为什么要学习 Markdown?究竟有什么用?
点击上方蓝字设为星标![]()

本文经授权转载自微信公众号:杰哥的 IT 之旅(ID:Jake_Internet),未经许可,禁止二次转载。
一、什么是 Markdown?
Markdown 是一种轻量级标记语言,创始人是约翰·格鲁伯(John Gruber)。允许人们使用易读易写的纯文本格式编写文档,可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档,文档后缀为.md
,
.markdown
。
听说Markdown是目前互联网上最流行的写作语言,它使用一些简单的符号# * / > [] ()\来标记文本格式,语法非常简单。除此之外,还有很多非常好看的格式可自行选择。
二、为什么学习 Markdown?
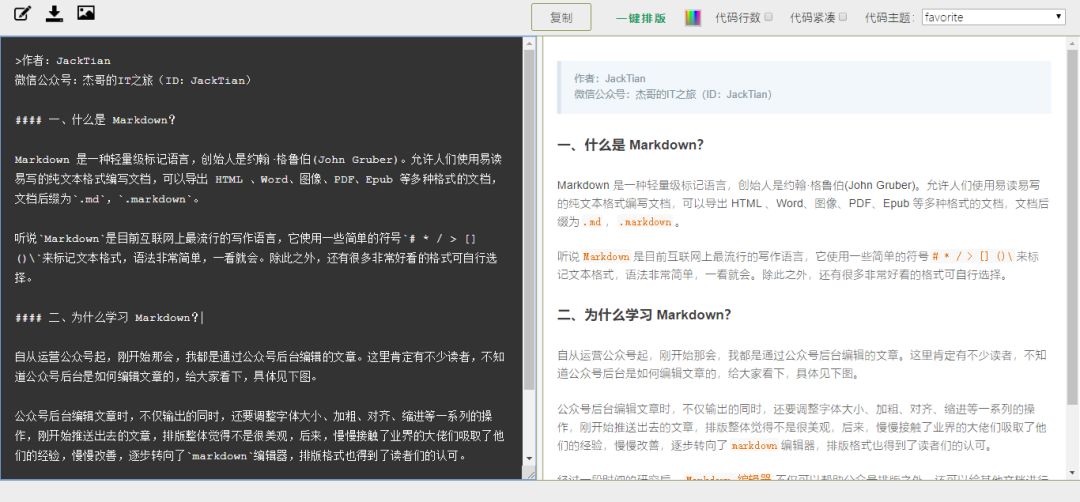
自从运营公众号起,刚开始那会,我都是通过公众号后台编辑的文章。这里肯定有不少读者,不知道公众号后台是如何编辑文章的,给大家看下,具体见下图。

markdown
编辑器,排版格式也得到了读者们的认可。

经过一段时间的研究后,Markdown 编辑器不仅可以帮助公众号排版之外,还可以给其他文档进行排版,使其文章更有结构感,整体布局也更加好看。我相信大家,只要你喜欢记录和输出,Markdown 是一个非常值得学习和掌握的技能,良好的平台扩展性,专注于写作本身而不是格式。
三、Markdown 编辑器工具
平台文章编辑器:语雀、简书、CSDN 等;
本地 APP:MarkText、Typora、Notable、vnote 等;
Web APP:md2all、mdeditor、马克飞象等;
四、Markdown 有哪些特点?
一键创建
支持主流的语法
支持插入图片
支持多种模式切换
跨平台同步
演示模式
…
五、Markdown 的基本语法
Markdown 标题
使用#
号可表示
1-6级
标题,一级标题对应一个
#
号,二级标题对应两个
#
号,以此类推。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
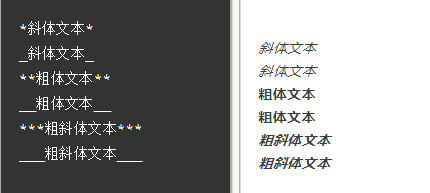
字体
斜体文本:可以在需要标注为斜体文本前及斜体文本结尾,输入一个星号*或者一个下划线_
粗体文本:可以在需要标注为粗体文本前及粗体文本结尾,输入两个星号**或者两个下划线__
***
或者三个下划线
_
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
分割线
在一行中用三个(以上)的星号、减号、底线来建立一个分隔线,该分隔线行内不能输出任何其他文本,也可以在星号或是减号中间插入空格。***
* * *
*****
- - -

