基于k8s集群部署Django应用
一、应用部署流程

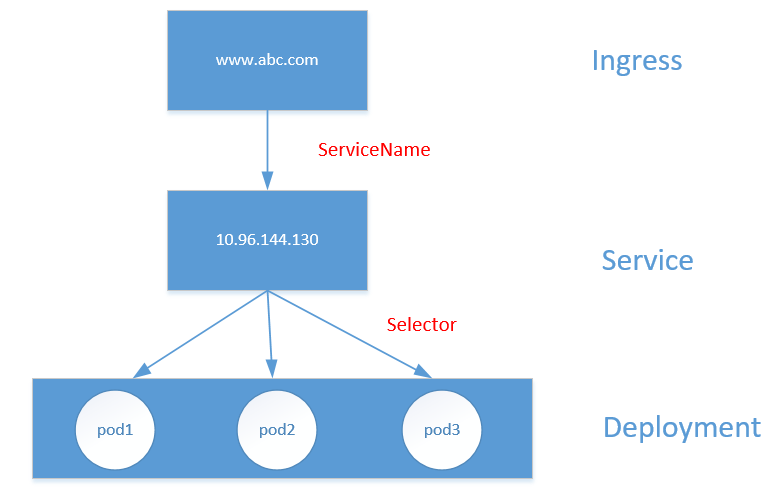
- 通过Deployment控制器控制多个pod
- Service与Pod之间通过标签选择器进行关联,Service可对外提供服务
- Ingress通过域名访问,可解决Service ip变动导致服务不可访问,与Service之间通过ServiceName进行关联
二、Django项目镜像
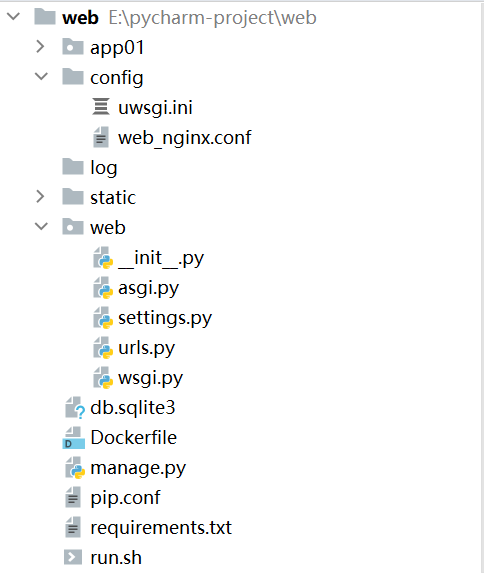
1、项目结构

2、Dockerfile
FROM python:3.7-alpine LABEL maintainer="iveboy" #ENV 设置环境变量 ENV LANG en_US.UTF-8 ENV LC_ALL en_US.UTF-8 RUN mkdir -p /opt/web ADD . /opt/web/ WORKDIR /opt/web # 拷贝nginx配置文件 COPY ./config/web_nginx.conf /etc/nginx/ RUN mkdir -p ~/.pip RUN mv ./pip.conf ~/.pip RUN sed -i 's/dl-cdn.alpinelinux.org/mirrors.ustc.edu.cn/g' /etc/apk/repositories RUN set -x \ && apk add --no-cache --virtual .build-deps build-base g++ gcc libxslt-dev python2-dev linux-headers \ && apk add --no-cache pwgen git tzdata zlib-dev freetype-dev jpeg-dev mariadb-dev postgresql-dev \ && apk add --no-cache nginx \ && python -m pip install --upgrade pip \ && pip --no-cache-dir install -r requirements.txt \ && pip --no-cache-dir install uwsgi \ && chmod +x run.sh \ && apk del .build-deps \ && rm -rf /var/cache/apk/* EXPOSE 8002 CMD ["./run.sh"]
Dockerfile文件中最后执行run.sh脚本。
3、run.sh
#!/bin/sh uwsgi --ini /opt/web/config/uwsgi.ini && echo "uwsgi服务启动成功" nginx -c /etc/nginx/web_nginx.conf -g 'daemon off;'
4、镜像构建
通过docker build -t 命令进行项目构建,在与Dockerfile同级目录下,执行:
docker build -t iveboy/django-web:v2.0 .
生成对应的镜像,然后将其推送到个人的docker hub仓库:
docker push iveboy/django-web:v2.0
三、k8s部署项目
1、deployment.yaml
apiVersion: apps/v1 kind: Deployment metadata: name: app namespace: web spec: replicas: 2 selector: matchLabels: app: django template: metadata: labels: app: django spec: containers: - name: django image: iveboy/django-web:v2.0 #拉取镜像 imagePullPolicy: IfNotPresent ports: - containerPort: 8002 #容器对外端口 name: web
生成对应的资源:
[root@master django_web]# kubectl create -f deployment.yaml [root@master django_web]# kubectl get pods -n web NAME READY STATUS RESTARTS AGE app-64f788797b-k2wq8 1/1 Running 1 16h app-64f788797b-mp549 1/1 Running 1 16h
2、svc.yaml
apiVersion: v1 kind: Service metadata: name: app-svc namespace: web spec: ports: - port: 80 protocol: TCP targetPort: 8002 selector: app: django #此处需与deployment的标签选择器一致
生成对应的资源:
[root@master django_web]# kubectl create -f svc.yaml [root@master django_web]# kubectl get svc -n web NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE app-svc ClusterIP 10.96.144.130 <none> 80/TCP 16h
3、ingress.yaml
apiVersion: extensions/v1beta1 kind: Ingress metadata: name: web-ingress namespace: web spec: rules: - host: www.web.com http: paths: - path: / backend: serviceName: app-svc servicePort: 80
生成对应的资源:
[root@master django_web]# kubectl create -f ingress.yaml [root@master django_web]# kubectl get ingress -n web NAME CLASS HOSTS ADDRESS PORTS AGE web-ingress <none> www.web.com 80 16h
当在主机上配置好域名后就可以通过域名进行访问了。
四、NodePort方式访问
在上面的Service资源中,因为使用的是ClusterIP的方式,所以只有内部可以访问,我们可以采用NodePort的方式:
1、svc1.yaml
apiVersion: v1 kind: Service metadata: name: app-svc1 namespace: web spec: ports: - port: 80 protocol: TCP targetPort: 8002 selector: app: django #此处需与deployment的标签选择器一致 type: NodePort # NodePort方式
生成对应的资源:
[root@master django_web]# kubectl create -f svc1.yaml [root@master django_web]# kubectl get svc -n web NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE app-svc1 NodePort 10.96.144.203 <none> 80:31861/TCP 16h
此时可以通过端口31861进行外部访问,如:www.web.com:31861
项目参阅:https://github.com/ShenJianPing0307/k8s-django-demo
镜像参阅:https://hub.docker.com/r/iveboy/django-web/tags
作者:iveBoy
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY