个人react项目创建中遇到的问题
因node版本过低,使用了比较低版本的create-react-app脚手架安装项目,造成失败。
安装时node版本为12版本,当前稳定版本为14版本。create-react-app支持的node版本为Node >= 14.0.0 和 npm >= 5.6;
详情可以查看react官网 https://react.docschina.org/docs/create-a-new-react-app.html#create-react-app
现象为:
- 直接安装项目时只创建了my-app文件夹和下边的package.json文件,没有成功创建出其他的文件夹和文件。
- 安装了my-app文件夹下的node_modules相关依赖,但是没有src文件夹
处理方法为:
- 升级node.js,可直接通过官网进行下载安装,新版本node会直接覆盖老版本。https://nodejs.org/zh-cn/
- 使用npm uninstall -g create-react-app进行卸载。
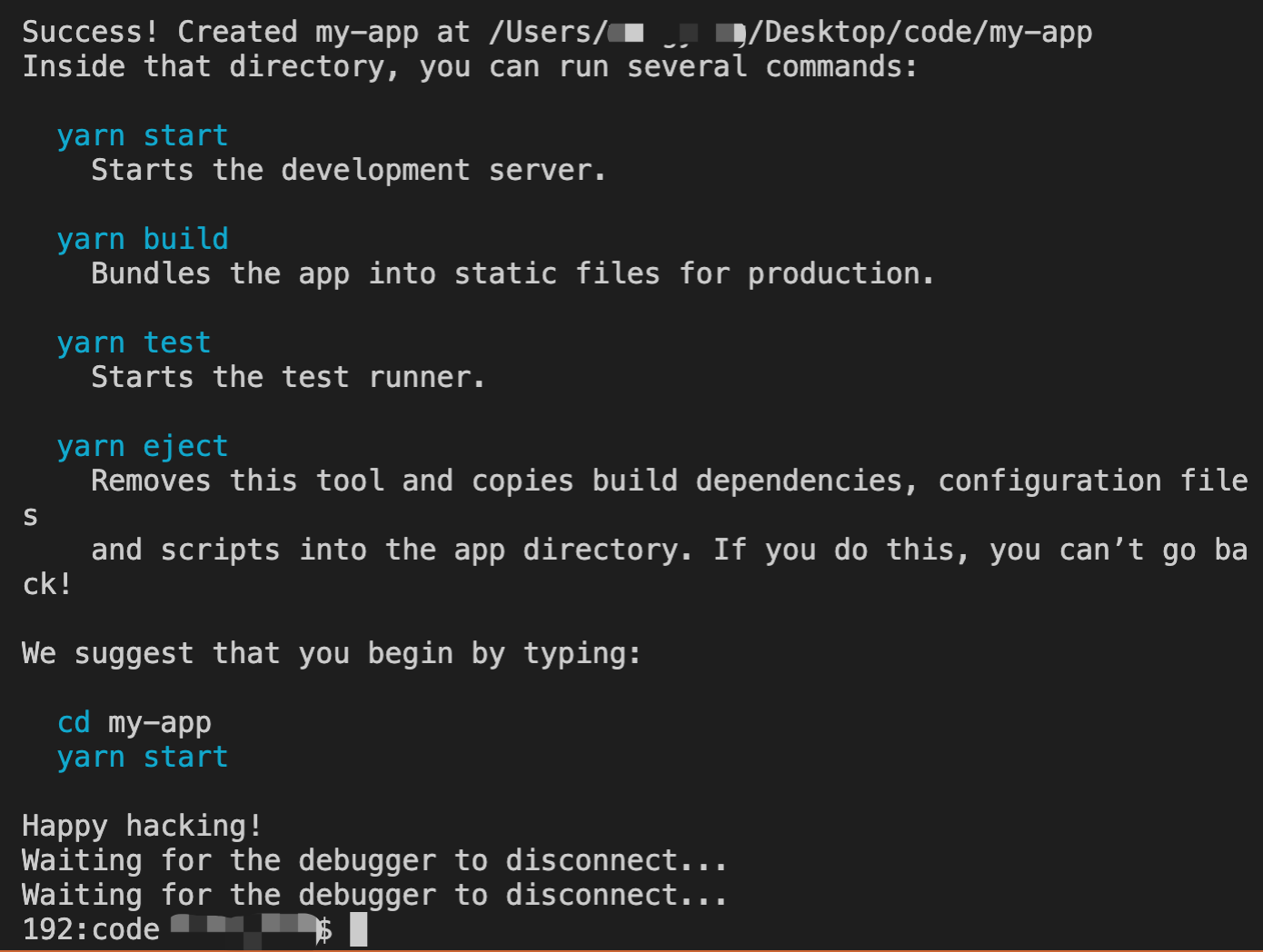
- 卸载完成后可直接执行npx create-react-app my-app,即可生成完整的react项目。
总结:create-react-app必须是新版的,不然会生成不完整的目录结构,项目无法运行。
create-react-app可以直接进行全局安装
使用nom install -g create-react-app进行全局安装create-react-app命令
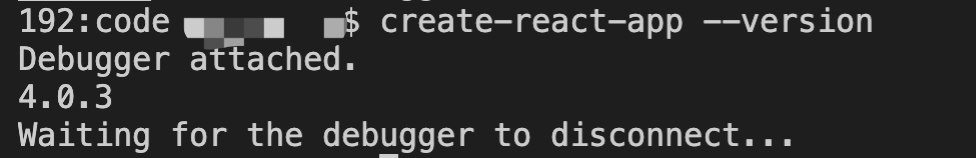
可以通过查看其对应版本确定是否安装成功

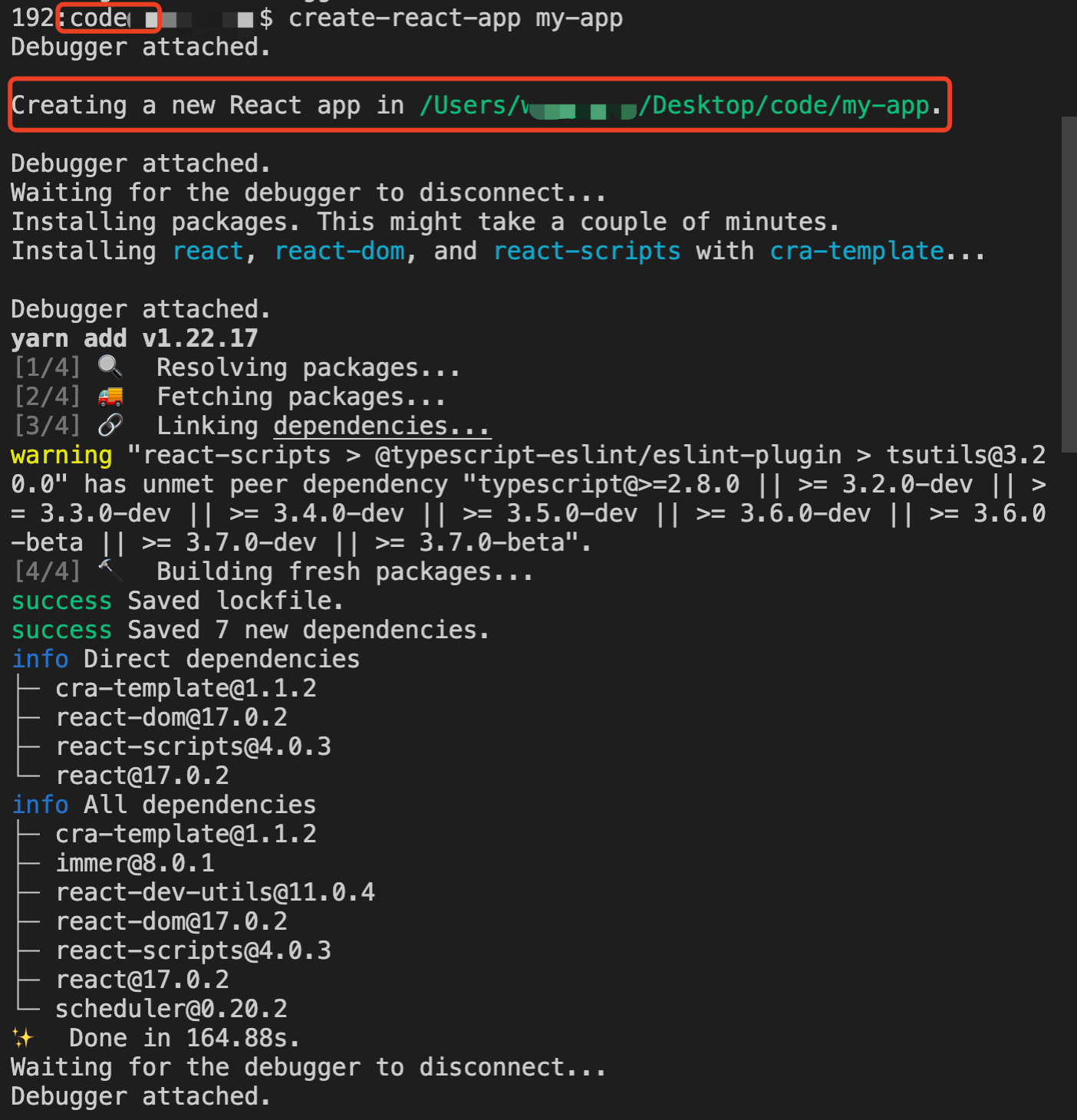
之后就可以直接通过create-react-app my-app创建项目了,其中my-app为自定义的项目名称




