css浮动与清除浮动
css浮动
首先,我们要知道,css中块级元素在页面中是独占一行的,自上而下排列,也就是我们所说的流,通常称为标准流。
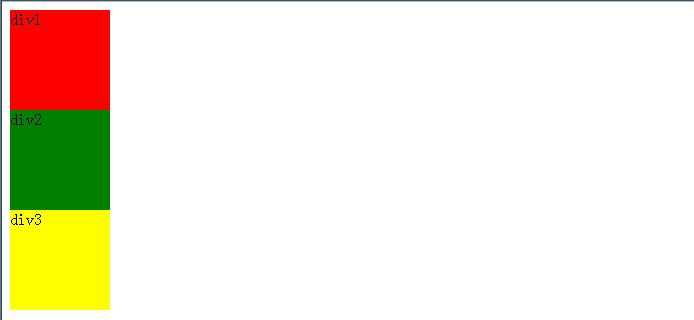
以div为例,div是块级元素,如下:

可以清楚地看到,div是独占一行的,div2和div3 是不会排在div1的后面,这是在标准流中的理论,但是,有些时候,我们的需求不仅仅是这样,我们需要在一行内显示多个div元素,所以,标准流已经不能满足我们的需求。这个时候就用到浮动。
浮动的框可以左右移动,直至它的外边缘碰到包含框或另一个浮动框的外边缘。浮动框不属于文档中的普通流,当一个元素浮动之后,不会影响到块级元素的布局,而只会影响到内联元素(通常是文本)的排列,文档中的普通流就表现得如同浮动框不存在一样。当浮动框高度超出包含框的时候,就会出现包含框不会自动伸高来闭合浮动元素(“高度塌陷”现象)。
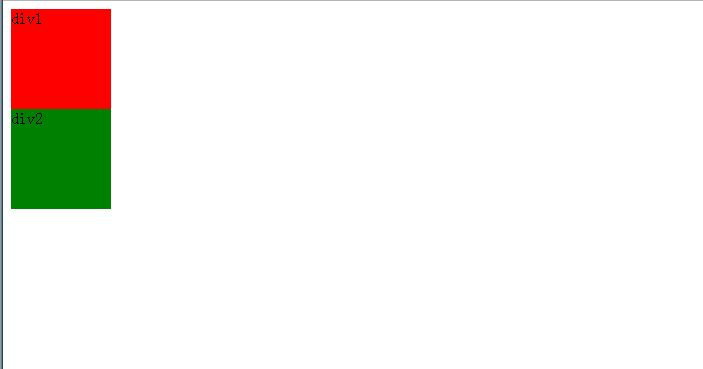
还是举例说明,现在给div2一个向左的浮动,出现以下结果:

如图,div3不见了?其实并非不见,而是div3跑到了div2的下面。因为我们给了div2向左浮动,div2已经脱离了标准流,所以div3就会顶上去跑到div2的下面,就是我们看到的效果。
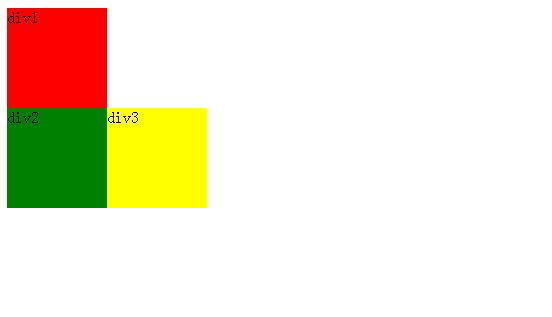
如果我们给div2和div3都加上左浮动,效果是什么呢?

