重磅来袭 Vue 3.0 One Piece 正式发布
代号为One Piece 的Vue3.0 在9月19日凌晨正式发布!!
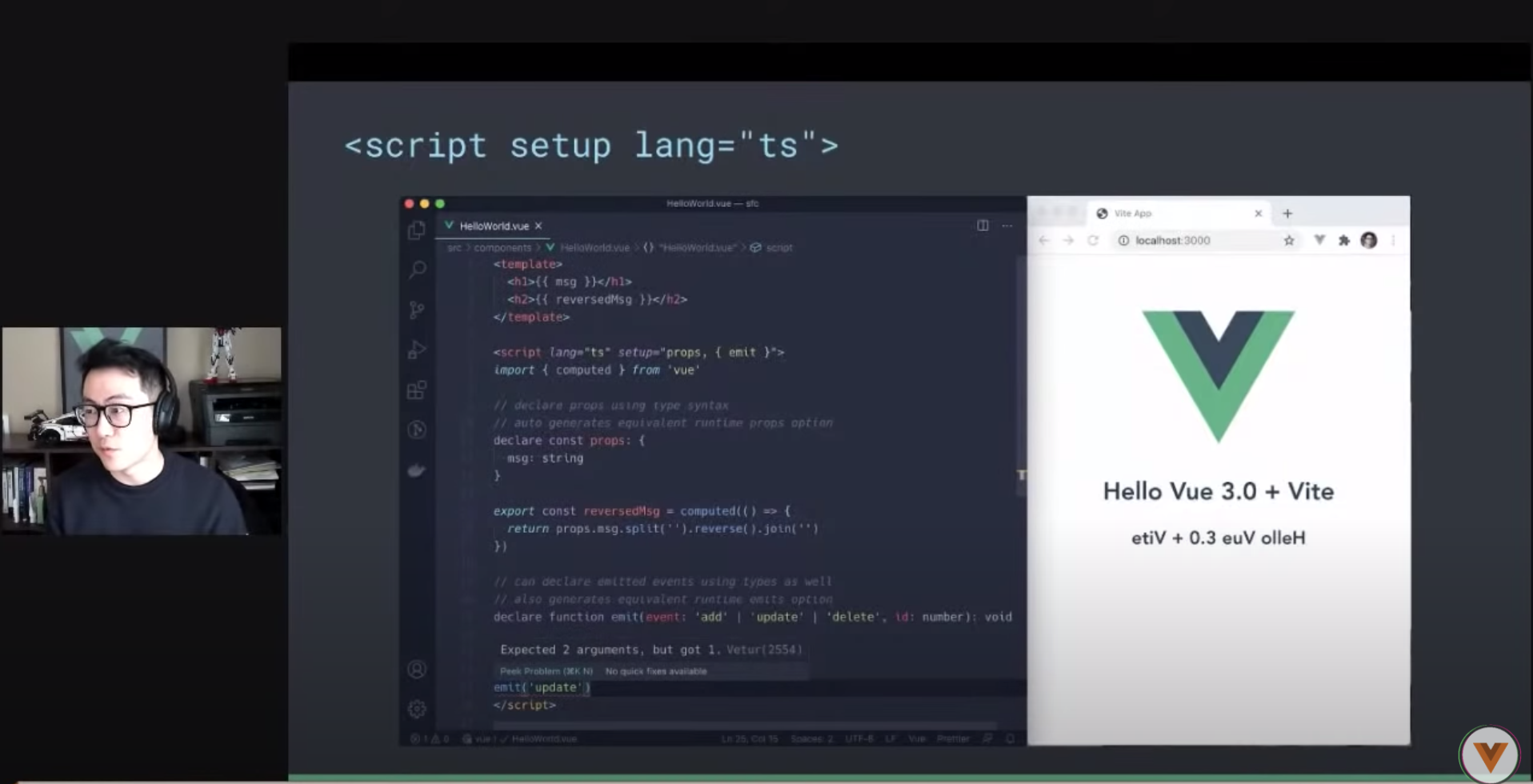
此次vue3.0 为用户提供了全新的 composition-api 以及更小的包大小,和更好的 TypeScript 支持。
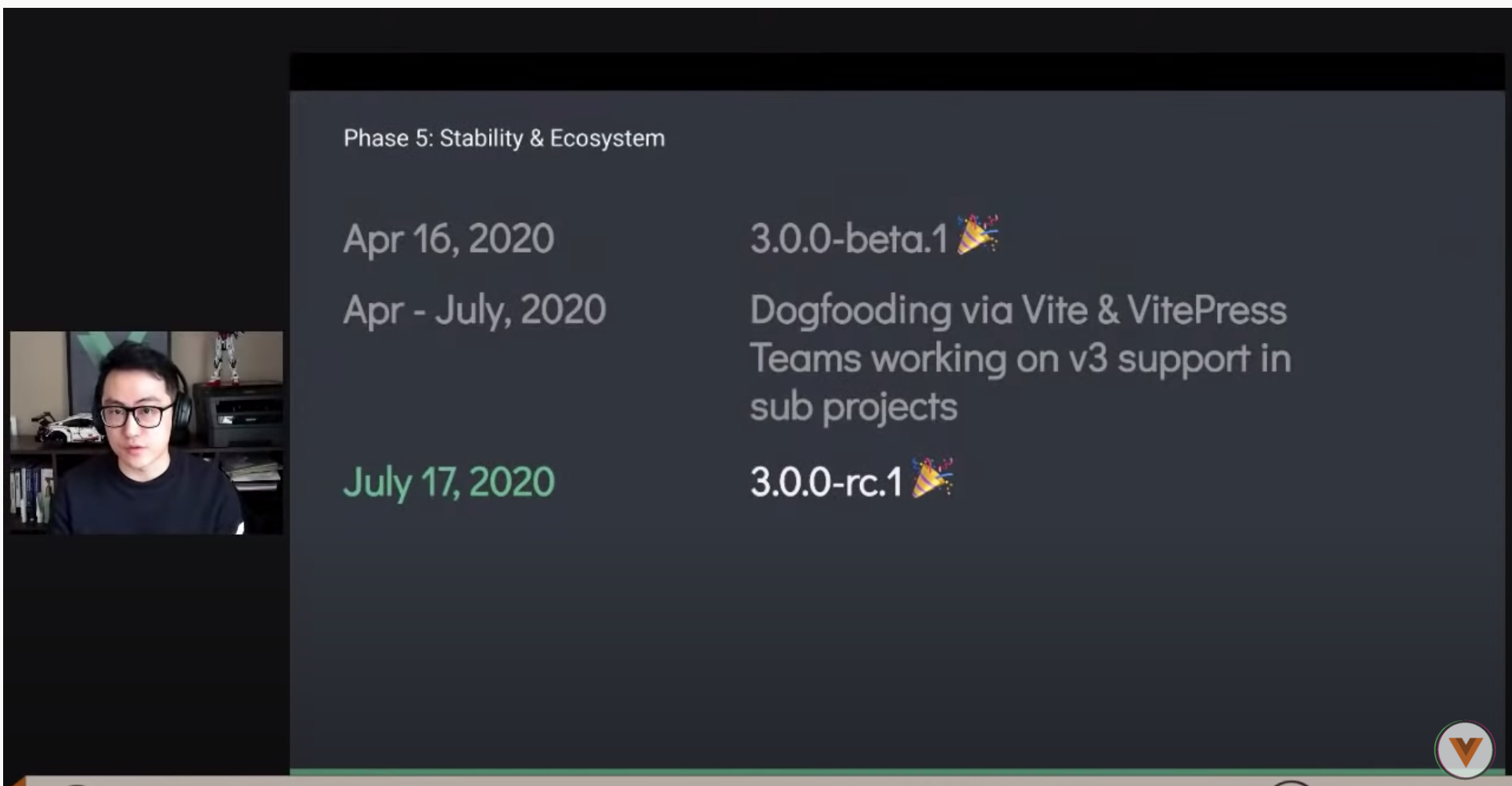
Vue3.0 是当前非常流行的框架,Vue3.0更是酝酿了2年多的时间,经过2600多次commit,600多次PR,中间也发布了很多beta版本。
终于在经过尤大神和社区的共同努力下,Vue3.0带着全新的 composition-api 正式发布了。
一起发布的新特性还有:
也可以再在线体验Vue3.0: codepen.io/yyx990803/p…
<template>
<div id="app">
<h1>{{message}}</h1>
<p>
Learn more with the
<a
href="https://v3.vuejs.org/"
target="_blank"
rel="noopener"
>Vue Docs & Resources</a>.
</p>
<button @click="doSomething">Say hello.</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Welcome to Vue 3!'
};
},
methods: {
doSomething() {
alert('Hello!');
}
}
};
</script>
<!-- Use preprocessors via the lang attribute! e.g. <style lang="scss"> -->
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
a,
button {
color: #4fc08d;
}
button {
background: none;
border: solid 1px;
border-radius: 2em;
font: inherit;
padding: 0.75em 2em;
}
</style>
有兴趣也可以观看尤大神在19号凌晨发布的视频
直播中尤大神也讲诉了整个Vue3.0 的历程,同时也介绍了一些新的特性。



另外,所有的官方生态库和工具,例如vue-cli、vue-router、vuex、Vue-Test-utils、vue devtools、VSCode插件Vetur,现在都支持Vue3,但大多数仍然处于beta状态,并在NPM的"next"标签目录下发布。
官方计划在2020年年底之前稳定所有项目并将其转换为使用"latest"标签。
官方发布的推文
Vue 3.0 正式版
作者:shenjp1
链接:https://juejin.im/post/6873980597472067597
分类:
JavaScript
, Vue
标签:
vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具