控件与布局
一、wpf布局原则
1、不应显示的设置控件的尺寸,可以通过设置最大和最小尺寸来限制可以接受的大小范围
2、不应该使用屏幕坐标指定元素的位置,若控件元素之间添加空白空间则使用margin属性进行设置
3、布局容器和他们的子元素“共享”可以使用的空间,由容器根据控件元素的内容设置更合适的尺寸
4、可嵌套布局容器,例如:使用grid作为一个大容器,内部中添加stackpanel,wrapPannel面板的容器来进行复杂布局
二、wpf布局过程
wpf布局包括两个阶段,一各测量(measure)和一个排列(arrange)阶段,在测量阶段,容器遍历所有子元素,并询问元素所期望的尺寸,排列阶段则容器在合适的位置放置子元素!
三、布局容器
3.1布局属性
所有的布局容器都是由System.Windows.Controls.Panel抽象类派生而来,
此抽象类包含三个公有属性
1、Backgroud:该属性用于为面板背景着色的画刷,若需接收鼠标事件则该属性必须设置为非空值(可以使用透明色)
2、Children:该属性是面板中存储的子元素集合
3、IsItemsHost:该属性是一个布尔值,若面板用于显示一个ItemControl控件相关联的项,那么这个属性为true
3.2 布局控件说明
虽然布局由容器决定,但是子元素依然具有一定的布局属性设置,这些属性由FrameworkElement继承而来,因此所有的wpf控件都支持这些属性
HorizontalAlignment:当水平方向上有额外空间时,该属性决定了子元素在布局容器中如何定位,可以使用Center,Left,Right和Stretch属性
VerticalAlignment:当垂直方向上有额外空间时,该属性调整元素的定位,可选值Center,Top,Bottom或Stretch属性
margin:该属性在元素的周围添加一定的空间,两种赋值方式
margin=“5” 表示此元素距容器上下左右都为5个像素点
margin=“5,10,15,20” :表示该元素距父容器左边距离5px,顶部距离10px,右边距离15px,底部距离20px
MinWidth,Minheight :最小宽度和最小高度,
MaxWidth,MaxHeight:最大宽度和最大高度
Width和Height: 显示的设置控件大小,一般不建议使用此方式
Border控件
Border不是面板控件,而通常与布局面板一起使用的元素,用于为布局控件添加背景或是在其周围增加边框,
Border类常用属性
Background:使用Brush对象设置边框中所有内容后面的背景!
BorderBrush和BroderThickness:使用brush对象设置border对象边缘线的颜色,并相应的设置边框的宽度
CornerRadius:该属性设置Border是否使用圆角,值越大,圆角效果越明显
Padding: 该属性设置边框和内部元素的距离
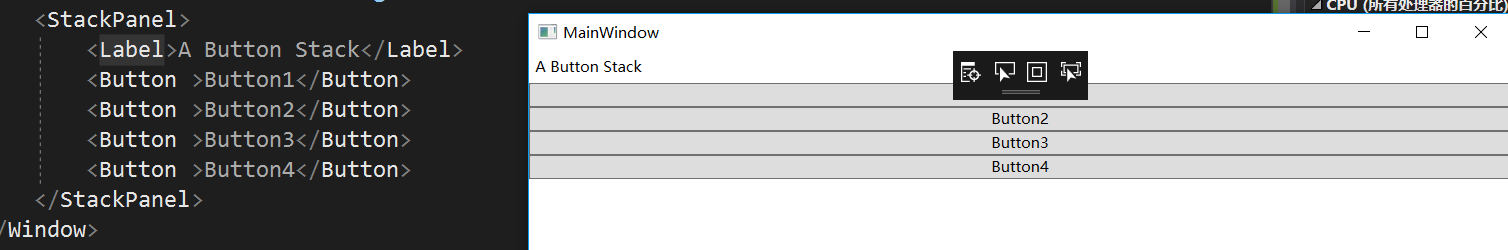
stackPanel布局面板
默认从上至下的元素排列方式,元素的高度由元素控件的内容决定 Orientation="Horizontal" 此属性可以更改为由左至右进行元素排列

