vue之表单输入绑定
一、v-model指令
用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。数据的双向绑定可以理解为:数据的单向绑定+UI事件监听,单向绑定是将model绑定到view,当model更新时,view也会更新;双向绑定就是model和view互相驱动。
这里可以先看v-model表单绑定的实例:
<div id="app"> <label> <input type="text" v-model="info"> </label> <p>{{info}}</p> </div>
<script>
var vm = new Vue({
el:'#app',
data:{
info:'hello world!',
}
})
</script>
效果如下所示:

那么v-model实现原理是怎样呢?
<div id="app"> <label> <input type="text" :value=`${info}` @input="infoChange"> </label> <p>{{info}}</p> </div>
<script>
var vm = new Vue({
el:'#app',
data:{
info:'hello world!',
},
methods:{
infoChange:function (e) {
this.getValue=e.target.value //获取输入的值,并且将它赋值给计算属性中的getValue
}
},
computed:{
getValue:{
set:function (newValue) {
this.info=newValue //将input框中的值赋给data中的info
},
get:function () {
return this.info //这里也可以不用返回值,除非模板中获取getValue值,会调用它
}
}
}
})
</script>
二、基础用法
v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件:
- text 和 textarea 元素使用 value 属性和 input 事件;
- checkbox 和 radio 使用 checked 属性和 change 事件;
- select 字段将 value 作为 prop 并将 change 作为事件。
1、多行文本
<div id="app"> <!--多行文本--> <textarea v-model="info" placeholder="add multiple lines"></textarea> <p style="white-space: pre-line;">{{ info }}</p> </div>
var vm = new Vue({
el:'#app',
data:{
info:'',
},
})
输出:

2、复选框
<div id="app"> <input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label> </div> <script> var vm = new Vue({ el:'#app', data:{ info:'', checked:false }, }) </script>
输出:

多个复选框,绑定到同一个数组:
var vm = new Vue({
el: '#app',
data: {
checkedNames: []
}
})
3、单选按钮
<div id="app"> <input type="radio" id="male" value="male" v-model="picked"> <label for="male">One</label> <br> <input type="radio" id="female" value="female" v-model="picked"> <label for="female">Two</label> <br> <span>Picked: {{ picked }}</span> </div> <script> var vm = new Vue({ el:'#app', data:{ picked:'' }, }) </script>
输出:

4、选择框
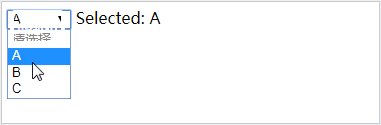
<div id="app"> <label> <select v-model="selected"> <option disabled value="">请选择</option> <option>A</option> <option>B</option> <option>C</option> </select> </label> <span>Selected: {{ selected }}</span> </div> <script> var vm = new Vue({ el:'#app', data:{ selected:'' }, }) </script>
输出:

多选时绑定到一个数组:
var vm = new Vue({
el:'#app',
data:{
selected:[]
},
})
然后使用v-for动态渲染。
5、值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串,但有时需要将值绑定到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现。
<!--值绑定-->
<label>
<input type="radio" v-model="picked" v-bind:value="a">
</label>
<span>Picked: {{ picked }}</span>
var vm = new Vue({
el:'#app',
data:{
a:456
},
})
// 当选中时
vm.pick === vm.a
6、修饰符
- .
lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 ,可以添加 lazy 修饰符,从而转变为使用 change 事件进行同步。
<label>
<input type="text" v-model.lazy="info">
</label>
<p>{{info}}</p>
输出:

- .
number
自动将用户的输入值转为数值类型,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。
<label> <input type="number" v-model.number="info"> </label> <p>{{info}}</p>
输出:

- .trim
自动过滤用户输入的首尾空白字符
<label> <input type="text" v-model.trim="info"> </label> <p>{{info}}</p>
输出:

作者:iveBoy
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。



