js 移动端写搜索时怎么调用软键盘上面的搜索按钮
这段时间一直在做移动端,所以遇到很多问题,现在很多网站在做移动端搜索的时候都不会在后面加一个搜索按钮,而是直接调用输入法上面的搜索搜索按钮进行搜索

input的一个新属性给我们提供非常方便的书写, 就是 type = search;如果直接这么写,在IOS上可能会有问题
<form action="#"> <input type="search" placeholder="请输入..." name="search" /> </form>
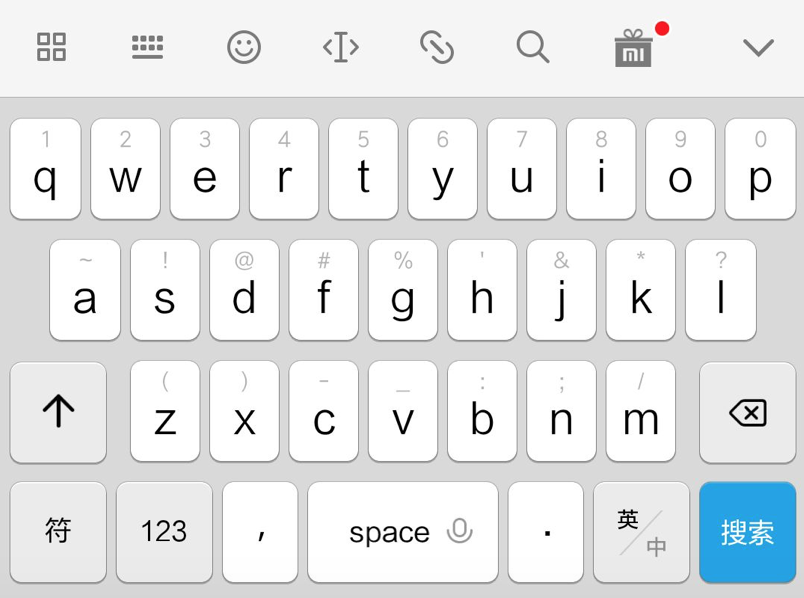
需要一个form标签套起来,并且设置action属性,这样写完之后输入法的右下角就会自动变成搜索

那么怎么去调用这个按钮呢,点击之后可以搜索,有两种写法
第一中就是利用form的action来调用,这种对于写原生函数好使
<body> <form action="javascript:search();"> <input type="search" name="" placeholder="请输入" id="search"> </form> </body> <script type="text/javascript"> function search() { var s = document.getElementById('search').value; if (s === '') { return; } document.getElementById('search').blur(); alert('搜索' + document.getElementById('search').value) } </script>

后面会有一个小❌,这个一般不是我们想要的,因为在不同的浏览器表现不一样, 可以直接去掉这个小叉
<style> input[type="search"] { height: 30px; width: 200px; border: 1px solid #ccc; font-size: 14px; outline: none; -webkit-appearance:none; } input[type="search"]::-webkit-search-cancel-button{ -webkit-appearance: none; } </style>

如果想要一个小叉,我的做法是在后面添加一个span标签,写一个样式,点击的时候清空input的value值就可以了
第二种方法
移动端也支持keyup,keydown时间,也可以通过检测按下的健来判断是否是搜索按键
其实搜索按键对应键盘上面的就是回车键,也就是keyCode = 13;



