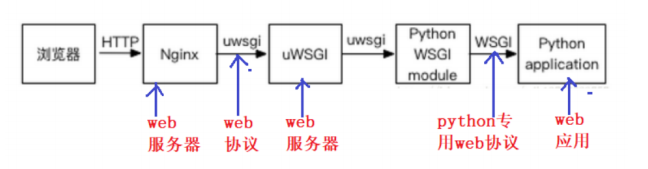
Django + Uwsgi+Nginx 的生产环境部署
1.django的settings配置
# 1.修改配置 # 正式上线关闭调试模式, 不会暴露服务器信息 DEBUG = True # 2.允许的主机 ALLOWED_HOSTS = ['xxx.com','127.0.0.1'] # 3.前端修改接口地址(vue) http://192.168.56.100:8888/ => http://xxx.com/ # 4.MySQL数据库根据实际情况配置(注意地址) # 5.缓存配置, 改为默认, 最简单形式(配置redis) # 6.收集静态文件 # 静态资源收集位置 STATIC_ROOT = os.path.join(BASE_DIR, 'static') # 7.命令行执行 python manage.py collectstatic
2.安装uwsgi 配置uWSGI
'''1. 安装uwsgi''' [root@linux-node1 /]# workon syl [root@linux-node1 /]# pip3 install uwsgi # 安装uwsgi [root@linux-node1 /]# whereis uwsgi # 查看uwsgi安装路径 uwsgi: /root/.virtualenvs/syl/bin/uwsgi
2.2 配置uwgsi.ini启动文件

1.每个请求处理时间为0.5s? 2.当前配置QPS是多少? (每秒能处理的请求数量) QPS就是160
-
在 uwsgi_conf/uwsgi.ini 下新建这个文件

[root@linux-node1 /]# vim uwsgi_conf/uwsgi.ini [uwsgi] # 使用Nginx连接时使用,Django程序所在服务器地址和端口号 socket=127.0.0.1:8000 # 项目目录绝对路径 chdir=/root/opwf_project/opwf # 项目中wsgi.py文件的目录,相对于项目目录 wsgi-file=opwf/wsgi.py # 进程数(机器核数的1倍) processes=4 # 线程数 threads=20 # uwsgi服务器的角色 master=True # 存放进程编号的文件 pidfile=uwsgi.pid # 日志文件 daemonize=uwsgi.log # 指定依赖的虚拟环境 virtualenv=/root/.virtualenvs/syl
2.3 使用uwsgi启动django:一定要在这个项目目录中
-
测试命令,和我们下面没有任何关系
不必要 '''3. 使用uwsgi启动django:一定要在这个项目目录中''' [root@linux-node1 /]# uwsgi --http 192.168.56.100:6666 --file syl/wsgi.py -- static-map=/static=static 访问项目:http://192.168.56.11
3.安装配置nginx
3.1 安装nginx
[root@linux-node1 /]# sudo apt update # 更新apt [root@linux-node1 /]# sudo apt install nginx # 安装nginx [root@linux-node1 /]# sudo systemctl status nginx # 查看nginx状态
3.2 配置nginx+uwsgi启动
- 在 /etc/nginx/conf.d/ 文件夹下新建任意名字 xxx.conf即可,写入的内容是官方给的
server { listen 8888; server_name 192.168.56.100; location /static { alias /root/opwf_project/opwf/static; #static的绝对路径 } location / { include uwsgi_params; uwsgi_pass 127.0.0.1:8000; uwsgi_ignore_client_abort on; } }
3.3 /etc/nginx/nginx.conf nginx主配置文件解读( 不用变 )
user www-data; worker_processes auto; pid /run/nginx.pid; include /etc/nginx/modules-enabled/*.conf; events { worker_connections 768; # 链接数量 } http { sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 2048; access_log /var/log/nginx/access.log; # 1.客户浏览器访问nginx服务记录(客 户户端访问异常时可以查看) error_log /var/log/nginx/error.log; # 2.nginx错误日志(nginx启动时报错 的日志) include /etc/nginx/conf.d/*.conf; # 3.nginx扩展配置文件 include /etc/nginx/sites-enabled/*; }
4. uwsgi和nginx 启动、关闭、查看日志
'''1.启动并查看nginx日志''' systemctl restart nginx # 开启nginx tail -f /var/log/nginx/access.log # 查看nginx接入日志 tail -f /var/log/nginx/error.log # 查看nginx错误日志 '''2.启动并查看uwsgi日志''' cd /teach/shiyanlou_project/uwsgi_conf # 进入实验楼目录 uwsgi --ini uwsgi.ini # 启动uwsgi的 django项目 # http://192.168.56.100:8888/ 访问项目 uwsgi --stop uwsgi.pid # 关闭uwsgi tail -f uwsgi.log # 查看uwsgi日志 ps -ef|grep uwsgi # 查看uwsgi服务是否启动 netstat -anptu | grep 8888 # 查看8888端口被哪一个程序 占用 access_log /var/log/nginx/access.log; # 接入日志(win10上的浏览器访问nginx的日志) error_log /var/log/nginx/error.log; # 当你启动、关闭nginx时报错
ps -A |grep 名字 #获取id
kill -9 进程ID #杀死进程
4.1include /etc/nginx/conf.d/*.conf; # nginx配置扩展文件

