android webview 加载本地html 实现 与 java 之间的相互响应
1.布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="net.pericles.andoidab.muiaps.MainActivity">
<WebView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/wevsss"></WebView>
</RelativeLayout>
2.权限
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="net.pericles.andoidab.muiaps">
<!--添加权限-->
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
3.本地文件夹创建和调用
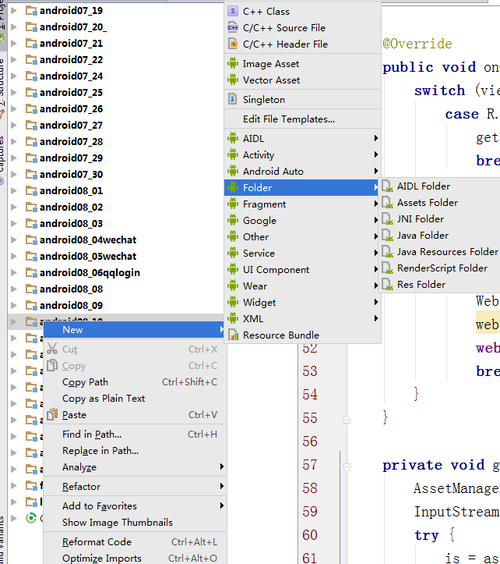
AS工程下默认没有assets文件夹,你要自己创建,创建方式为:依次展开工程下的app文件夹 ->src文件夹,然后选中main文件夹,右键选择New -> Folder -> Assets Folder,这样可就新建了assets文件夹了

//本地加载html
webViews.loadUrl("file:///android_asset/www/index.html");
4.java代码及js交互
- package com.example.webview_workflowy;
- import android.app.Activity;
- import android.content.Intent;
- import android.net.Uri;
- import android.os.Bundle;
- import android.webkit.WebView;
- import android.widget.Toast;
- public class MainActivity extends Activity {
- private WebView webView;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //加载页面
- webView = (WebView) findViewById(R.id.webview);
- //允许JavaScript执行
- webView.getSettings().setJavaScriptEnabled(true);
- //找到Html文件,也可以用网络上的文件
-
webViews.loadUrl("file:///android_asset/www/index.html");// 添加一个对象, 让JS可以访问该对象的方法, 该对象中可以调用JS中的方法 - webView.addJavascriptInterface(new Contact(), "contact");
- }
- private final class Contact {
- //JavaScript调用此方法拨打电话
- public void call(String phone) {
- // startActivity(new Intent(Intent.ACTION_CALL, Uri.parse("tel:" + phone)));
- Toast.makeText(MainActivity.this, phone, Toast.LENGTH_LONG).show();
- }
- //Html调用此方法传递数据
- public void showcontacts() {
- String json = "[{\"name\":\"zxx\", \"amount\":\"9999999\", \"phone\":\"18600012345\"}]";
- // 调用JS中的方法
- webView.loadUrl("javascript:show('" + json + "')");
- }
- public void toast(String str){
- Toast.makeText(MainActivity.this, "aaaaaaaaaaaa --- " + str, Toast.LENGTH_LONG).show();
- }
- }
- }
5.html
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- <script type="text/javascript">
- function show(jsondata){
- var jsonobjs = eval(jsondata);
- var table = document.getElementById("personTable");
- for(var y=0; y<jsonobjs.length; y++){
- var tr = table.insertRow(table.rows.length);
- var td1 = tr.insertCell(0);
- var td2 = tr.insertCell(1);
- td2.align = "center";
- var td3 = tr.insertCell(2);
- td3.align = "center";
- td1.innerHTML = jsonobjs[y].name;
- td2.innerHTML = jsonobjs[y].amount;
- td3.innerHTML = "<a href='javascript:contact.call(\""+ jsonobjs[y].phone+ "\")'>"+ jsonobjs[y].phone+ "</a>";
- }
- }
- </script>
- </head>
- <body onload="javascript:contact.showcontacts()">
- <button id="button" onclick = "javascript:contact.toast('123')">haha</button>
- <table border="0" width="100%" id="personTable" cellspacing="0">
- <tr>
- <td width="30%">姓名</td>
- <td width="30%" align="center">存款</td>
- <td align="center">电话</td>
- </tr>
- </table>
- </body>
- </html>
人这一辈子没法做太多的事情,
所以每一件都要做得精彩绝伦。
你的时间有限,
所以不要为别人而活。
不要被教条所限,
不要活在别人的观念里。
不要让别人的意见左右自己内心的声音。
最重要的是,
勇敢的去追随自己的心灵和直觉,
只有自己的心灵和直觉才知道你自己的真实想法,
其他一切都是次要。
工作是生活的一部分,所以工作不能全部占用于生活。