yarn可以通过nom install -g yarn进行安装 官网链接:https://yarnpkg.com/getting-started/install
可以通过yarn --version命令查看安装好的yarn的版本号
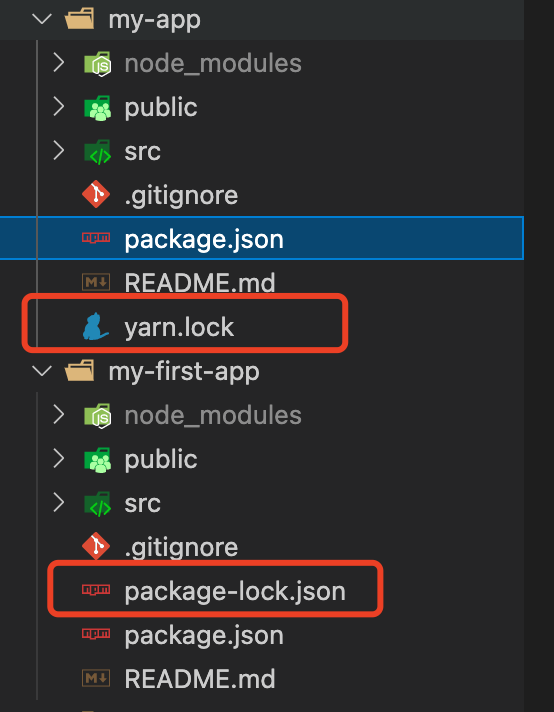
npv create-react-app my-first-app和create-react-app my-app项目的区别部分有:
需要通过npm start启动的项目my-first-app中生成的是package-lock.json文件,需要yarn start启动的项目my-app中生成的是yarn.lock文件

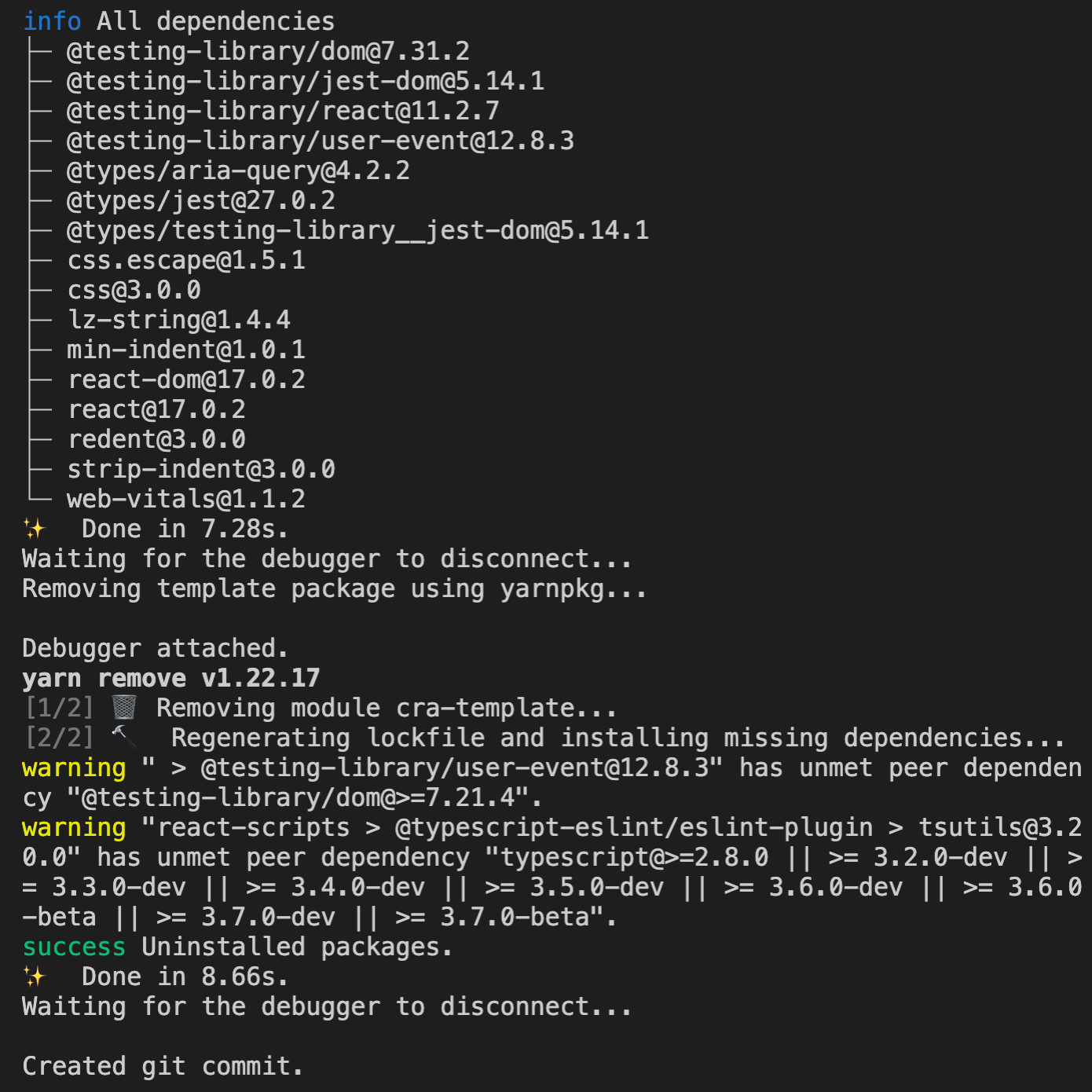
安装过create-react-app和yarn后再执行npx create-react-app my-app会直接生成yarn命令启动的react项目


