使用 coding.net 发布你的个人博客
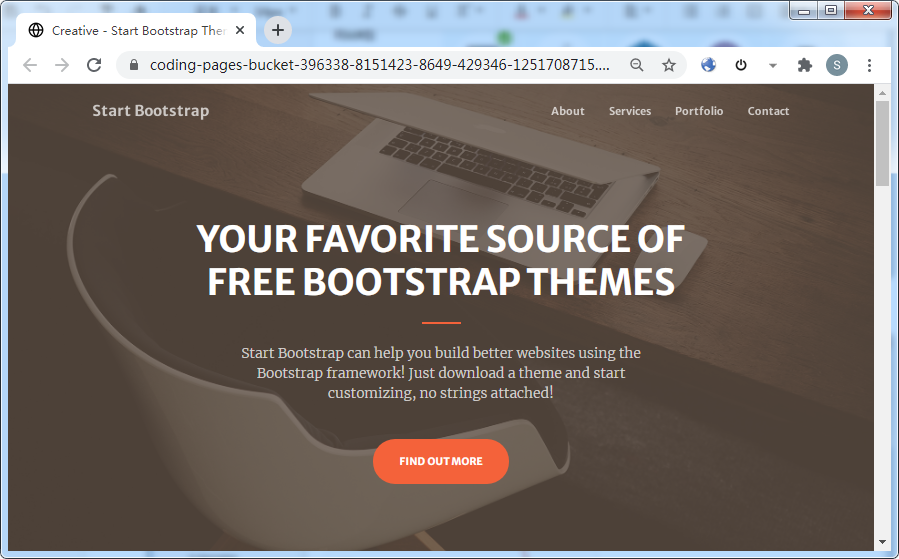
微信文章不允许外链,本文章的静态示例站点,可在文章左下角 "阅读原文" 进行预览。
很多人喜欢在 github pages / gitee pages 发布自己的个人博客,前者由于服务器位于国外可能会导致国内的访问有时候很慢(你也可以使用 CDN 进行加速),后者如果想要配置自定义域名需要开通 Gitee Pages Pro 付费服务。

