vue组件基础之创建与使用
一、创建组件
<script src="vue.js"></script> <!--引入vue.js文件-->
<div id="app">
<Vheader></Vheader> //使用组件
</div>
<script>
//创建组件
Vue.component('Vheader', {
//一定是函数
data:function () {
return {} //必须要返回,就算是空对象
},
template:'<div class="header"><p>我是头部</p></div>'
});
var vm = new Vue({
el:'#app', //目标区域
data:{
}
})
</script>
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 <Vheader>。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用,如上面的代码所示。
- 组件的复用
组件可以进行任意次数的复用
<div id="app"> <Vheader></Vheader> <Vheader></Vheader> <Vheader></Vheader> </div>
- data必须是一个函数,并且必须要有返回值
一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data:function () { return {} //必须要返回,就算是空对象 },
- 组件的注册
为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别,这样才能在根下进行使用, Vue.component 就是全局注册的,
Vue.component('Vheader', {
// ... options ...
});
全局注册的组件可以用在其被注册之后的任何 (通过 new Vue) 新创建的 Vue 根实例,也包括其组件树中的所有子组件的模板中。
二、项目中使用组件
(一)创建项目
通过vue-cli创建项目,然后在其中创建项目并且使用组件。
1、安装node.js
自行去官网 https://nodejs.org/en/下载并且安装,安装完毕后:
#在命令行工具中输入 C:\Users\Administrator>node -v v10.14.2 C:\Users\Administrator>npm -v 6.4.1
如果出现对应的版本号,说明安装成功。
2、全局安装vue-cli
npm install --global vue-cli / cnpm install --global vue-cli #(npm相当于python中的pip工具,此命令只需要执行一次)
安装完毕后,命令行输入:
C:\Users\Administrator>vue -V #这里的vue只是一个工具,用于快速创建项目
2.9.6
此时已经完成vue-cli工具的安装,vue-cli工具是一个用于快速创建项目的工具
3、vue-cli的使用
在命令行中查看帮助信息
C:\Users\Administrator>vue --help Usage: vue <command> [options] Options: -V, --version output the version number -h, --help output usage information Commands: init generate a new project from a template list list available official templates build prototype a new project create (for v3 warning only) help [cmd] display help for [cmd]
此时可以根据提示查看可以使用的模板
C:\Users\Administrator>vue list Available official templates: ★ browserify - A full-featured Browserify + vueify setup with hot-reload, li nting & unit testing. ★ browserify-simple - A simple Browserify + vueify setup for quick prototypi ng. ★ pwa - PWA template for vue-cli based on the webpack template ★ simple - The simplest possible Vue setup in a single HTML file ★ webpack - A full-featured Webpack + vue-loader setup with hot reload, lint ing, testing & css extraction. ★ webpack-simple - A simple Webpack + vue-loader setup for quick prototyping .
之前使用的一直是simple 简单的模板,此时可以使用webpack-simple模板创建项目:
- 切换你需要建立项目的目录下
C:\Users\Administrator>e:
E:\>cd E:\vueProject
- 初始化项目
E:\vueProject>vue init webpack-simple webpackProject
webpack-simple表示需要使用的模板,webpackProject表示项目的名称

E:\vueProject>vue init webpack-simple webpackProject ? Project name wptest #不能含有大写的字母 ? Project description A Vue.js project ? Author bright <bright@live.com> ? License MIT ? Use sass? No #需要选择No
- 按照提示进行安装
vue-cli · Generated "webpackProject". To get started: cd webpackProject npm install npm run dev
此时就完成了一个项目的创建。

#在npm install 发现下载的太慢,时长卡住,这时考虑使用淘宝镜像 #安装cnpm E:\vueProject\webpackProject>npm install -g cnpm --registry=https://registry.npm .taobao.org #使用 E:\vueProject\webpackProject>cnpm install
(二)创建组件
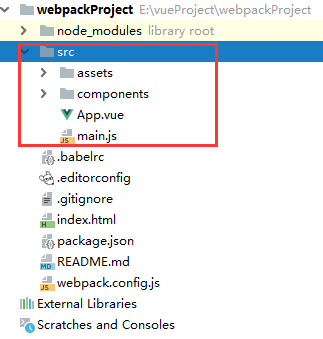
在生成的项目中,主要关心的是src文件夹中的内容:

这个项目的入口文件是main.js文件,这里主要是加载App.vue的内容。
import Vue from 'vue' //导入模块 import App from './App.vue' // 一个.vue就是一个组件 new Vue({ el: '#app', render: h => h(App) //加载组件 });
在App.vue组件中又引入了新的组件,这里先看看引入的三个组件:

在Vheader.vue组件中:
<template>
//注意标签不能并列,只能是包裹的,也就是说其余的标签必须放在下面div中,不能再有其它与其并列的标签 <div class="header"> <p>我是头部</p> </div> </template> <script> export default { name: "Vheader", data:function () { return {} }, methods:{ //在当前组件内调用 }, computed:{ //在在当前组件内调用 } } </script> <style scoped> /*设置scoped,只对当前组件样式起作用*/ </style>
其它组件的创建与其类似,而将其引入到App.vue中分为三步:
- 引入组件
- 挂载组件
- 使用组件
<!--一个组件有三部分组成--> <template> <!--页面结构--> <div id="app"> <!--使用组件--> <Vheader></Vheader> <Vcontent></Vcontent> <Vfooter></Vfooter> </div> </template> <script> // 导入组件 import Vheader from './components/Vheader.vue' import Vcontent from './components/Vcontent.vue' import Vfooter from './components/Vfooter.vue'
// 页面业务逻辑 export default { name: 'app', data () { return { msg: 'Welcome to Your Vue.js App' } }, // 挂载组件 components:{ Vheader:Vheader, Vcontent:Vcontent, Vfooter:Vfooter } } </script> <style> /*页面样式*/ </style>
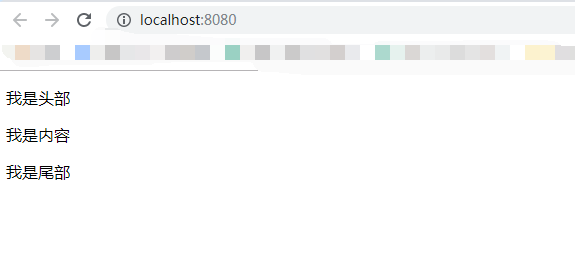
这样就完成组件的创建以及使用了。

作者:iveBoy
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。