删除线
如果段落上的文字需添加删除线,在需要添加删除线的文字首部和尾部加上两个波浪线~~
即可。
~~这行文字已被删除~~这行文字已被删除
下划线
如果段落上的文字需添加下划线,在需要添加下划线的文字首部和尾部加上<u>文本</u>
即可。
<u>这行文字已被添加下划线</u>
这行文字已被添加下划线
脚注
脚注是对文本的备注说明。(发现很多的 markdown 平台都不太支持脚注的语法)print ^Hello World
[^Hello World]:你好,世界
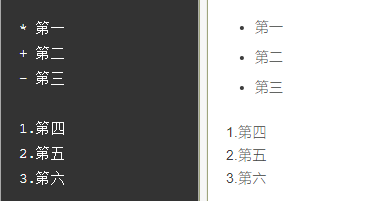
列表
Markdown 支持有序列表和无序列表。无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记;
有序列表使用数字并加上 . 号标记;
* 第一
+ 第二
- 第三
1.第四
2.第五
3.第六

列表嵌套
列表嵌套需在子列表中的选项中添加四个空格。1. 第一
- 第一个列表嵌套
2. 第二
- 第二个列表嵌套
第一
第一个列表嵌套
第二
第二个列表嵌套
引用
Markdown 引用需在段落开头使用>
符号,后面紧跟一个空格符号,不加也可。
> 这是一个引用
> 作者:JackTian
> 微信公众号:杰哥的 IT 之旅(ID:Jake_Internet)除上述引用外,还可以嵌套,一个这是一个引用
作者:JackTian
微信公众号:杰哥的 IT 之旅(ID:Jake_Internet)
>
符号在第一层,两个
>
符号是第一层的嵌套,以此类推。
> 这是一个引用
> > 作者:JackTian
> > > 微信公众号:杰哥的 IT 之旅(ID:Jake_Internet)
这是一个引用
作者:JackTian
微信公众号:杰哥的 IT 之旅(ID:Jake_Internet)
引用中使用列表
> 引用列表
> * 这是一个引用
> - 作者:JackTian
> 1. 微信公众号:杰哥的 IT 之旅(ID:Jake_Internet)
引用列表
这是一个引用
作者:JackTian
微信公众号:杰哥的 IT 之旅(ID:Jake_Internet)
列表中使用引用
如要在列表中使用引用,需要在>
号前添加四个空格的缩进。
- 列表中使用引用 1
> 这是一个引用
> 作者:JackTian
> 微信公众号:杰哥的 IT 之旅(ID:Jake_Internet)
- 列表中使用引用 2
列表中使用引用 1
这是一个引用
作者:JackTian
微信公众号:杰哥的 IT 之旅(ID:Jake_Internet)列表中使用引用 2
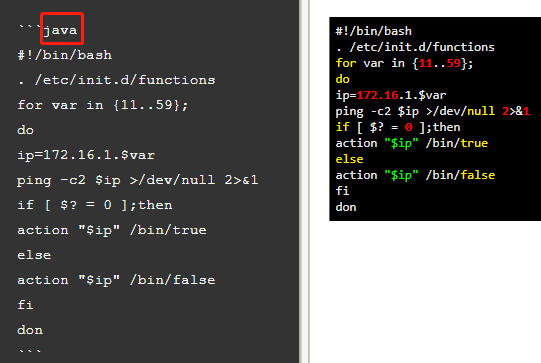
代码
java、cpp、css、xml、javascript、python、php、go、kotlin、lua、objectivec
等等)时,在头部直接指定,如:```java
#!/bin/bash
. /etc/init.d/functions
for var in {11..59};
do
ip=172.16.1.$var
ping -c2 $ip >/dev/null 2>&1
if [ $? = 0 ];then
action "$ip" /bin/true
else
action "$ip" /bin/false
fi
don

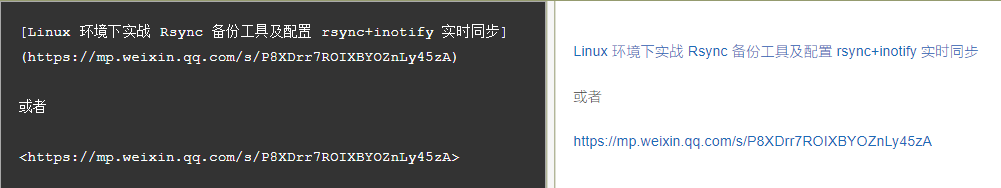
链接
链接语法格式:[链接名称](链接地址)
或者
<链接地址>
[Linux 环境下实战 Rsync 备份工具及配置 rsync+inotify 实时同步](https://mp.weixin.qq.com/s/P8XDrr7ROIXBYOZnLy45zA)
或者
<https://mp.weixin.qq.com/s/P8XDrr7ROIXBYOZnLy45zA>

