected').val(); 78 $(this).empty().text(val); 79 return false;//停止循环and停止函数继续向下执行 80 } 81 var val=$(this).children().val(); 82 $(this).empty().text(val);//如果不是最后一个,就清空,把input的值填进去 83 }) 84 } 85 }

8、可移动的div

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div style="border: 1px solid #ddd;width: 600px;position: absolute;"> 9 <div id="title" style="background-color: black;height: 40px;color: white;"> 10 标题 11 </div> 12 <div style="height: 300px;"> 13 内容 14 </div> 15 </div> 16 <script type="text/javascript" src="jquery-1.12.4.js"></script> 17 <script> 18 $(function(){ 19 // 页面加载完成之后自动执行 20 $('#title').mouseover(function(){ 21 $(this).css('cursor','move'); 22 }).mousedown(function(e){ 23 //console.log($(this).offset()); 24 var _event = e || window.event; 25 // 原始鼠标横纵坐标位置 26 var ord_x = _event.clientX; 27 var ord_y = _event.clientY; 28 29 var parent_left = $(this).parent().offset().left; 30 var parent_top = $(this).parent().offset().top; 31 32 $(this).bind('mousemove', function(e){ 33 var _new_event = e || window.event; 34 var new_x = _new_event.clientX; 35 var new_y = _new_event.clientY; 36 37 var x = parent_left + (new_x - ord_x); 38 var y = parent_top + (new_y - ord_y); 39 40 $(this).parent().css('left',x+'px'); 41 $(this).parent().css('top',y+'px'); 42 43 }) 44 }).mouseup(function(){ 45 $(this).unbind('mousemove'); 46 }); 47 }) 48 </script> 49 </body> 50 </html>

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>编辑框</title>
<style>
.edit-mode{
background-color: #b3b3b3;
padding: 8px;
text-decoration: none;
color: white;
}
.editing{
background-color: #f0ad4e;
}
.text{
width: 100%;
border: 0;
}
</style>
</head>
<body>
<div style="padding: 20px">
<input type="button" value="全选" />
<input type="button" value="反选" />
<input type="button" value="取消" />
<a id="into_edit" class="edit-mode">进入编辑</a>
</div>
<table border="1">
<thead>
<tr>
<th>选择</th>
<th>主机名</th>
<th>端口</th>
<th>状态</th>
</tr>
</thead>
<tbody id="tb1">
<tr>
<td><input type="checkbox" /></td>
<td name="host">v1</td>
<td name="port">v11</td>
<td name="status">在线</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td name="host">v1</td>
<td name="port">v11</td>
<td name="status">离线</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td name="host">v1</td>
<td name="port">v11</td>
<td name="status">在线</td>
</tr>
</tbody>
</table>
<script type="text/javascript" src="jquery-1.12.4.js"></script>
<script type="text/javascript" src="bianji.js"></script>
<script>
/*
监听是否已经按下control键
*/
$(document).ready(function () {
ctrl = false;
window.onkeydown = function (event) {
if (event && event.keyCode == 17) {
ctrl = true;
}
};
// 按键起来时改成false
window.onkeyup = function (event) {
if (event && event.keyCode == 17) {
ctrl = false;
}
};
})
</script>
</body>
</html>



