1.jquery,extend实现深拷贝
(1)$.extend(settings, options);
//合并settings和options,并将合并结果返回settings中,相当于options继承setting并将继承结果保存在setting中。
(2)var settings = $.extend({}, defaults, options);
//合并defaults和options,并将合并结果返回到setting中而不覆盖default内容。
(3)extend(boolean,dest,src1,src2,src3...)
第一个参数boolean代表是否进行深度拷贝,拷贝的内容放到dest中,会将src中的嵌套子对象也进行合并
例:var result=$.extend(true, {},
{ name: "John", location: {city:"Boston",county:"USA"}
},
{ last: "Resig", location: {state:"MA",county:"China"}
} );
结果:result={name:"John",last:"Resig",location:{city:"Boston",state:"MA",county:"China"}}
2.Angular,数据双向绑定的原理
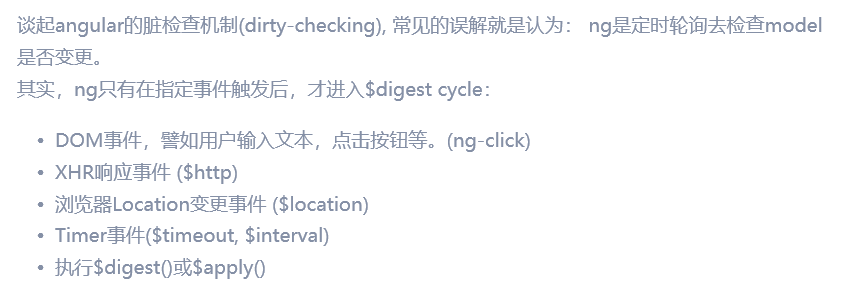
- 关于angular的双向绑定需要理解angular的dirty check.
- 双向绑定则引入angular的$watch,一个angular页面理想状况为200左右的$watch,一般大家默认2000$watch为上限(IE),这是为了页面更好的体验效果,而并不意味着一定是angular dirty check上限。
- 过多的$watch,我们需要考虑页面的性能,对于表格推荐采用服务端分页,按屏加载ngInfiniteScroll,以及移除$watch:angularjs移除不必要的$watch

.digest()/apply():页面数据刷新,
$apply可以带参数,它可以接受一个函数,然后在应用数据之后,调用这个函数。
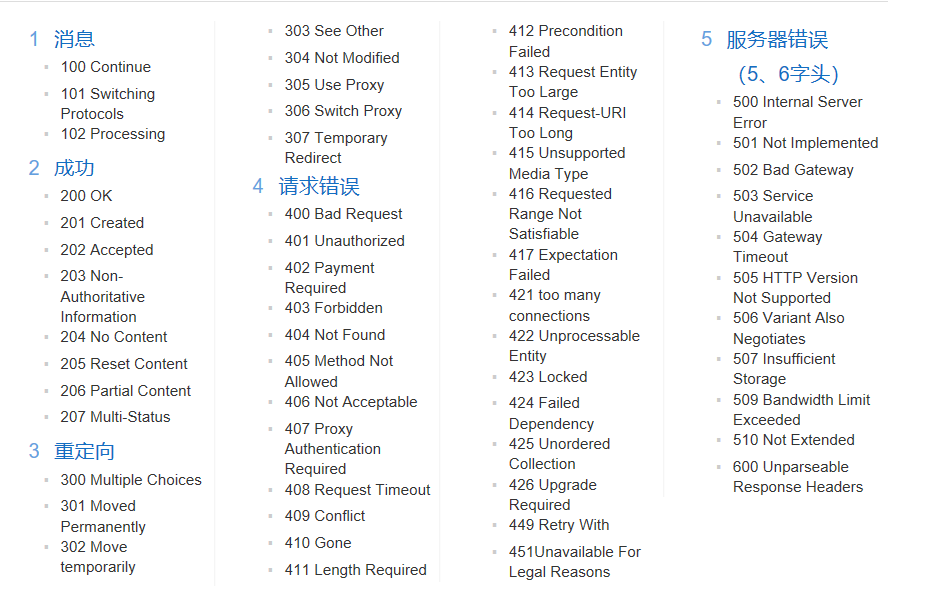
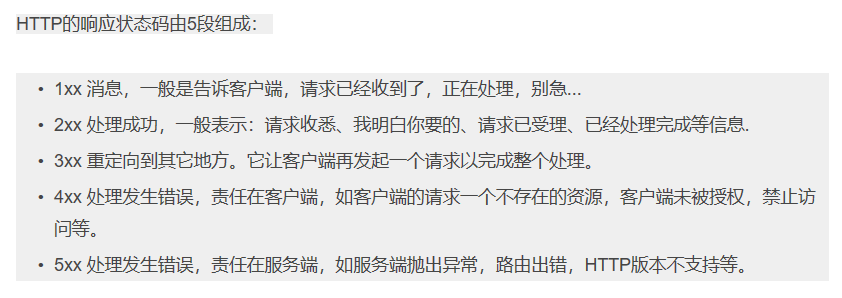
3.http状态码,有哪些?说出304的含义?请求头控制数据缓存