除此之外,链接还可以用变量来代替。
这个链接用 Rsync 备份工具 作为网址变量Linux 环境下实战 Rsync 备份工具及配置 rsync+inotify 实时同步
这个链接用 无人值守安装 作为网址变量 RHEL 6 下 DHCP+TFTP+FTP+PXE+Kickstart 实现无人值守安装
结尾变量地址如下:[Linux 环境下实战 Rsync 备份工具及配置 rsync+inotify 实时同步]: https://mp.weixin.qq.com/s/P8XDrr7ROIXBYOZnLy45zA
[RHEL 6 下 DHCP+TFTP+FTP+PXE+Kickstart 实现无人值守安装]: https://mp.weixin.qq.com/s/YcPnTT74HfturmINeDvCeA
图片
图片语法格式:

除此之外,图片网址使用变量。
这个链接用 WeChat 作为网址变量 WeChat。
变量赋值:[WeChat]:https://mmbiz.qpic.cn/mmbiz_png/nDMNE6lrvW5vhBgOCoUxyvxibYqeibicjWyFzjVIY8fEWVslGUcwPxicOggBCt0Os7ib7KYzqwNLS3sIAmGMxQRlibjg/0?wx_fmt=png
<img>
标签。
<img src="https://mmbiz.qpic.cn/mmbiz_png/nDMNE6lrvW5vhBgOCoUxyvxibYqeibicjWyFzjVIY8fEWVslGUcwPxicOggBCt0Os7ib7KYzqwNLS3sIAmGMxQRlibjg/0?wx_fmt=png" width="50%">

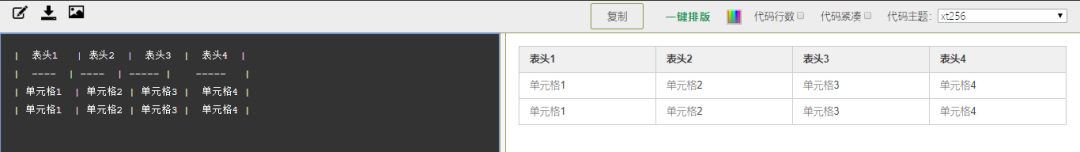
表格
制作表格使用|来分隔不同的单元格,使用-来分隔表头和其他行。
| 表头 | 表头 | 表头 |
| ---- | ---- | ----- |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
注意:表格在公众号预览时,可能在 PC 端显示的不是正确的全屏,但在手机上预览时会正常显示为全屏。

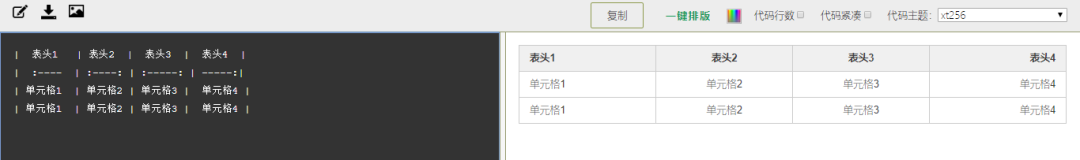
如果你想调整表格的左对齐、右对齐、居中对齐,可按下述方式进行调整;
:-:将表头及单元格的内容左对齐;-::将表头及单元格的内容左对齐;:-::将表头及单元格的内容居中对齐;
| 表头1 | 表头2 | 表头3 | 表头4 |
| :---- | :----: | :-----: | -----:|
| 单元格1 | 单元格2 | 单元格3 | 单元格4 |
| 单元格1 | 单元格2 | 单元格3 | 单元格4 |

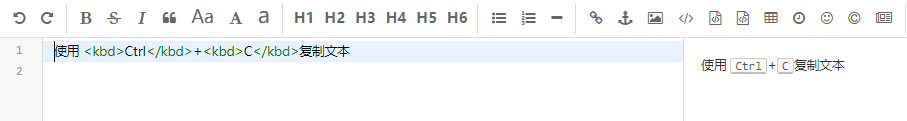
支持 HTML 元素
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等;
md2all
编辑器是无法显示使用
<kbd>Ctrl</kbd>+<kbd>C</kbd>
复制文本 HTML 元素的,这里大家可以结合
mdeditor
编辑器平台来实现。
使用 <kbd>Ctrl</kbd>+<kbd>C</kbd> 复制文本