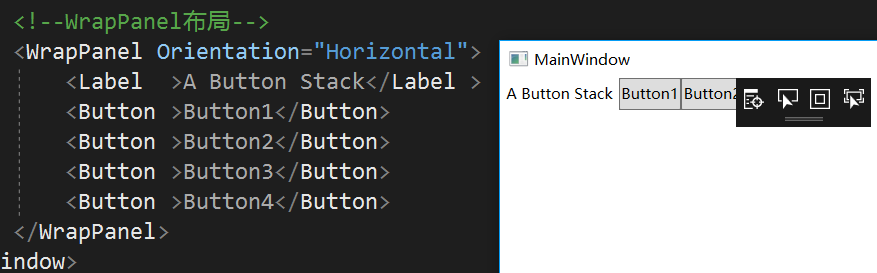
WrapPanel面板
WrapPanel面板在空间上,依次以一行或一列的方式进行布局,默认由左向右进行放置子元素,Orientation="Vertical" 属性可以改变其排列方式

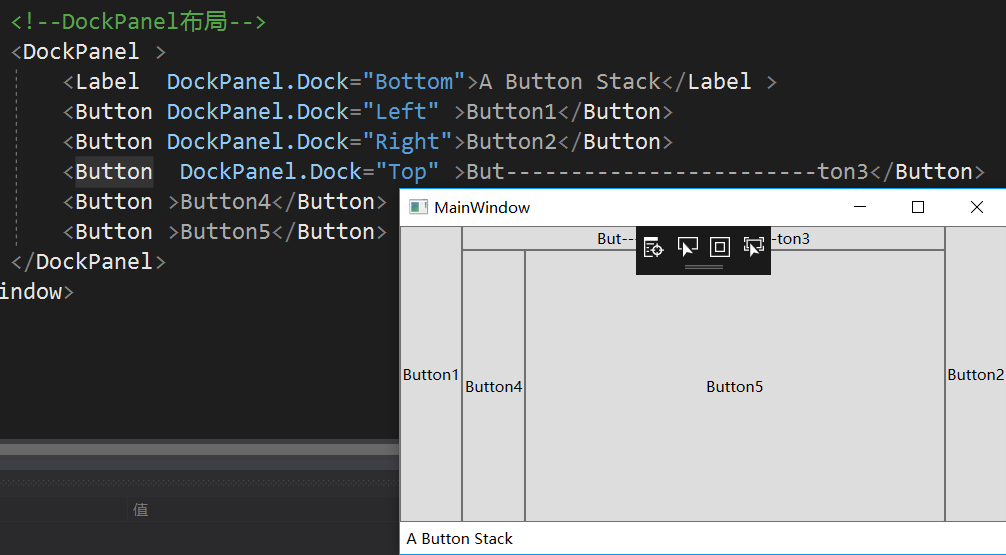
DockPanel面板,东西南北中,类似麻将桌
通过容器内子元素的附加属性(DockPanel.Dock属性) 来设置子元素停靠的位置,未设置停靠属性的元素默认由从左至右进行放置