本推文发布时,看到 Gitee Pages Pro 已暂停个人业务
这里介绍一下,由腾讯云提供支持的 coding.net 代码托管平台提供的静态网站功能,为免费博客、静态站点提供一个解决方法,以供参考。

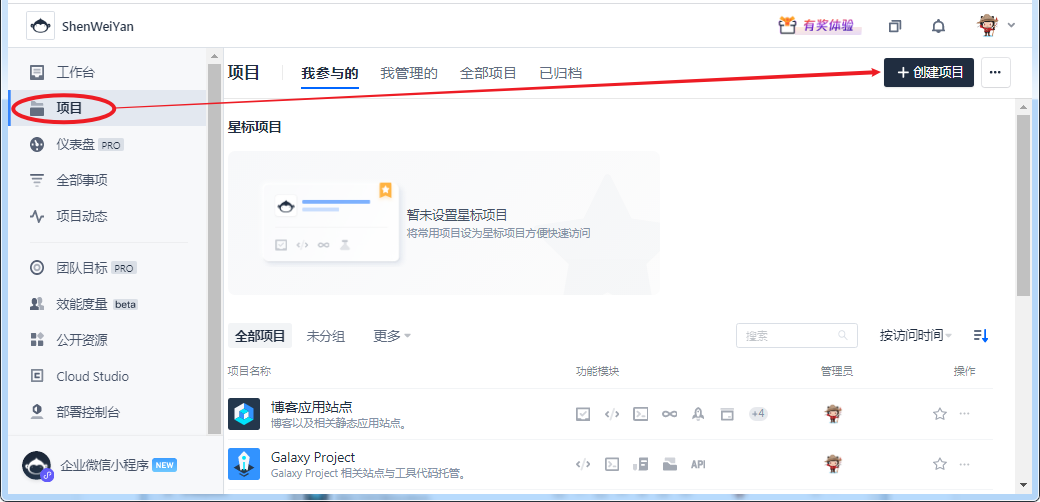
首先,进入你的 coding.net 主页,选择组边导航栏的 "项目",然后 "创建项目"。

