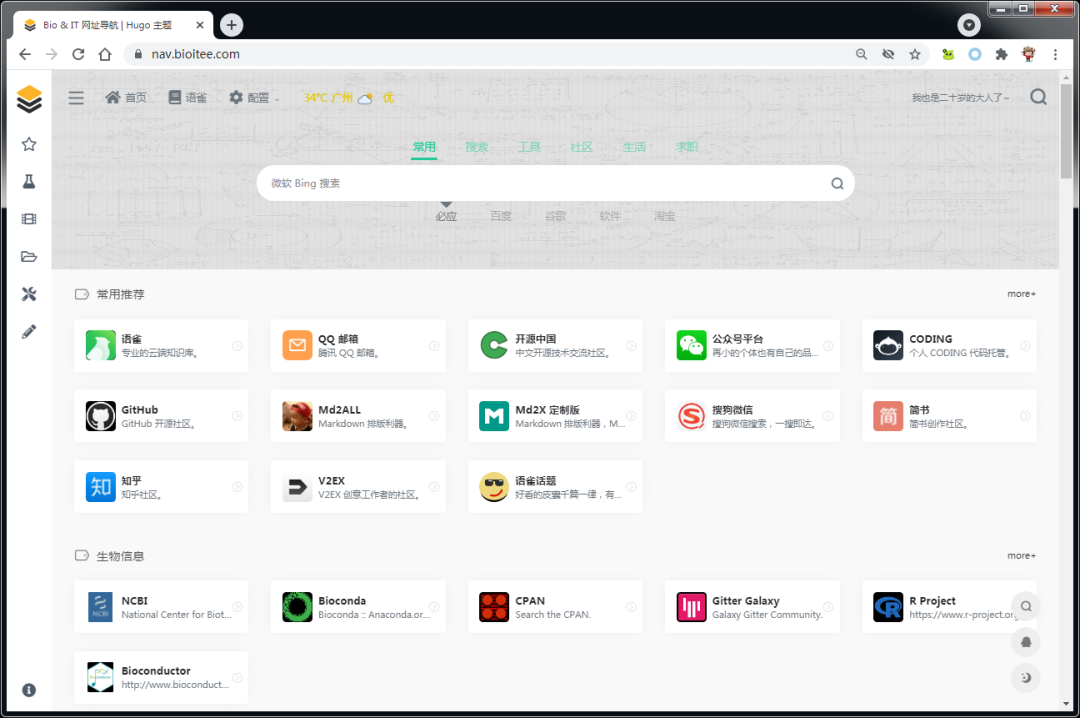
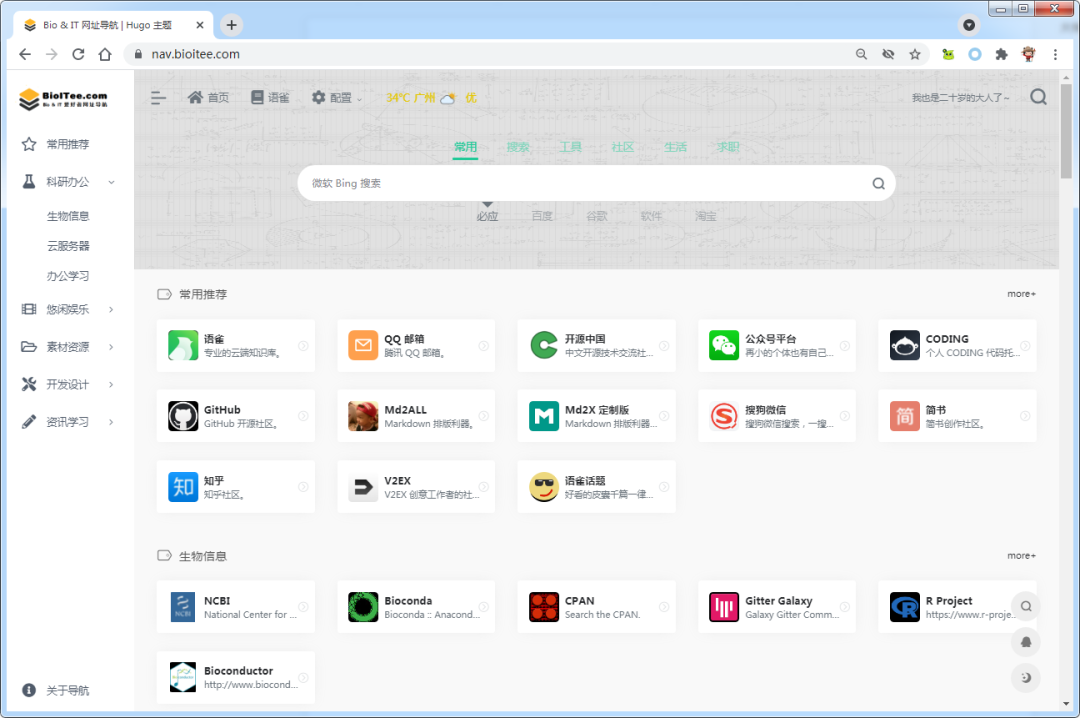
我给自己做了一个导航网站
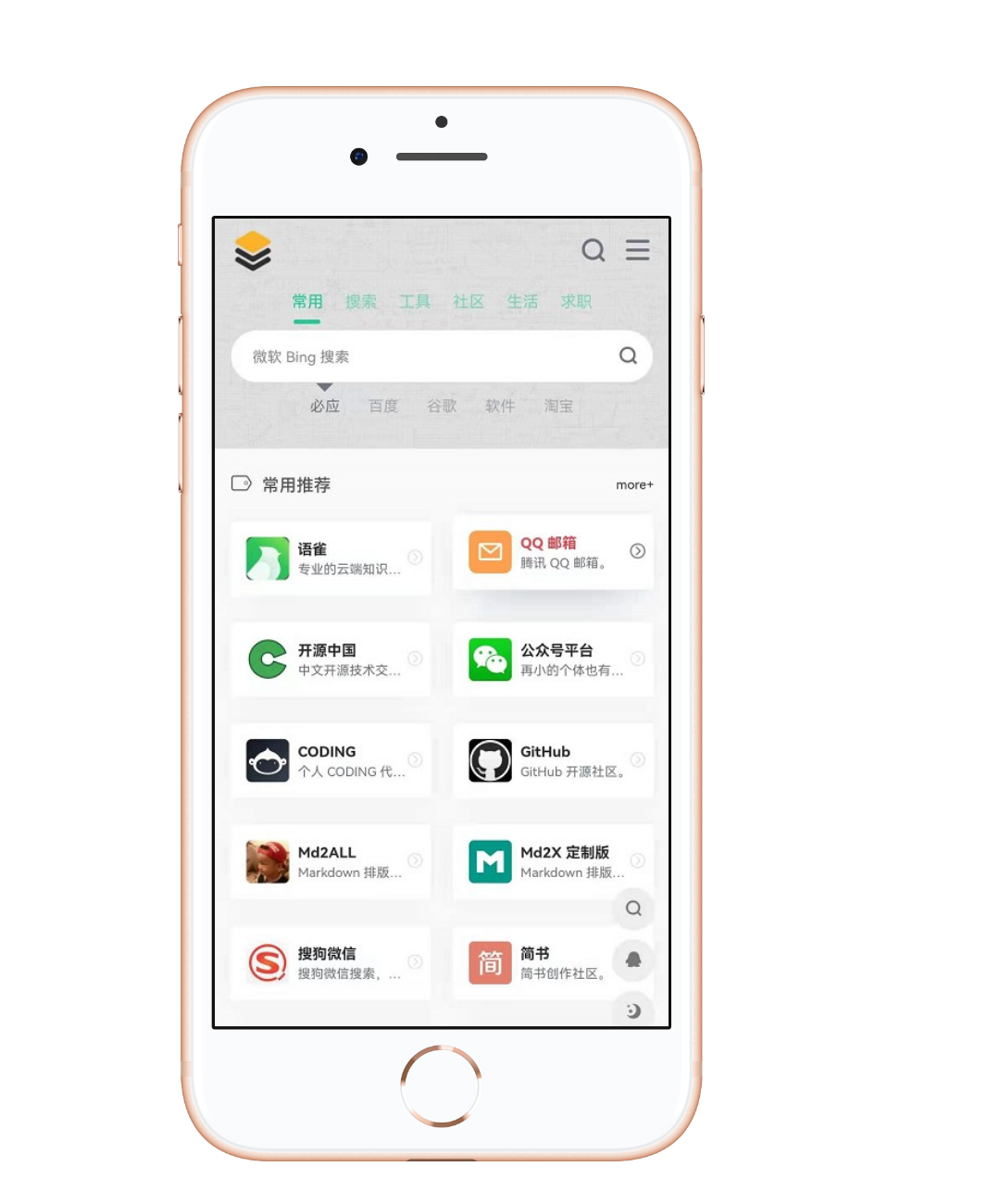
点击文章左下角 "阅读原文",体验移动端效果。
之所以想着要给自己倒腾一个导航网站,主要有几个原因:
购买了一个域名,且也备案成功了,总想折腾点跟它有关的事情。
经常在公司、家里(有时候还有其他的临时场所)更换电脑,每次同步书签(或者登陆一些导航网站)需要各种登陆,麻烦。
说干就干,从 WebStack 的开源项目开始,断断续续的折腾了好些天,终于把轮子造起来了。




总体说一下特点:
采用了一直以来最喜欢的 hugo 部署方式,方便高效。
导航的各个信息都集成在 data/webstack.yml 文件中,方便后续增删改动。
- taxonomy: 科研办公
icon: fas fa-flask fa-lg
list:
- term: 生物信息
links:
- title: NCBI
logo: ncbi.jpg
url: https://www.ncbi.nlm.nih.gov/
description: National Center for Biotechnology Information.
- title: Bioconda
logo: bioconda.jpg
url: https://anaconda.org/bioconda/
description: "Bioconda :: Anaconda.org."
- term: 云服务器
links:
- title: 阿里云
logo: 阿里云.jpg
url: https://www.aliyun.com/
description: 上云就上阿里云。
- title: 腾讯云
logo: 腾讯云.jpg
url: https://cloud.tencent.com/
description: 产业智变,云启未来。
做了手机电脑自适应以及夜间模式。
增加了搜索功能,以及下拉的热词选项(基于百度 API)。
增加了一言、和风天气的 API。
最后,最重要的,秉承 WebStack 的宗旨,这是一个开源的公益项目,你可以拿来制作自己的网址导航,也可以做与导航无关的网站。







本文分享自微信公众号 - 生信科技爱好者(bioitee)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-07-17 ImageMagick 图像处理学习笔记