vue生命周期
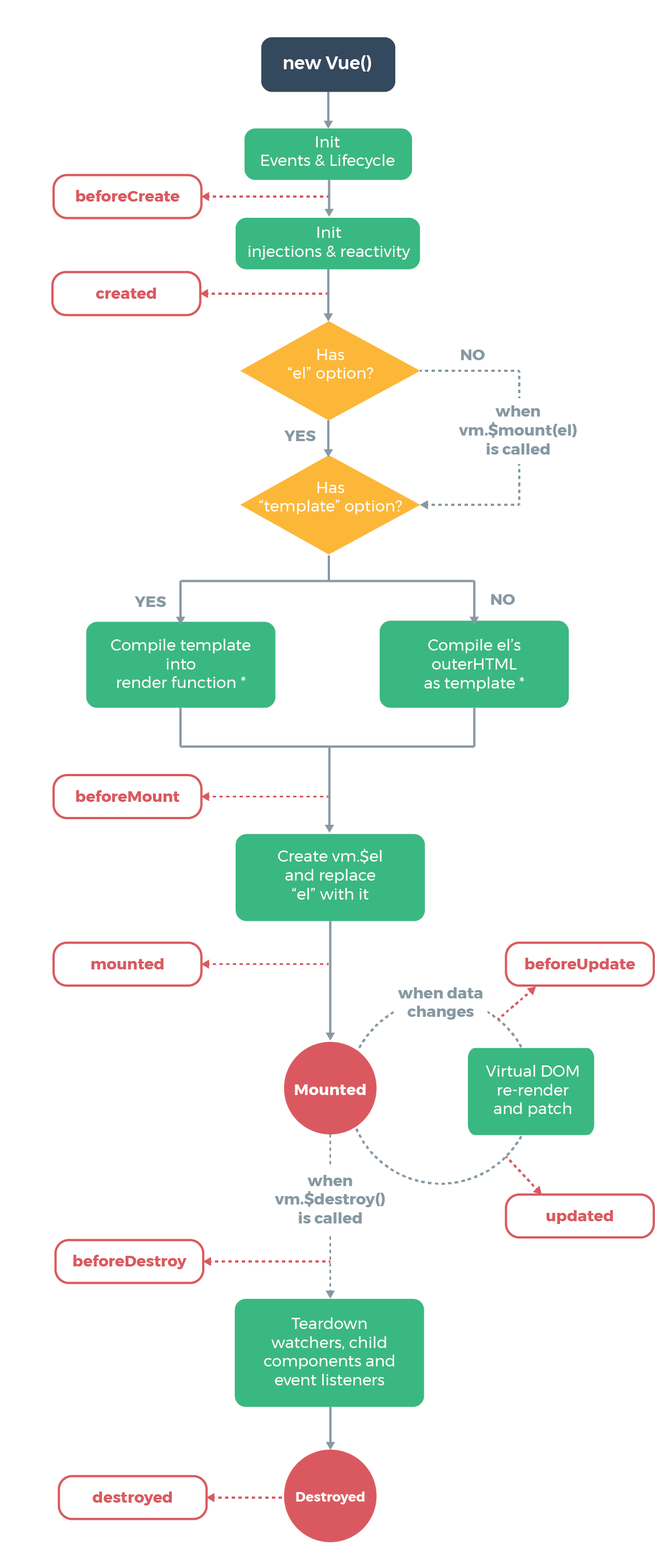
一、生命周期图示

生命周期可以理解为三部分,第一部分为初始化Vue实例的过程,第二部分为数据渲染,更新Dom的过程,第三部分为销毁实例的过程,每一个部分都有对应的钩子函数来完成对应的部分过程。
初始化阶段的钩子函数:
beforeCreate() //实例创建前:数据和模板均未获取到
created() //实例创建后: 最早可访问到 data 数据,但模板未获取到
beforeMount() //数据挂载前:模板已获取到,但是数据未挂载到模板上
mounted() //数据挂载后: 数据已挂载到模板中
更新阶段的钩子函数:
beforeUpdate() //模板更新前:data 改变后,更新数据模板前调用
updated() //模板更新后:将 data 渲染到数据模板中
销毁阶段的钩子函数:
beforeDestroy() //实例销毁前 destroyed() //实例销毁后
二、实例演示
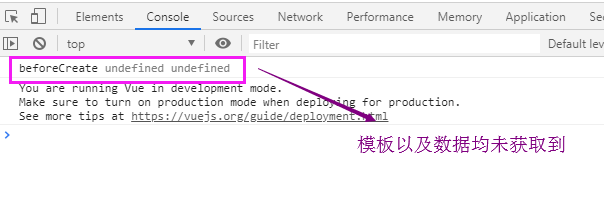
1、beforeCreate
Vue 实例创建前被调用,数据和模板均未获取到
<div id="app"> {{ msg }} </div>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'测试钩子函数'
},
beforeCreate(){
console.log('beforeCreate',this.$el,this.$data)
}
})
</script>

2、created
Vue实例创建后,最早可以获取到 data数据的钩子,但是模板未获取到
<div id="app"> {{ msg }} </div>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'测试钩子函数'
},
created(){
console.log('created',this.$el,this.$data)
}
})
</script>

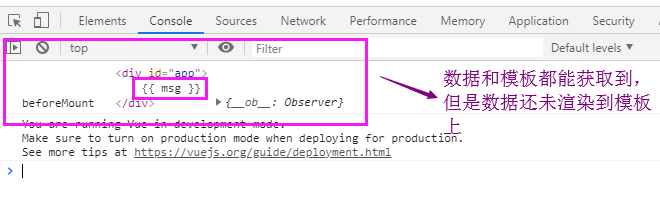
3、beforeMount
数据挂载之前,获取到了模板,但是数据还未挂载到模板上
<div id="app"> {{ msg }} </div>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'测试钩子函数'
},
beforeMount(){
console.log('beforeMount',this.$el,this.$data)
}
})
</script>

4、mounted
