HTTP协议
一、简介
HTTP(Hypertext Transfer Protocol)超文本传输协议,帮助客户端访问万维网,网页浏览器通过翻译HTML(超文本标识语言)文件来表现文本、图像等对象。

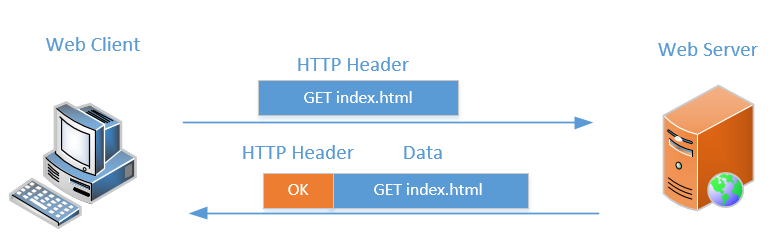
- 客户端通过浏览器向远程服务器发送GET请求,获取资源
- 服务端进行响应,返回数据
二、HTTP协议抓包
HTTP协议是处于应用层的协议,基于传输层TCP/UDP协议之上的,属于文本格式的协议,不需要取理解传输层二进制协议。
加入现在去访问:http://mail.hfnu.edu.cn,它是一个HTTP协议的地址,通过抓包工具抓取如下内容:

可以看到HTTP协议的结构:
- HTTP请求头
- HTTP请求行
- 其它的内容
HTTP请求内容:
GET / HTTP/1.1
Host: mail.hfnu.edu.cn
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: qiye_account=; hl=zh_CN; ch=
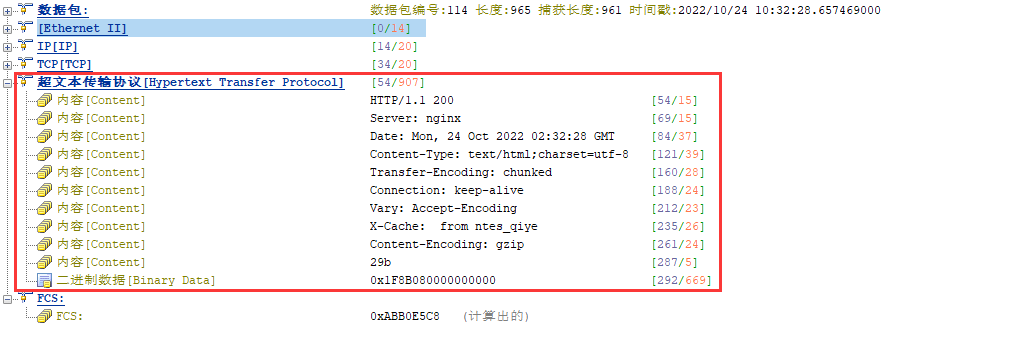
当进行请求后服务器会进行响应,响应的结构如下:

- 首行 代表HTTP版本号
- 响应头 多个键值对
- 空行
- 响应正文 html内容
响应内容:
HTTP/1.1 200 Server: nginx Date: Mon, 24 Oct 2022 02:32:28 GMT Content-Type: text/html;charset=utf-8 Transfer-Encoding: chunked Connection: keep-alive Vary: Accept-Encoding X-Cache: from ntes_qiye Content-Encoding: gzip <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> ... <head> <html />
作者:iveBoy
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架