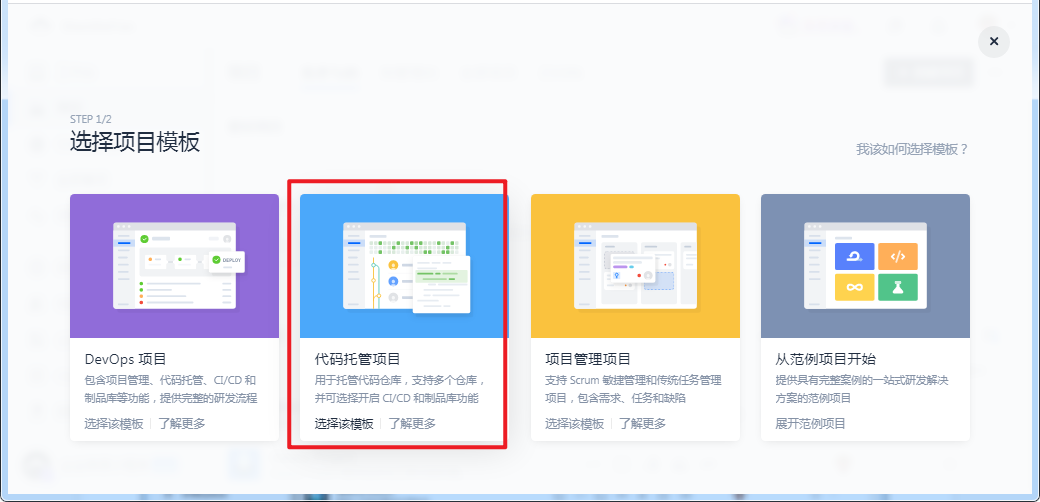
选择 “代码托管项目”。

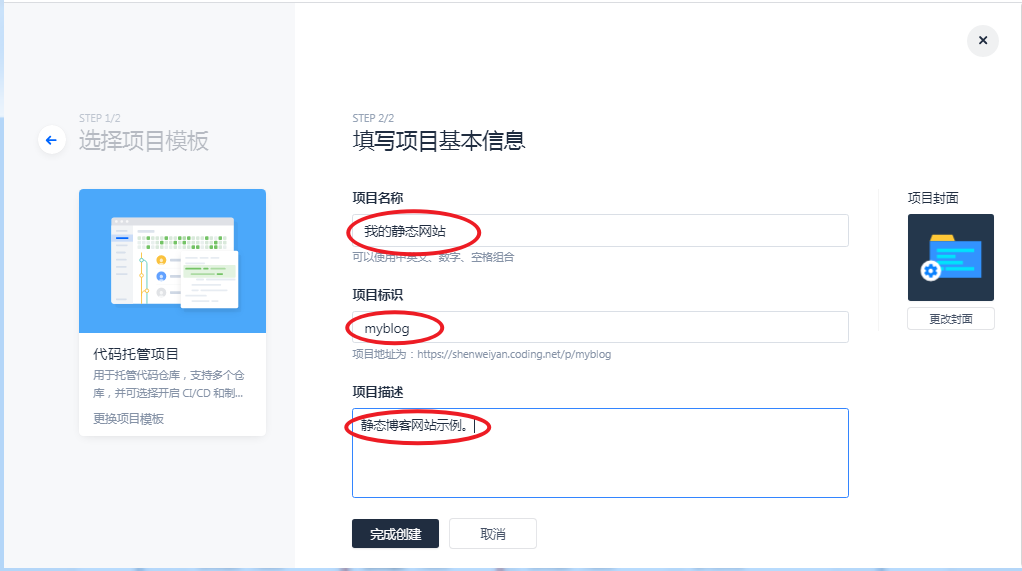
填写项目基本信息,点击 "完成创建"。

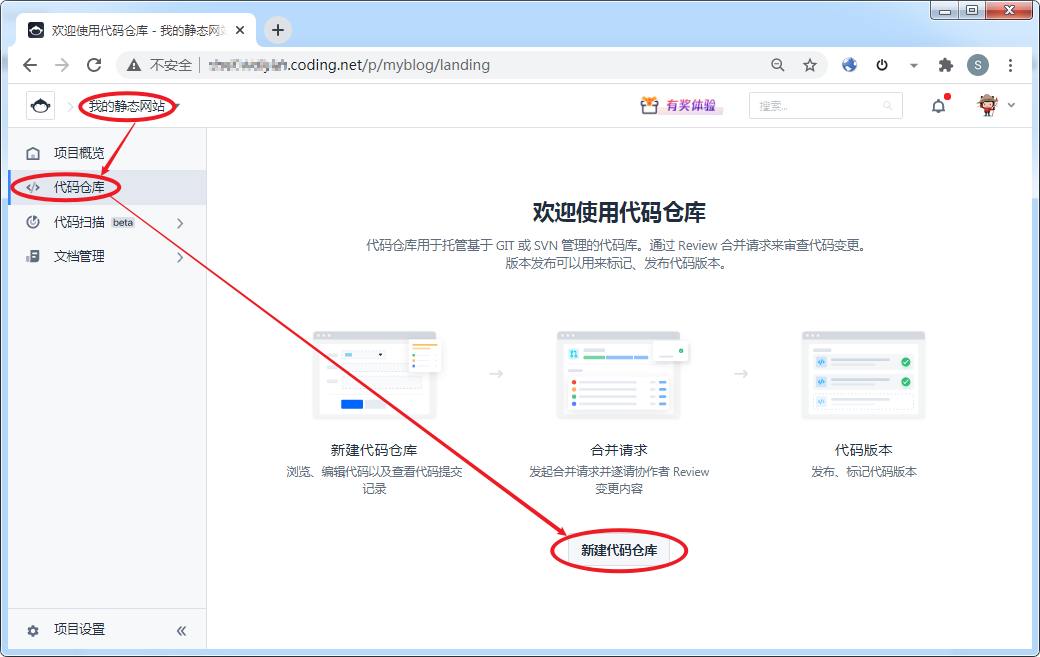
第二步,创建完成项目后,进入创建好的项目,在 "代码仓库" 中 "新建代码仓库"。