301:被请求的资源已永久移动到新位置,并且将来任何对此资源的引用都应该使用本响应返回的若干个 URI 之一。如果可能,拥有链接编辑功能的客户端应当自动把请求的地址修改为从服务器反馈回来的地址。除非额外指定,否则这个响应也是可缓存的。
302 :请求的资源临时从不同的 URI响应请求。由于这样的重定向是临时的,客户端应当继续向原有地址发送以后的请求。只有在Cache-Control或Expires中进行了指定的情况下,这个响应才是可缓存的。
304:客户端发送了 GET 请求且请求已被允许,而文档的内容(自上次访问以来)并没有改变,则服务器应当返回这个状态码。
3.2 请求头及其作用
Accept:
作用: 浏览器端可以接受的媒体类型,
Accept-Encoding:
作用: 浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate),(注意:这不是只字符编码);
Accept-Language:
作用: 浏览器申明自己接收的语言。
Connection:
Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。
Host:(发送请求时,该报头域是必需的)
作用: 请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的
Referer:
当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来的,服务器籍此可以获得一些信息用于处理。
User-Agent:
告诉HTTP服务器, 客户端使用的操作系统和浏览器的名称和版本
Cookie:
Cookie是用来存储一些用户信息以便让服务器辨别用户身份的
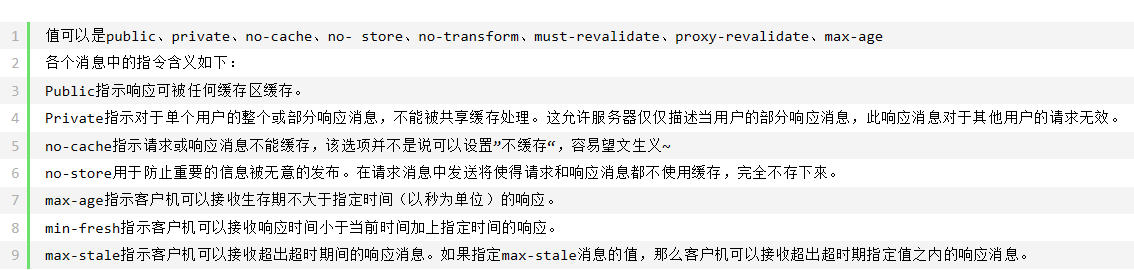
Cache-control:
指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据

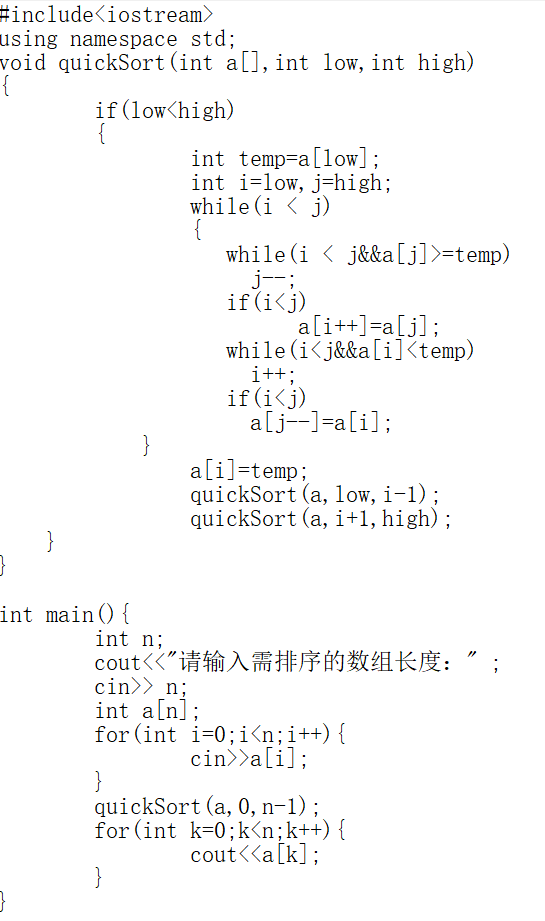
4.快排实现

5.下棋,如何让先下一方胜利(对方没有地方可下即为胜利),先下载那个位置?
下到棋盘正中心,之后每次下到与对方落子对称的地方
6.jQuery链式传递原理
链式操作仅仅是通过对象上的方法最后 return this
把对象再返回回来,对象当然可以继续调用方法;
例:
var MyJQ = function(){
}
MyJQ.prototype = {//利用原型链扩展对象的函数
css:function(){
console.log("设置css样式");
return this;
},
show:function(){
console.log("将元素显示");
return this;
},
hide:function(){
console.log("将元素隐藏");
}
};
var myjq = new MyJQ();
myjq.css().css().show().hide();