user www-data; worker_processes auto; pid /run/nginx.pid; include /etc/nginx/modules-enabled/*.conf; events { worker_connections 768; # multi_accept on; } http { ## # Basic Settings ## sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 2048; # server_tokens off; # server_names_hash_bucket_size 64; # server_name_in_redirect off; include /etc/nginx/mime.types; default_type application/octet-stream; ## # SSL Settings ## ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # Dropping SSLv3, ref: POODLE ssl_prefer_server_ciphers on; ## # Logging Settings ## access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log; ## # Gzip Settings ## gzip on; # gzip_vary on; # gzip_proxied any; # gzip_comp_level 6; # gzip_buffers 16 8k; # gzip_http_version 1.1; # gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript; ## # Virtual Host Configs ## include /etc/nginx/conf.d/*.conf; include /etc/nginx/sites-enabled/*; } #mail { # # See sample authentication script at: # # http://wiki.nginx.org/ImapAuthenticateWithApachePhpScript # # # auth_http localhost/auth.php; # # pop3_capabilities "TOP" "USER"; # # imap_capabilities "IMAP4rev1" "UIDPLUS"; # # server { # listen localhost:110; # protocol pop3; # proxy on; # } # # server { # listen localhost:143; # protocol imap; # proxy on; # } #}
5. vue端部署
-
5.1,在终端输入 npm run build 打包
-
5.2.打包vue静态资源到Linux下
-
5.3生成之后复制到Linux下(也就是虚拟机)
-
放到自己想放到的地方 然后cd到目录中 输入pwd查看路径
-
在终端输入:vim /etc/nginx/conf.d/django.conf 编辑以下文件格式 注意第二个server 是vue静态资源的绝对路径(第一个server是Django的第二个server是Vue的)
-
server { listen 8888; server_name 192.168.56.100; location /static { alias /root/dist; #这个地方写入dist的绝对路径 } location / { include uwsgi_params; uwsgi_pass 127.0.0.1:8888; uwsgi_ignore_client_abort on; } }
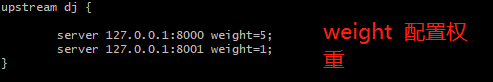
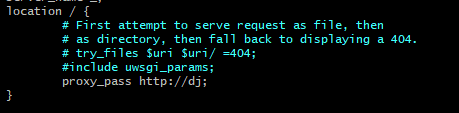
5.负载均衡



参考: https://www.cnblogs.com/xiaonq/p/10468998.html
精英:https://blog.csdn.net/weixin_45954124/article/details/109690300
vue端部署: https://www.cnblogs.com/xiaonq/p/9909730.html






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步