填写新建代码仓库信息。

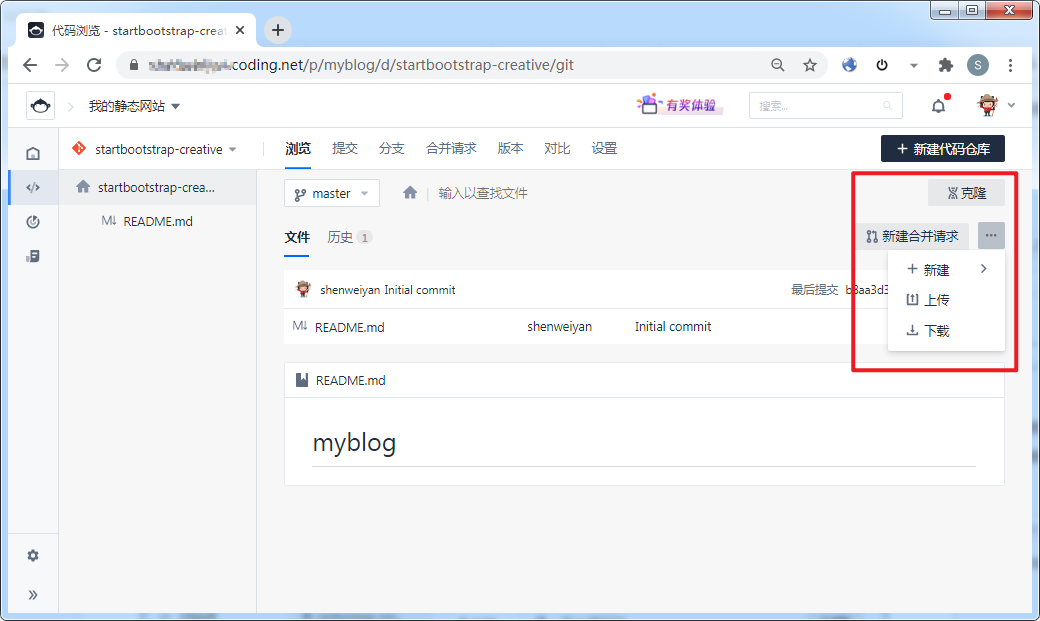
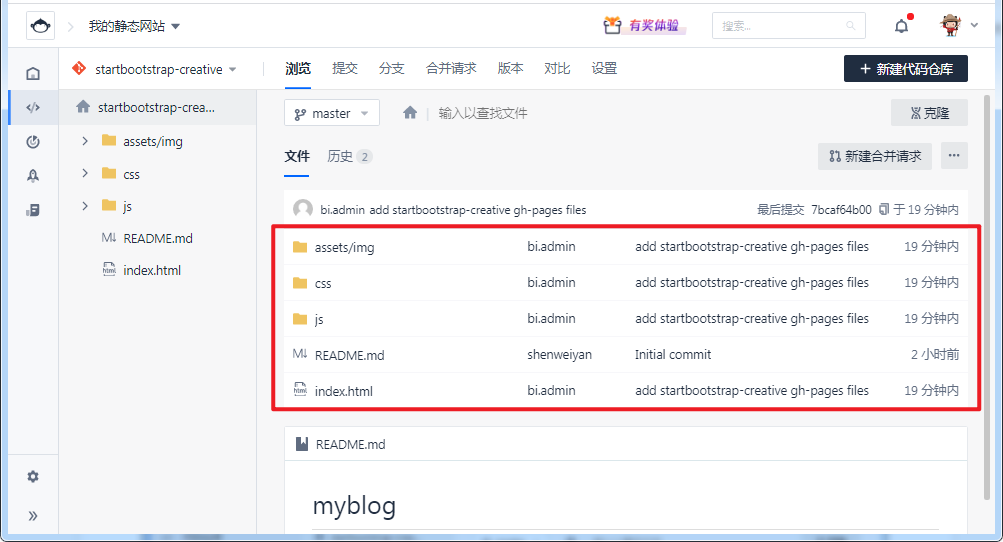
第三步,在创建好的代码仓库中,选择 "新建/上传",或者通过 git 的方式,上传文件或文件夹。


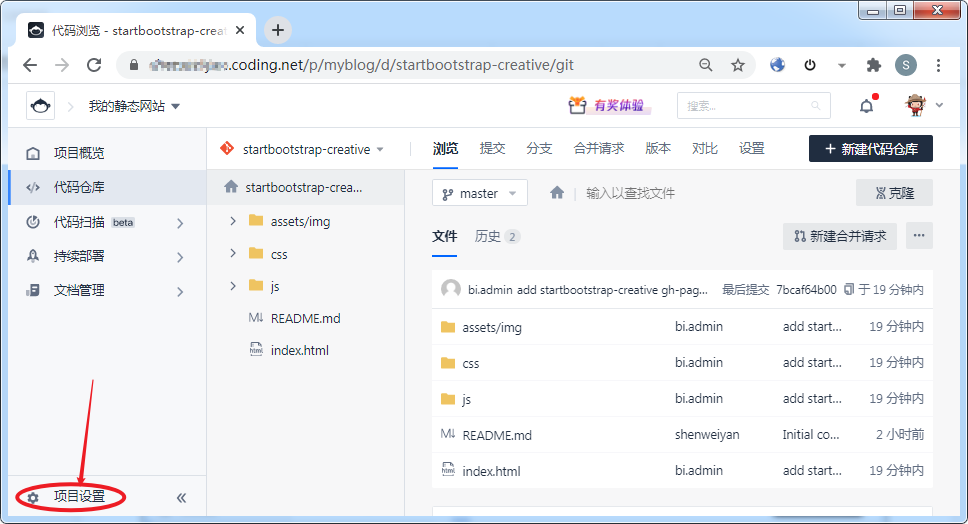
