WPF资源
wpf资源
wpf资源系统是一种保管一系列有用对象的简单方法 从而更方便的使用这些对象
资源的优点 ,高效 :定义一个资源,可以在多处引用
维护方便 :修改一处即可,例如用户更换皮肤,字体等动作
wpf中每个元素都有Resource属性(FrameworkElement子类) ,该属性存储了一个资源字典,可以包含任意类型的对象,并根据字符串进行索引
wpf索引资源,
1、从当前元素中寻找;
2、父类容器中寻找;
3、window顶级元素中查找;
4、应用程序集中查找;
、资源中查找
引用资源
动态引用资源:当资源被改变的时候,引用该资源的对象会同步发生变化;
通过xaml标记扩展语法 XX属性 = "{DynamicResource myBrush}"
静态引用资源:程序启动时候加载该资源后,无论资源发生变化,程序不会发生变化
通过xaml标记扩展语法 XX属性 = "{StaticResource myBrush}"
资源单例:
正常情况都是初始化一个资源对象,然后在多处引用这个对象,当希望某处引用可以单独更改时,可以设置资源的创建模式 x:Shared = “False” 标识这个资源对象 为每一个引用单独创建对象
该模式不建议使用
注:VS2017 不提示这属性,手动输入后能正常通过编译运行
<ImageBrush x:Key="TitleBrush" x:Shared="False" TileMode="Tile" Viewport="0 0 32 32" ImageSource="happyFace.jpg" ViewportUnits="Absolute" />
代码访问资源
资源被定义后相当于当前类的一个属性,可以通过 FrameworkElement.FindResource(参数为资源的key) 来进行查找资源 ,如果资源不存在则抛出异常 ; 建议使用 TryFindResource()方法进行查找 ;资源不存在返回空引用
MainWindow.xaml
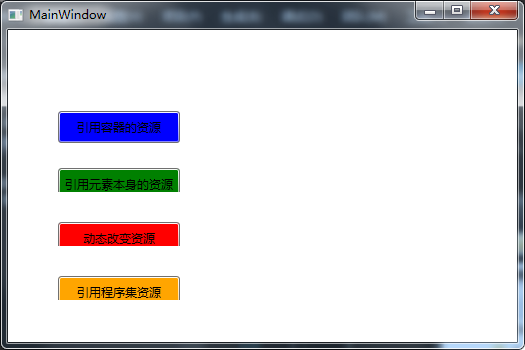
<Window x:Class="WpfAppResource.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfAppResource" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525" Name="mainWindow"> <Window.Resources> <ImageBrush x:Key="TitleBrush" x:Shared="False" TileMode="Tile" Viewport="0 0 32 32" ImageSource="happyFace.jpg" ViewportUnits="Absolute" /> <SolidColorBrush x:Key="windowBrush" Color="Blue"/> <SolidColorBrush x:Key="changeBrush" Color="Red"/> </Window.Resources> <Grid > <Button Background="{DynamicResource windowBrush}" Height="32" Content="引用容器的资源" Margin="50,59,337,177" /> <Button Name="btnChange" Foreground="{x:Static SystemColors.WindowTextBrush}" Content="引用元素本身的资源" Height="32" Margin="50,138,337,150"> <Button.Resources> <SolidColorBrush x:Key="ElementBrush" Color="Green"/> </Button.Resources> <Button.Background > <StaticResource ResourceKey="ElementBrush"/> </Button.Background> </Button> <Button Background="{DynamicResource changeBrush}" Height="32" Content="动态改变资源" Click="btnChange_Click" Margin="50,192,337,96"/> <Button Background="{DynamicResource appBrush}" Height="32" Content="引用程序集资源" Click="btnChange_Click" Margin="50,246,337,42"/> </Grid> </Window>
App.Xaml
<Application x:Class="WpfAppResource.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WpfAppResource" StartupUri="MainWindow.xaml"> <Application.Resources> <SolidColorBrush x:Key="appBrush" Color="Orange"/> </Application.Resources> </Application>
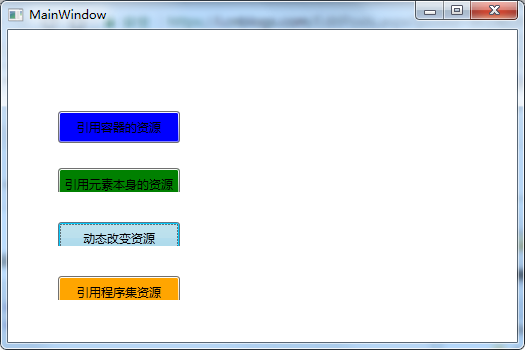
代码动态改变资源
using System.Windows; using System.Windows.Media; namespace WpfAppResource { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void btnChange_Click(object sender, RoutedEventArgs e) { mainWindow.Resources["changeBrush"] = new SolidColorBrush(Colors.LightBlue); } } }
点击动态改变按钮之后