Flash图表控件FusionCharts如何定制图表中的趋势线和趋势区
FusionCharts中的趋势线是什么
趋势线是横跨图标的水平/垂直线条,用来表示一些预订数据值。
在图表中展示趋势线
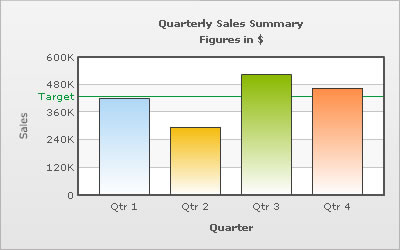
用户可以使用<chart>元素中的trendlines属性来显示图表中的趋势线。
示例:
<chart caption='Quarterly Sales Summary' subcaption='Figures in xAxisName='Quarter' yAxisName='Sales' showValues='0'> <set label='Qtr 1' value='420500' /> <set label='Qtr 2' value='295400' /> <set label='Qtr 3' value='523400' /> <set label='Qtr 4' value='465400' /> <trendLines> <line startValue='430000' color='009933' displayvalue='Target' /> </trendLines> </chart>

趋势线是按照用户指定的值进行绘制。如果指定的值不是在图表的限制范围中,那么趋势线就完全不会显示出来。
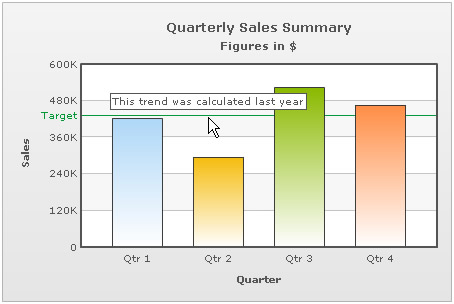
显示图表中趋势线的文本
当用户使用toolText属性的时候,趋势线也可以显示文本信息。用户可以根据下列数据为趋势线指定一个自定义工具文本:
<chart caption='Quarterly Sales Summary' subcaption='Figures in xAxisName='Quarter' yAxisName='Sales' showValues='0'> <set label='Qtr 1' value='420500' /> <set label='Qtr 2' value='295400' /> <set label='Qtr 3' value='523400' /> <set label='Qtr 4' value='465400' /> <trendLines> <line startValue='430000' color='009933' displayvalue='Target' toolText='This trend was calculated last year'/> </trendLines> </chart>

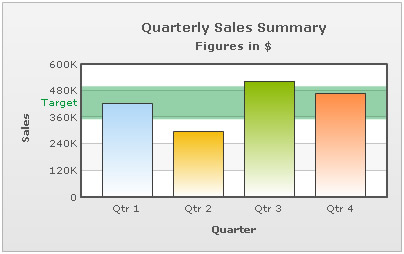
什么是FusionCharts的趋势区
趋势区域类似于趋势线,只是标出的是一个区域整个区而不是一条线。用户可以使用isTrendZone属性指定图表的趋势区,如下所示:
<strong><trendLines> <line startValue='350000' endValue='500000' isTrendZone='1' color='009933' displayvalue='Target' /> </trendLines> </strong>