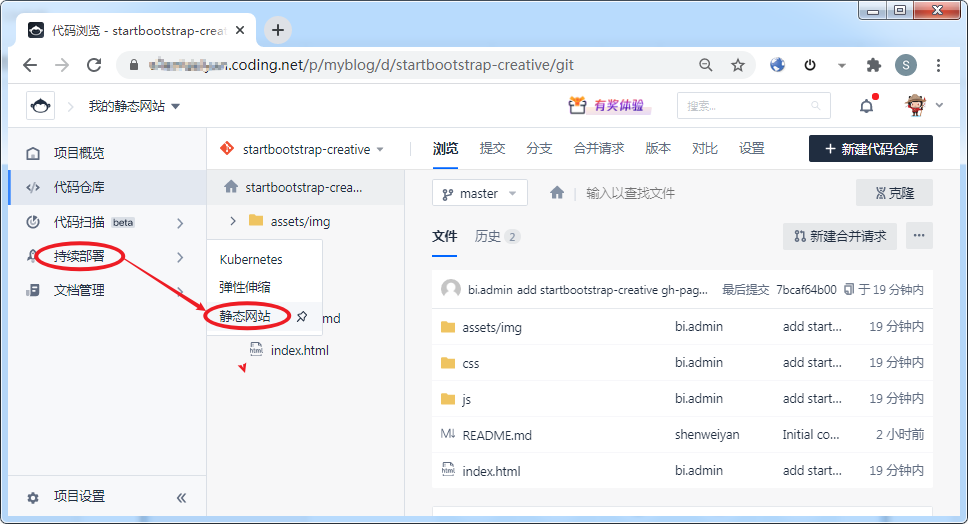
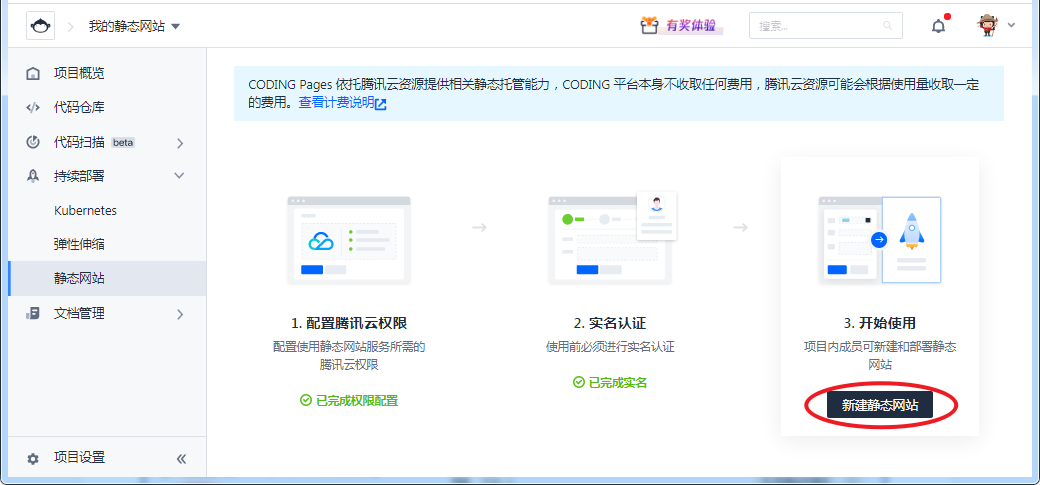
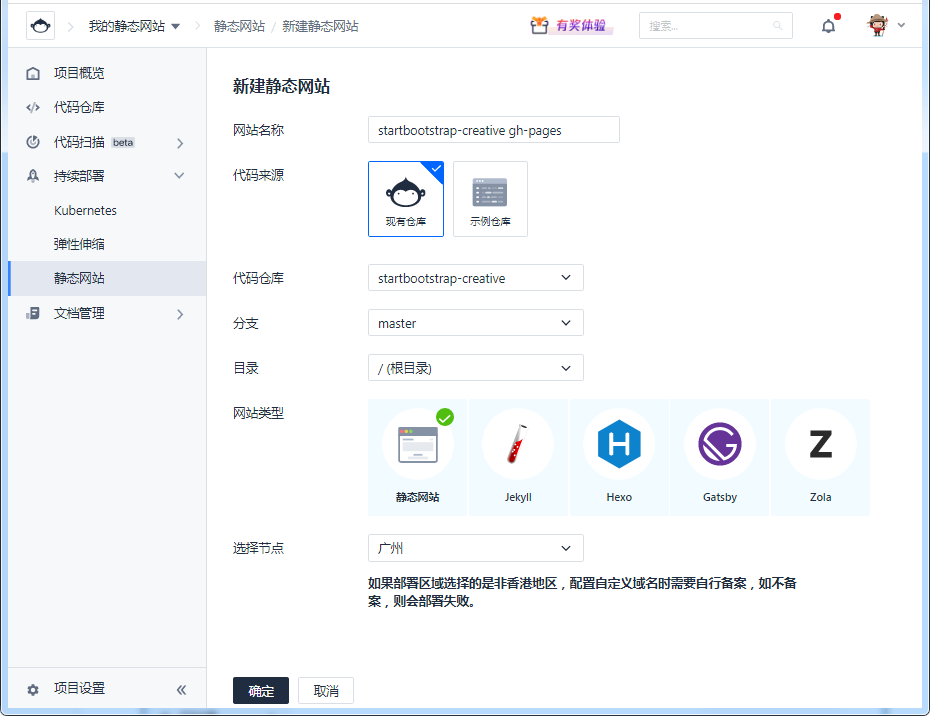
第四步,开启项目设置中的 “持续部署” 功能。







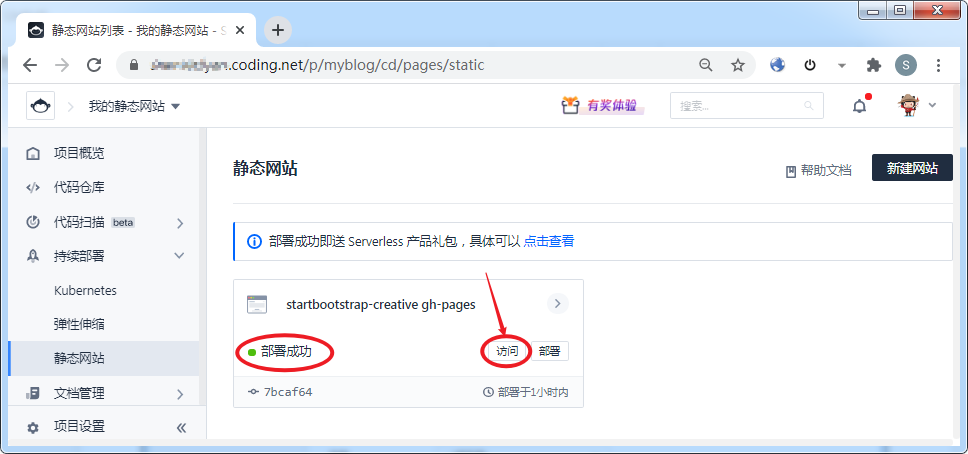
到这里,你在 coding.net 上的静态网站(博客)就已经部署完成,部署完成后 coding.net 会自动生成一个很长的 url,你可以通过这个 URL 访问你的站点。
当然,你也可以配置一个更加容易访问的自定义域名,我们在下一篇推文中再详细如何配置,敬请期待。







本文分享自微信公众号 - 生信科技爱好者(bioitee)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

