vue/cli@4+ 安装及使用
一, vue/cli4.x
1. 安装
首先卸载之前的版本 npm uninstall vue-cli -g
安装命令: npm install -g @vue/cli
2.创建项目
vue-cli2.x vue init webpack 项目名称
vue/cli4.x vue create 项目名称(不可有大写字母)
3.运行
运行: npm run serve
打包: npm run build
二, babel
安装: npm install babel-plugin-component -D
安装成功之后生成文件: babel-config.js
配置 Element 文件按需加载
module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ], plugins: [ [ 'component', { libraryName: "element-ui", styleLibraryName: "theme-chalk" } ] ] }
三, vue.config.js (配置文件)
const webpack = require("webpack");
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = ['js', 'css'];
// require("babel-polyfill");
module.exports = {
publicPath: './',//打包后的位置(如果不设置这个静态资源会报404)
// publicPath: process.env.NODE_ENV === 'production' ? 'http://47.92.237.225:8080/dist' : './',
outputDir: 'dist',//打包后的目录名称
assetsDir: 'static',//静态资源目录名称
productionSourceMap:false, //去掉打包的时候生成的map文件
lintOnSave: true,
filenameHashing: false,
devServer: {
sockHost: 'http://192.168.2.22:8080/',
disableHostCheck: true,
host: '0.0.0.0', //不清楚主机和目的网络
port: 8080, // 源地址端口,自行修改
disableHostCheck: true,
hotOnly: false,
useLocalIp: false,
configureWebpack: {
plugins: [
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'), //匹配文件名
// test: /\.js$|\.html$|.\css/,
threshold: 10240, //对超过10k的数据压缩
minRatio: 0.8,
deleteOriginalAssets: false //不删除源文件
})
]
}
}
}
四, prettier
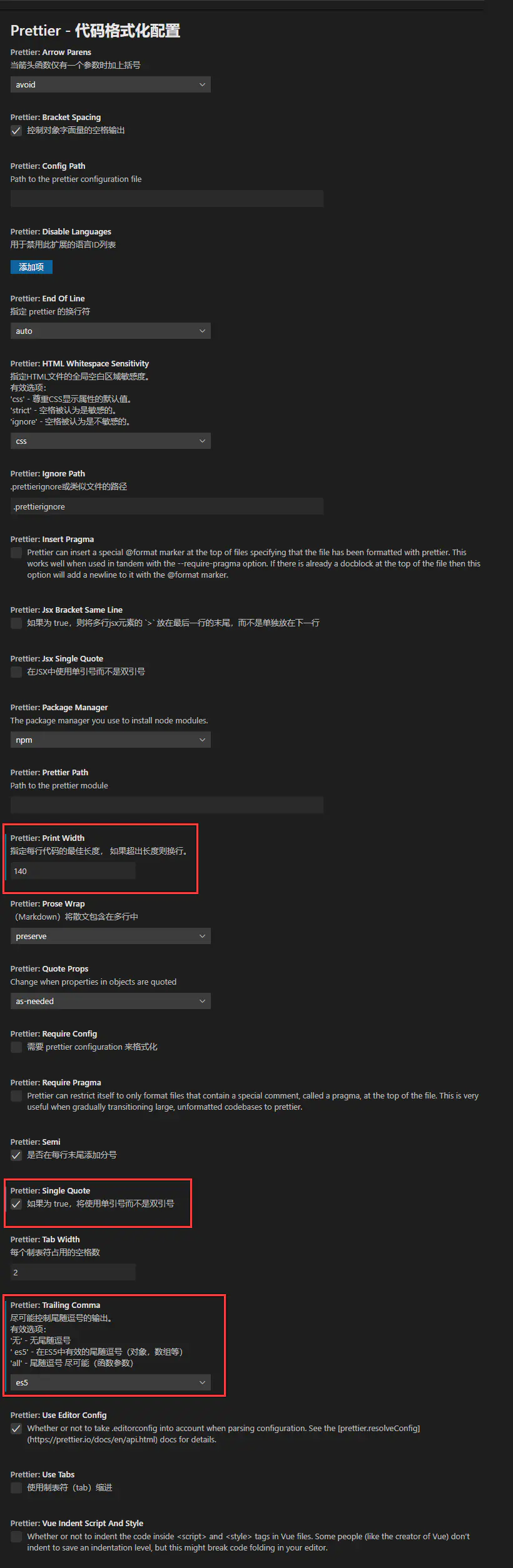
1 如何在VS Code 中配置 .prettierrc 文件
{ "printWidth": 140, "tabWidth": 2, "singleQuote": true, "semi": false }
备注: 系统设置中增加"editor.formatOnSave": true 即可自动保存, 还要注意一点是, 如果同时设置了 "files.autoSave": "autoSaveDelay", 保存及格式化会失效, files.autoSave 配置成off或别的选项即可