面试总结
编码题:
1:使用ES5的方法实现[1,2,[3,4],[[5]],{name: 111}, [[[[6]]]], [{name: 222}]]类型数据的展开
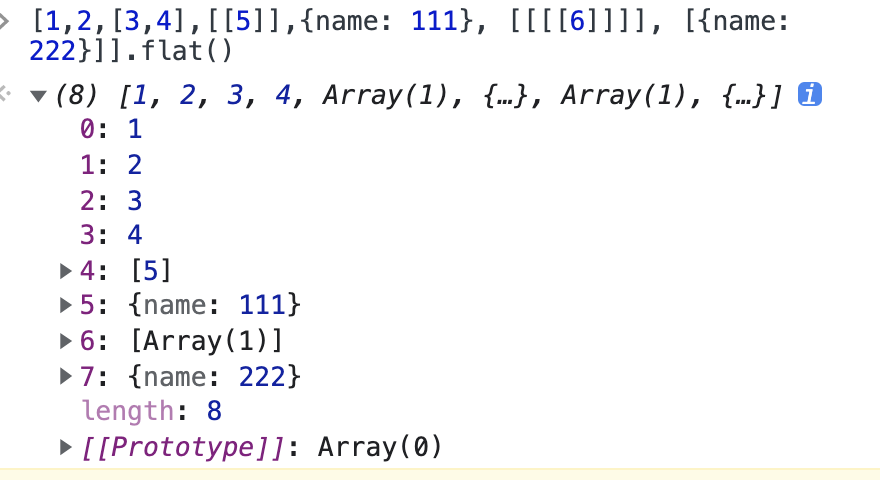
flat() 方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
效果为
-
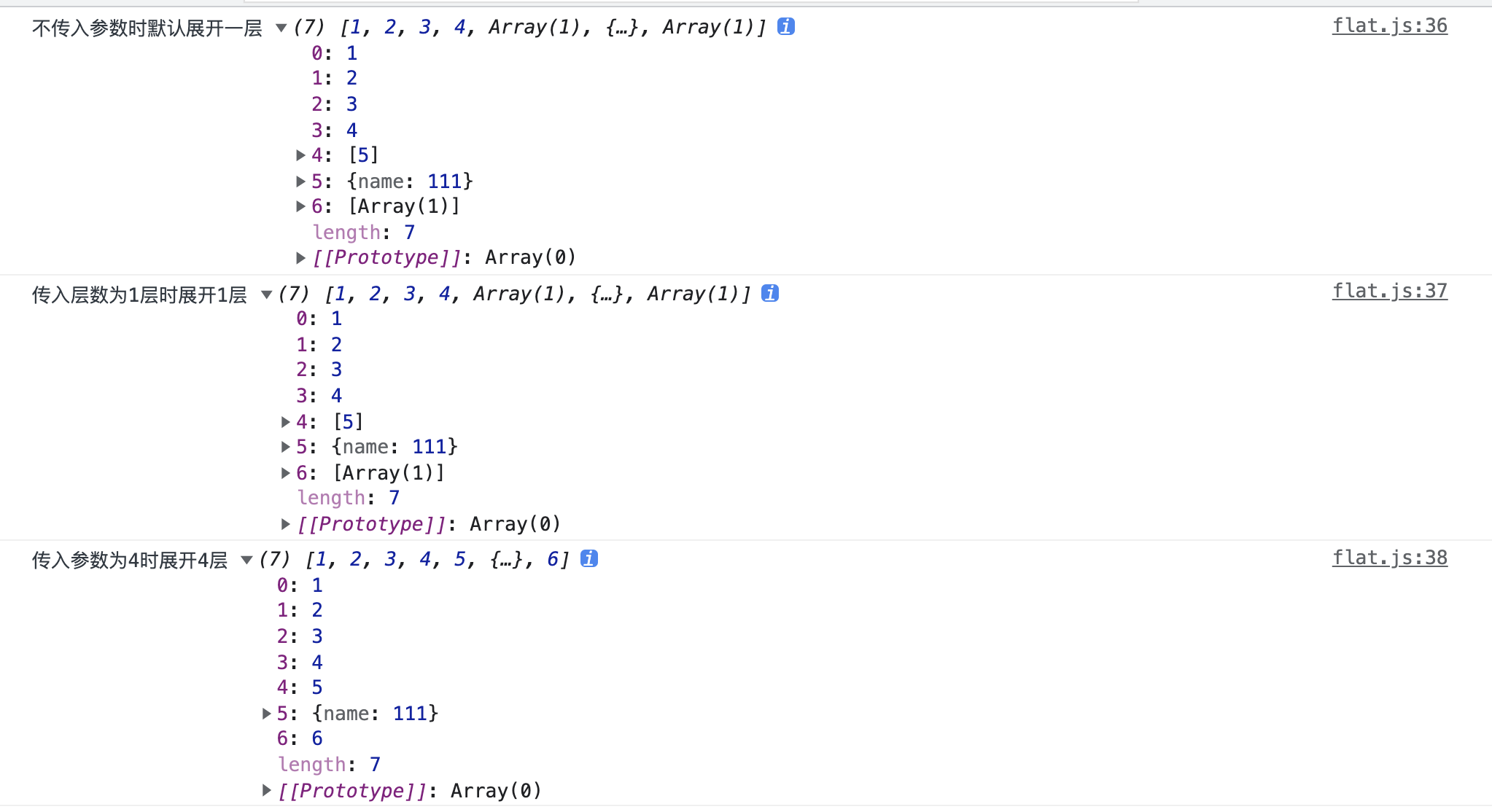
不传参数时默认展开一层