现在可以看到,div2和div3都已经脱离了标准流。此时div3发现div2也是浮动的,所以div3就会出现在div2之后。而div2发现上边的元素div1是标准流中元素,因此div2的相对垂直位置不会改变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边的div2在最左边。
同理,如果div2和div3都设置为右浮动的话,效果如下:

再举一个例子:

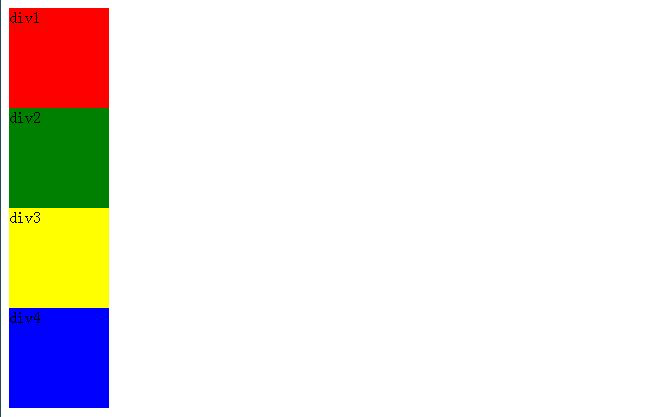
现在我有四个div,现在他们分别没有浮动,都在标准流里,每个div独占一行,现在我给div2和div4分别加一个左浮动,然后给div3增加50px的宽度,便于理解,来看看效果:

现在我们可以很好的理解上面的效果了,div2和div4都是左浮动的,先来理解div2 ,div2由于有左浮动,脱离了标准流,它发现div1是标准流里的元素,所了垂直位置不变,然后,div3发现div2是浮动的,它和我不在一个流中了,所以它的位置就空了,所以div3就顶了上去,现在来理解div4,div4也是向左浮动的,首先它看到div3向上顶了上去,所以div4也就跟着顶上,然而它是浮动的,但是它发现div3是标准流中的元素,所以它的垂直位置也不会有变化,如果没有div3的话,它的位置会紧跟div2的后面向左浮动的。
如果三个框都向左浮动,那么div1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
如果包含框太窄,无法容纳水平排列的单个浮动框,那么其他浮动框向下移动,直到有足够的空间。
如果浮动元素的高度不同,那么当他们向下移动时可能会被其他元素卡住。
清除浮动
如果父元素只包含浮动元素,且父元素没有设置高度和宽度的时候,那么他的高度就会缩减为零。这是因为浮动元素脱离了标准流,包含他们的父框中没有内容了,所以出现了“高度坍塌”的问题。
解决“塌陷”有以下几种方法:
- 使用带clear属性的空元素 在父块中、浮动元素后用一个空元素,如<div class="clear"></div>,并在css中赋予 .clear{ clear : both }属性即可清除浮动。也可以使用<br class="clear" />或<hr class="clear" />来进行清除。给空元素设置clear后,因为它的左右两边不能有任何浮动元素,所以空元素下移到浮动元素的下方。而空元素又包含在父块中,相当于把父块撑开了,视觉上起到了父块包含浮动元素的效果。
- 使用CSS的overflow属性 给浮动元素的容器加上overflow:hidden;或者overflow:auto。在父元素上设置overflow这个属性,父元素就会扩展包含浮动,这个方法有比较好的语义。但是要记住一点,overflow属性不是为了清除浮动而定义的,要小心不要覆盖住内容或者触发了不需要的滚动条。
- 给浮动元素的容器添加浮动 给浮动元素的容器添加浮动属性即可清除浮动,但是这样会使下一个元素受到这个浮动元素的影响,不推荐使用。
- 使用CSS的伪元素
.clearfix:after{ content:""; display:table; height:0; visibility:both; clear:both; } .clearfix{ *zoom:1; /* IE/7/6*/ }
这里把它写成公共的样式,只要哪里需要清除浮动,就在哪里添加一个清除浮动的类,比如上面的例子,我就给外面包着的div添加clearfix这个类,可以达到和上面同样的效果。这种方式这样理解,就是利用伪类元素,也就是在有浮动的标签前面添加一个块级元素,来达到效果。