数据已经挂载到模板中了
<div id="app"> {{ msg }} </div>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'测试钩子函数'
},
mounted(){
console.log('mounted',this.$el,this.$data)
}
})
</script>

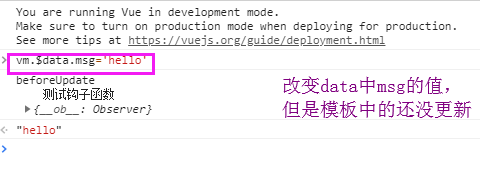
5、beforeUpdate
当data 数据更新之后,去更新模板中的数据前调用
<div id="app"> {{ msg }} </div>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'测试钩子函数'
},
beforeUpdate() {
console.log('beforeUpdate',this.$el.innerHTML,this.$data)
}
})
</script>

6、updated
当data 数据更新之后,去更新模板中的数据调用
<div id="app"> {{ msg }} </div>
<script>
var vm = new Vue({ el:'#app', data:{ msg:'测试钩子函数' }, updated() { console.log('updated',this.$el.innerHTML,this.$data) } }) </script>

7、beforeDestroy
销毁 Vue 实例之前调用
8、destroyed
销毁 Vue 实例之后调用
三、总结
1、钩子函数用途
每一个钩子函数在特定的阶段执行,可以利用不同钩子函数的特性,实现不同的功能。
created函数是最早可以获取到 data数据的钩子,可以发送 ajax 异步请求,向后台请求数据。
mounted函数是数据已经挂载到模板中了,但是data数据一旦更新就会使虚拟DOM重新渲染页面,也是可以发送 ajax 异步请求,向后台请求数据。
beforeDestroy函数时是在销毁 Vue 实例之前调用,可以用于处理一些收尾工作。
2、mount
在执行created钩子函数之后获取到了data数据,但是没有获取模板,此时会问你Vue实例中是否存在"el"选项,如果没有,就会使用这个方法手动挂载一个"el"选项。
<script>
var vm = new Vue({
data:{
msg:'测试钩子函数'
},
}).$mount("#app") //手动挂在el选项
</script>
作者:iveBoy
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。