-
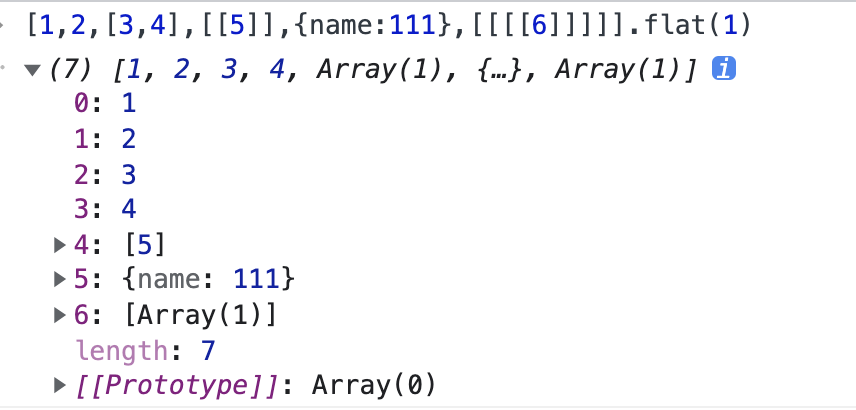
传参数1时展开和不传参相同,展开1层

-
传参为4时展开4层

使用别的方法实现该效果有如下方法:
使用回调函数
方法一:使用forEach()循环
1 function arrayFlat(sourceArray, n = 1, targetArray = []) { 2 // sourceArray为需要执行操作的数组,n为需要执行的层级,targetArray为执行操作后返回的目标数组 3 sourceArray.forEach(item => { 4 // 如果n为0,则不需要执行数组类型数据的展开操作 5 if (item instanceof Array && n !== 0) { 6 arrayFlat(item, n-1, targetArray); 7 } else { 8 targetArray.push(item); 9 } 10 }); 11 return targetArray; 12 } 13 14 const testArray = [1, 2, [3, 4], [[5]], {name: 111}, [[[[6]]]]]; 15 16 console.log('不传入参数时默认展开一层', arrayFlat(testArray)); 17 console.log('传入层数为1层时展开1层', arrayFlat(testArray, 1)); 18 console.log('传入参数为4时展开4层', arrayFlat(testArray, 4));
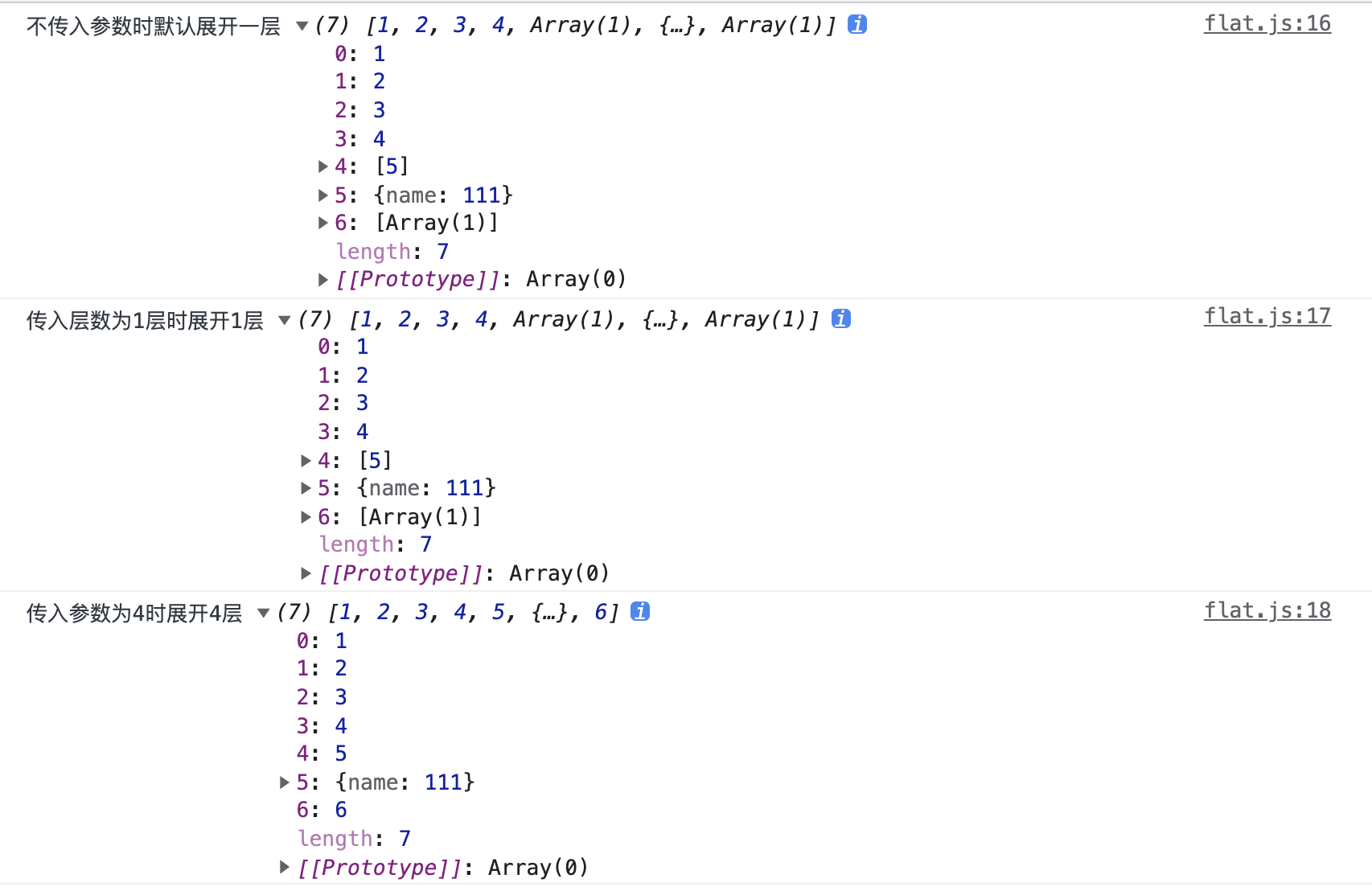
其结果图如下:

