python3+Appium自动化12-H5元素定位环境搭建
前言
在混合开发的App中,经常会有内嵌的H5页面。那么这些H5页面元素该如何进行定位操作呢?
针对这种场景直接使用前面所讲的方法来进行定位是行不通的,因为前面的都是基于Andriod原生控件进行元素定位,而Web网页是单独的B/S架构,两者的运行环境不同因此需要进行上下文(context)切换,然后对H5页面元素进行定位操作。
context简介
Android源码中的注释是这么来解释Context的:
Interface to global information about an application environment. This is an abstract class whose implementation is provided by the Android system. It allows access to application-specific resources and
classes, as well as up-calls for application-level operations such as launching activities, broadcasting and receiving intents, etc.
翻译如下:
关于应用程序环境的全局信息的接口。 这是一个抽象类,其实现由Android系统提供。 它允许访问特定于应用程序的资源和类,以及对应用程序级操作的调用,如启动活动、广播和接收意图等。
通俗理解为:
在程序中context我们可以理解为当前对象在程序中所处的一个环境。 比如前面提到的App一个界面是属于Activity类型,也就是Android界面环境,但是当访问内嵌的网页是属于另外一个环境(网页环境),两者处于不同的一个环境。
WebView简介:
WebView是Android系统提供能显示网页的系统控件,它是一个特殊的View,同时它也是一个ViewGroup,可以有很多其他子View。
在Android 4.4以下(不包含4.4)系统WebView底层实现是采用WebKit(http://www.webkit.org/)内核,而在Android 4.4及其以上Google 采用了chromium(http://www.chromium.org/)作为系统WebView的底层内核支持。
基于Chromium Webview提供更广的HTML5,CSS3,Javascript支持,在目前最新Android 系统版本5.0上基于chromium 37,Webview提供绝大多数的HTML5特性支持。Webkit JavaScript引起采用WebCore Javascript 在Android 4.4上换成了V8能直接提升JavaScript性能。另外Chromium 支持远程调试(Chrome DevTools)。
环境搭建:
- Chrome PC浏览器安装
- 手机版Chrome 手机上安装Chrome最好到Google play去安装,手机上没有Google play可以先安装一个“GO谷歌安装器” 安装后注册Google play账号
- Chrome driver chrome driver要与Chrome的版本对应 chromediver路径 一般位于appium路径中的...\node_modules\appium-chromedriver\chromedriver\win里面
- 逍遥模拟器
准备好以上软件且安装好后,手机与电脑连接,通过adb devices可看到此设备
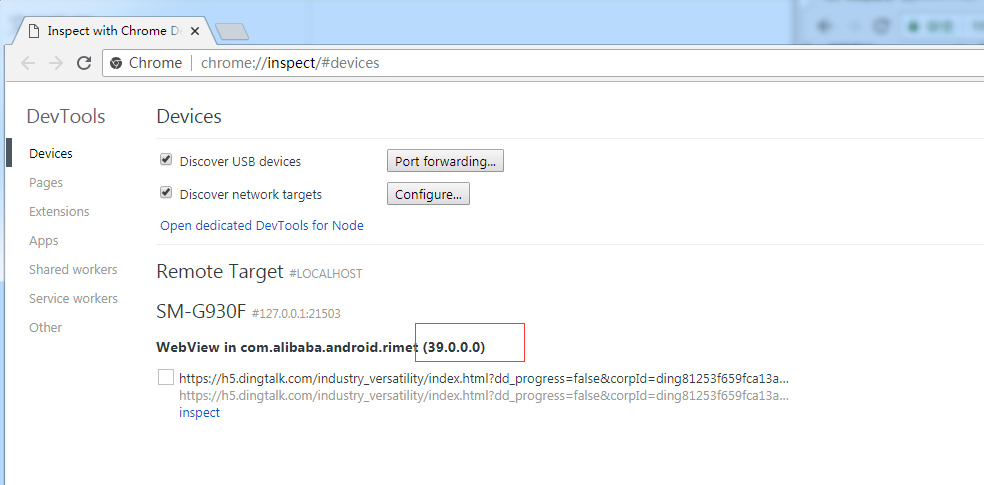
打开app对应的h5页面,在电脑端Chrome浏览器地址输入chrome://inspect/#devices,进入调试模式

注:我用的chrome driver为2.13,
Webview 调试模式检查与开启
1.打开app对应的h5页面,在 chrome://inspect/#devices 地址中,检查是否显示对应的webview,如没有,则当前未开启调试模式。
2.在自动化脚本中,进入到对应的H5页面,打印输出当前context,如果一直显示为Natvie App,则webview未开启。
开启方式
在app中配置如下代码(在WebView类中调用静态方法setWebContentsDebuggingEnabled):
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(
);
注:此步骤,一般需要App开发人员开启。



【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步