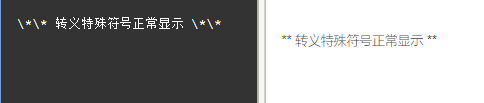
转义
在 Markdown 编辑器里面使用了很多特殊符号来表示特定的意义,该特殊符号将不再显示。那么如果需要想让这些特殊符号显示出来,则需要使用转义字符,Markdown 编辑器可使用反斜杠来进行转义特殊字符即可;
\*\* 转义特殊符号正常显示 \*\*

科学公式
当需要在 Markdown 编辑器中插入数学公式时,可以使用两个美元符$$
包裹
TeX
或
LaTeX
格式的数学公式来实现。
$$E=mc^2$$
$$\sin(\alpha)^{\theta}=\sum_{i=0}^{n}(x^i + \cos(f))$$

多行公式

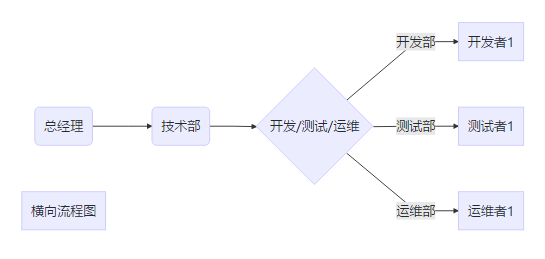
横向流程图
在md2all
编辑器是无法实现流程图的制作的,可以在
有道云笔记
PC 端,新建一个
md
的文件,开启
源代码模式
进行编辑查看效果;
```
graph LR
A(总经理) --> B(技术部)
B --> C{开发/测试/运维}
C --> |开发部| D[开发者1]
C --> |测试部| E[测试者1]
C --> |运维部| F[运维者1]
G[横向流程图]```

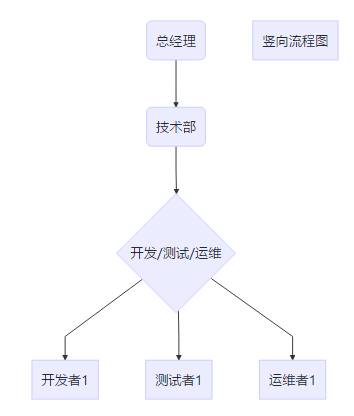
竖向流程图
```
graph TD
A(总经理) --> B(技术部)
B --> C{开发/测试/运维}
C --> D[开发者1]
C --> E[测试者1]
C --> F[运维者1]
G[竖向流程图]```

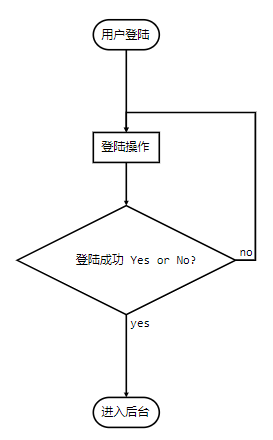
标准流程图
```flow
st=>start: 用户登陆
op=>operation: 登陆操作
cond=>condition: 登陆成功 Yes or No?
e=>end: 进入后台
st->op->cond
cond(yes)->e
cond(no)->op```

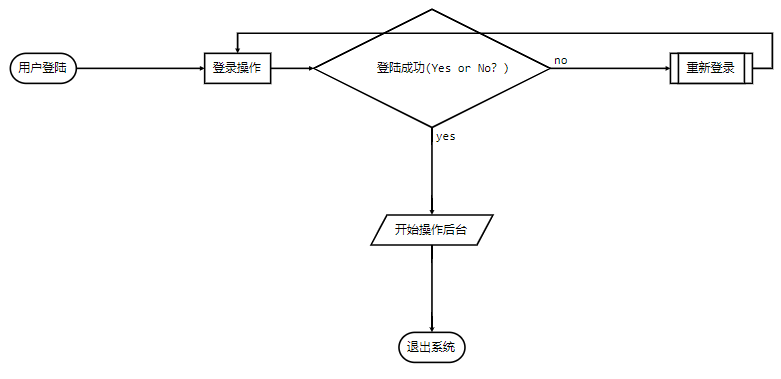
标准流程图(横向)
```flow
st=>start: 用户登陆
op=>operation: 登录操作
cond=>condition: 登陆成功(Yes or No?)
sub1=>subroutine: 重新登录
io=>inputoutput: 开始操作后台
e=>end: 退出系统
st(right)->op(right)->cond
cond(yes)->io(bottom)->e
cond(no)->sub1(right)->op```

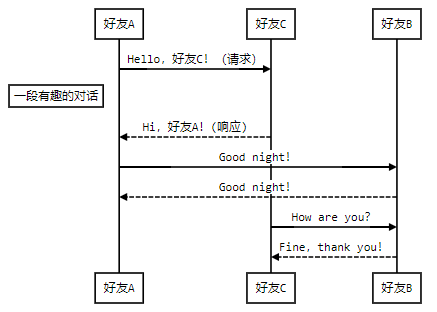
UML 时序图
```sequence
好友A->好友C: Hello,好友C!(请求)
Note left of 好友A: 一段有趣的对话
好友C-->好友A: Hi,好友A!(响应)
好友A->好友B: Good night!
好友B-->好友A: Good night!
好友C->好友B: How are you?
好友B-->好友C: Fine,thank you!```

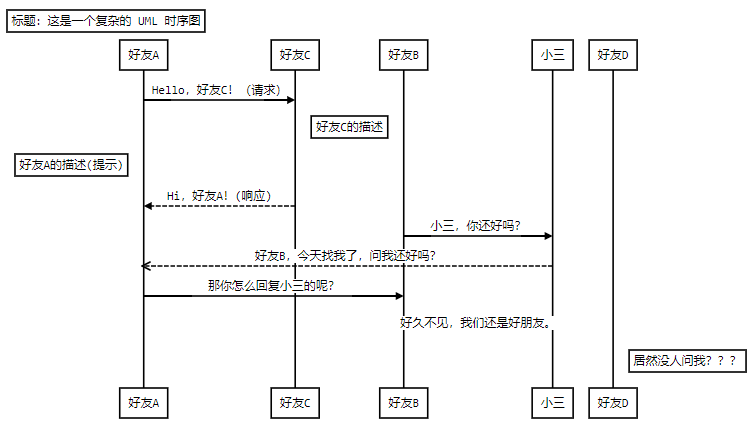
UML 复杂时序图
```sequence
Title: 标题:这是一个复杂的 UML 时序图
好友A->好友C: Hello,好友C!(请求)
Note right of 好友C: 好友C的描述
Note left of 好友A: 好友A的描述(提示)
好友C-->好友A: Hi,好友A!(响应)
好友B->小三: 小三,你还好吗?
小三-->>好友A: 好友B,今天找我了,问我还好吗?
好友A->好友B: 那你怎么回复小三的呢?
Note over 小三,好友B: 好久不见,我们还是好朋友。
participant 好友D
Note right of 好友D: 居然没人问我???```

除了上面举例的横向流程图、竖向流程图、标准流程图、标准流程图(横向)、UML时序图、UML复杂时序图,还有UML标准时序图、甘特图等等。
六、Markdown 可以在哪个平台编写文章?
在上面第三标题内简单介绍了几款平台文章编辑器、本地 APP、Web APP,结合我自身情况,现在用的是md2all编辑器来写文章,只需简单的一些特殊字符来完成即可,不会把整体的文章搞的花里胡哨的。
大家也可以根据自己的需求,选择适合自己的。这里也欢迎大家留言说说,你是通过什么 Markdown 编辑器工具来写文章的。
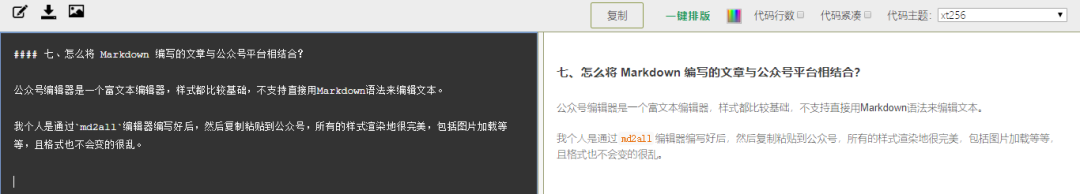
七、怎么将 Markdown 编写的文章与公众号平台相结合?
公众号编辑器是一个富文本编辑器,样式都比较基础,不支持直接用 Markdown 语法来编辑文本。
我个人是通过md2all编辑器编写好后,然后复制粘贴到公众号,所有的样式渲染地很完美,包括图片加载等等,且格式也不会变的很乱。


 — END—
— END—

本文分享自微信公众号 - 生信科技爱好者(bioitee)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。