方法二:同样的逻辑,使用reduce()实现
function arrayFlat(sourceArray, n = 1, targetArray = []) {
// sourceArray为需要执行操作的数组,n为需要执行的层级,targetArray为执行操作后返回的目标数组
sourceArray.reduce((pre, cur) => {
if (n !== 0 && Array.isArray(cur)) {
cur = arrayFlat(cur, n-1, pre);
} else {
pre.push(cur);
}
return pre;
}, targetArray);
return targetArray;
}
const testArray = [1, 2, [3, 4], [[5]], {name: 111}, [[[[6]]]]];
console.log('不传入参数时默认展开一层', arrayFlat(testArray));
console.log('传入层数为1层时展开1层', arrayFlat(testArray, 1));
console.log('传入参数为4时展开4层', arrayFlat(testArray, 4));
效果图如下:

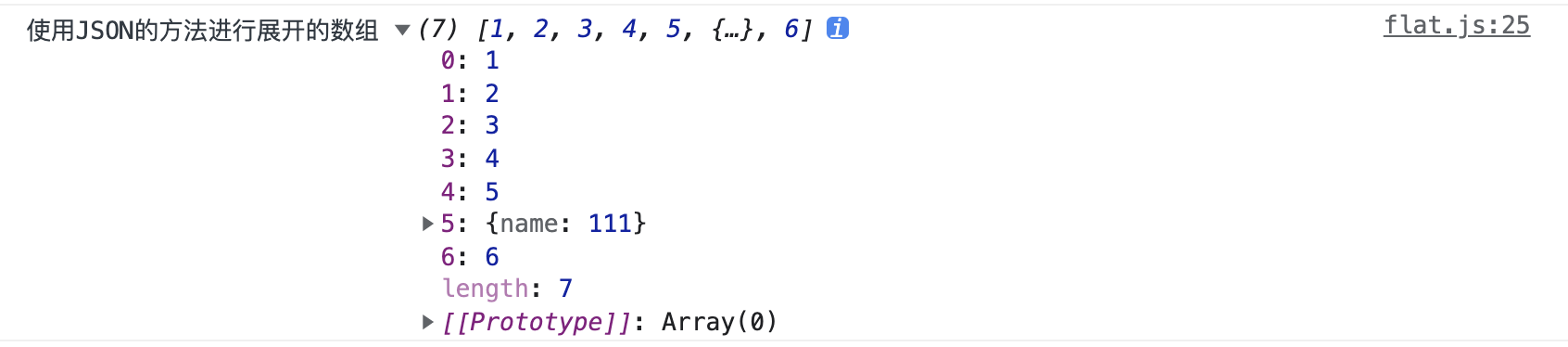
使用JSON.stringify()方法和JSON.parse()方法:该方法不支持数组内部有对象的value值为数组的情况,同时支持的部分会展开所有层级,所以本方法仅供参考,不支持实际使用。使用该方法需要对其进行更多处理。
function arrayFlat(sourceArray) {
// 将会把所有符合[]形式的数据的[]用''字符串替换掉,包括{list: []}中的[]
return JSON.parse(`[${JSON.stringify(sourceArray).replace(/[\[\]]/g, '')}]`);
}
console.log('使用JSON的方法进行展开的数组', arrayFlat(testArray));
不支持的数组形式:
[1, 2, [3, 4], [[5]], {arr1: [1, 2], arr2: [3, 4]}, [[[[6]]]]]
效果图如下: