ES6--对象常用的方法
看了ES6的官方文档,把常用到的一些对象的方法记录一下,以便增加印象。
(1)for...in
for...in循环遍历对象自身的和继承的可枚举属性(不含 Symbol 属性)。
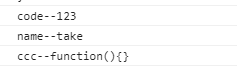
let obj = { 'code': 123, 'name': 'take', 'ccc': function(){} } for(let key in obj){ console.log(key + '--' + obj[key]) }
输出结果:

(2)Object.keys(obj)
Object.keys返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含 Symbol 属性)的键名。
let obj = { 'code': 123, 'name': 'take', 'ccc': function(){} } console.log(Object.keys(obj))
输出结果:

可对属性值进行处理:
let obj = { 'code': 123, 'name': 'take', 'ccc': function(){} } Object.getOwnPropertyNames(obj).map(item => { console.log(obj[item]) })
输出结果:

(3)Object.getOwnPropertyNames(obj)
Object.getOwnPropertyNames返回一个数组,包含对象自身的所有属性(不含 Symbol 属性,但是包括不可枚举属性)的键名。
(4)Object.getOwnPropertySymbols(obj)
Object.getOwnPropertySymbols返回一个数组,包含对象自身的所有 Symbol 属性的键名。
(5)Reflect.ownKeys(obj)
Reflect.ownKeys返回一个数组,包含对象自身的(不含继承的)所有键名,不管键名是 Symbol 或字符串,也不管是否可枚举。
以上的 5 种方法遍历对象的键名,都遵守同样的属性遍历的次序规则。
- 首先遍历所有数值键,按照数值升序排列。
- 其次遍历所有字符串键,按照加入时间升序排列。
- 最后遍历所有 Symbol 键,按照加入时间升序排列。
(6)Object.values()
Object.values方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值。
let obj = { 'code': 123, 'name': 'take', 'ccc': function(){} } console.log(Object.values(obj))
输出结果:

(7)Object.entries()
Object.entries()方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值对数组。
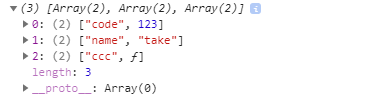
let obj = { 'code': 123, 'name': 'take', 'ccc': function(){} } console.log(Object.entries(obj))
输出结果: