naturalWidth与naturalHeight
naturalWidth与naturalHeight是HTML5的新属性, 可与通过这两个属性来直接获取图片的原始宽度和高度, 现在在火狐, 谷歌, IE11均已经实现
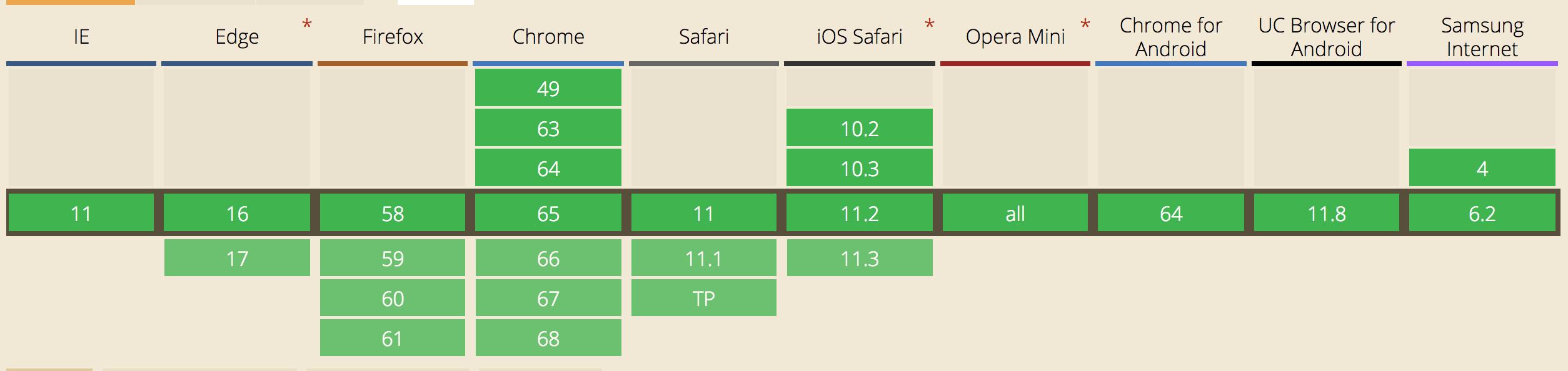
可以看看naturalWidth和naturalHeight的兼容性

截图来自 https://caniuse.com/#search=naturalWidth
页面中的img想要获取图片的原始尺寸, 以前我们都是采用innerWidth或者jQuery提供的width()方法, 但是如果给img添加了样式, 那么我们获取到的width就是设置之后的width, 不是我们想要的width, 因为innerWidth和width()都是获取渲染之后实际盒模型的大小, 并不是图片的实际大小
那么HTML5就提供了一种 naturalWidth和naturalHeight来获取原始width和height, 但是有兼容性, 可以采用new Image()来获取原始尺寸
function getNaturalSize(img){ var naturalSize ={}; if(window.naturalWidth && window.naturalHeight){ naturalSize.width = img.width; naturalSize.height = img.height; }else{ var image = new Image(); image.src = img.src; naturalSize.width = image.width; naturalSize.height = image.height; } return naturalSize; }