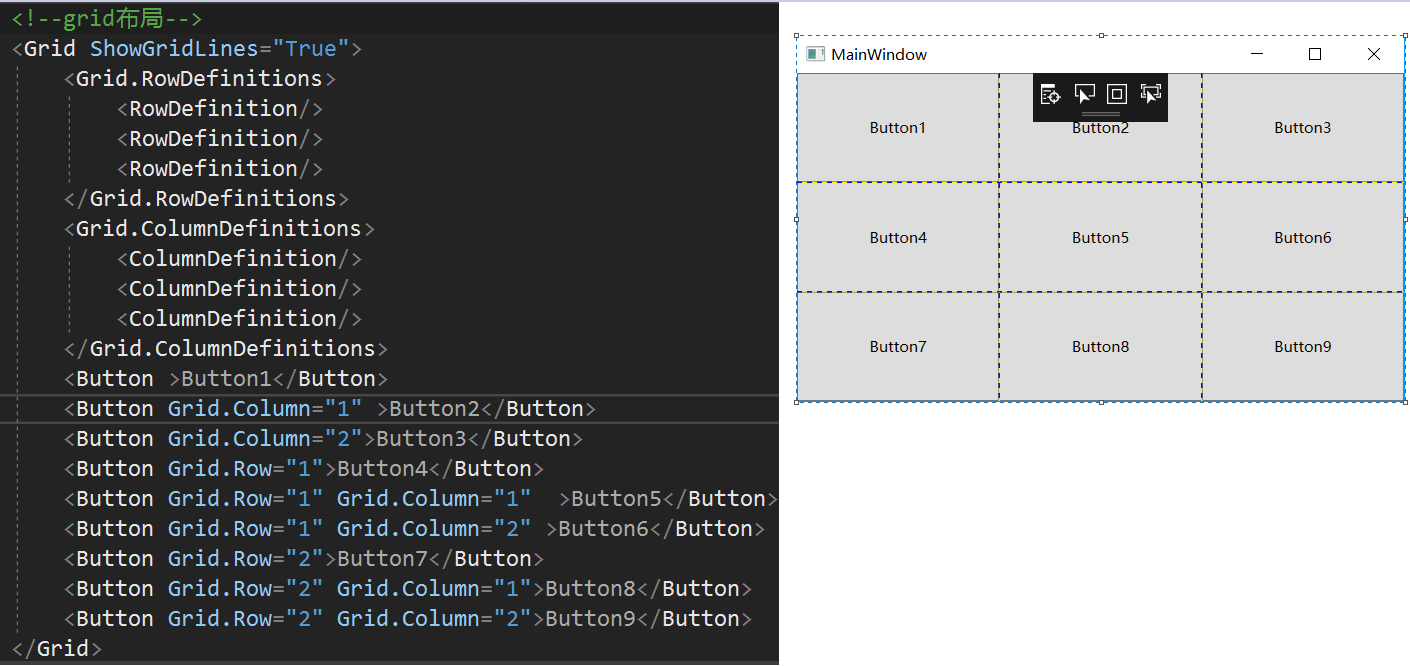
Grid布局面板——最常用的布局方式
grid通过不可见的虚线将面板划分出一个一个的小格子,在调试阶段可以使用Grid.ShowGridLines属性设置为true,可以显示看到面板上被划分格子的虚线
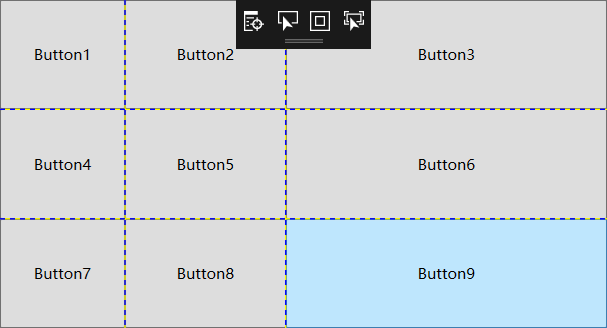
使用Grid布局的步骤一: 首先设置所希望的行和列的数量,如下图,grid被划分为3行3列的格子,将数字按钮依次放置在合适的格子内
通过使用Grid内元素的附加属性 Grid.row和GridColum去设置元素放置的格子内,坐标由0开始,若未显示设置,那么子元素的附加值都为0,如图button1没有设置任何属性,被放置在左上角第一个格子内

Grid调整行和列,一般打通关组合使用下列属性使界面适应不同分辨率下的设备显示效果
1、直接设置行和列的大小,不够灵活,无法适配其他分辨率的设备 <ColumnDefinition width="100" />
2、自动设置尺寸大小,每行每列的尺寸刚好满足其元素的展示, <ColumnDefinition width="Auto" />
3、按照比例设置格子大小 <ColumnDefinition width="*" /> , <ColumnDefinition width="2*" /> 将Grid划分为2个格子,第二个格子为第一个格子的两倍大小
下图所示,第一个格子的宽度固定为100,第二个宽度为*,第三个格子为2*

布局舍入:Grig.UseLayoutRounding属性默认为False,当Grid的被分割的宽度为0.5的情况时,由于wpf使用反锯齿功能“混合”原本清晰的像素边界边缘,此时需要将此属性设置为True
跨行、跨列:当单元格需要跨行或者是跨列时,采用Grid.RowSpan和Grid.ColumnSpan进行跨行跨列处理
窗口分割:类似windows资源管理器中可以拖动每列的宽度
在wpf中,分隔条由GridSplitter类表示,并且它是Grid面板的特性之一,通过Grid面板添加GridSplitter对象,用户可以自定义列的宽度
使用原则:Gridsplitter对象必须放置在Grid单元格内,Gridsplitter总是改变整行整列的尺寸
Canvas面板
Canvas面板是最轻量级的布局面板,面板中的子元素控件 采用Canvas的附加属性,Top,Left,Bottom,Right来确定元素在面板的位置! 如果再Canvas面板上有重叠的元素,则可以设置元素附加的Canvas.Zindex值来改变元素显示的顺序
InCanvas元素,主要目的接收手写笔输入 !非常用


