用react编写一个hello world
我要分享的是用react搭建一个简单的hello world, 一个小demo, 大神请略过
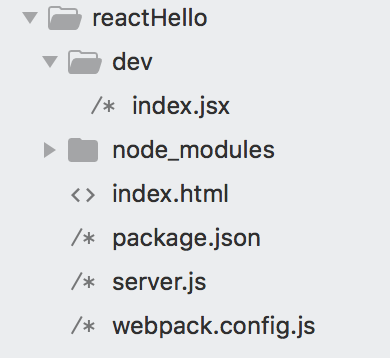
首先看一下目录结构

创建一个目录, 用于存放demo
mkdir reactHello
cd reactHello
初始化一个package.json文件
npm init
会让你输入一些参数, 一直回车就可以
安装必要的依赖包
{ "name": "test", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "if-env NODE_ENV=production && npm run start:prod || npm run start:dev", "start:dev": "webpack-dev-server --progress --colors --host localhost --port 3001 --inline --hot", "start:prod": "webpack && node server.js" }, "author": "", "license": "ISC", "dependencies": { "babel-core": "^6.25.0", "babel-loader": "^7.1.1", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1", "react": "^15.6.1", "react-dom": "^15.6.1", "webpack": "^3.1.0", "webpack-dev-middleware": "^1.11.0", "webpack-dev-server": "^2.5.1" }, "devDependencies": { "babel-core": "^6.25.0", "babel-loader": "^7.1.1", "babel-preset-es2015": "^6.24.1", "babel-preset-react": "^6.24.1", "react": "^15.6.1", "react-dom": "^15.6.1", "webpack": "^3.1.0", "webpack-dev-server": "^2.5.1" }, "babel": { "presets": [ "es2015", "react" ] } }
这个是安装好的, 你可以直接把这段代码拷贝到你的package.json文件中, 让后执行 npm install 就把所有的依赖都安装好了
创建一个dev文件夹,在下面创建 index.jsx文件
import React, {Component} from 'react';
import ReactDom from 'react-dom';
class HelloWorld extends Component {
constructor(props) {
super(props);
}
render() {
return (
<div>Hello World</div>
);
}
}
ReactDom.render(
<HelloWorld />,
document.getElementById('container')
);
在根目录下创建 index.html文件, 作为项目的入口
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>React</title> </head> <body> <div id="container"></div> </body> <script type="text/javascript" src="output/index.js"></script> </html>
配置webpack选项, 用于启动和打包项目 创建webpack.config.js
// 引入模块 var webpack = require('webpack'); var path = require('path'); // 解析目录地址 var DEV = path.resolve(__dirname, 'dev'); // dev目录 var OUTPUT = path.resolve(__dirname, 'output'); // output目录 // 配置 var config = { entry: { index: [DEV + '/index.jsx'] // 入口配置,支持 string|object|array,具体参考 https://doc.webpack-china.org/configuration/ }, output: { // webpack 如何输出结果的相关选项 path: OUTPUT, // 所有输出文件的目标路径 // 必须是绝对路径(使用 Node.js 的 path 模块) filename: '[name].js', chunkFilename: (new Date()).getTime() + '[id].chunk.js', // 「入口分块(entry chunk)」的文件名模板 publicPath: '/output/' // 输出解析文件的目录,url 相对于 HTML 页面 }, module: { // 加载器 loaders: [ { include: DEV, loader: 'babel-loader' } ] }, // 插件 plugins: [new webpack.HotModuleReplacementPlugin()] }; module.exports = config;
创建server.js文件, 用于启动项目的服务器
var webpack = require('webpack'); var webpackDevMiddleware = require("webpack-dev-middleware"); var webpackDevServer = require('webpack-dev-server'); var config = require("./webpack.config.js"); // 在入口文件数组中添加两个选项 // webpack-dev-server/client?http://localhost:3001 // webpack/hot/dev-server config .entry .index .unshift('webpack-dev-server/client?http://localhost:3001', 'webpack/hot/dev-server'); // 合并一个 devServer到配置文件 Object.assign(config, { devServer: { hot: true, inline: true } }) // 编译 var compiler = webpack(config); // 初始化一个webpack-dev-server new webpackDevServer(compiler, { publicPath: config.output.publicPath, historyApiFallback: false, stats: { colors: true } }).listen(3001, 'localhost', function (error) { if (error) { console.error(error); } });
启动项目, 执行命令
npm run start
项目运行在 http://localhost:3001




 浙公网安备 33010602011771号
浙公网安备 33010602011771号