Flask 蓝图BluePrint
在用 Flask 框架开发应用时,如果把所有的请求方法都写在一个文件里会显得非常难受,可读性差,后期维护堪忧。用过django的同学知道,django 项目可以有多个app,每个app都可以设置自己的访问路由,然后通过一级路由对每个app路由进行管理,实现路由的分层功能。Flask 也有类似的方法实现路由分层,不过叫法不同,一般称之为模块化。
一、创建蓝图
1、首先我们来看下路由配置在app.py文件中例子,有4个计算公式,似乎看着还行。若有100个计算公式,阅读或维护代码的体验就非常糟糕了。
import json
from flask import Flask,request
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
# 乘法接口
@app.route('/multiplication',methods=['POST'])
def multiplication():
data = json.loads(request.data.decode())
res = data['a']*data['b']
return json.dumps(res)
# 除法接口
@app.route('/division',methods=['POST'])
def division():
data = json.loads(request.data.decode())
res = data['a']/data['b']
return json.dumps(res)
# 加法接口
@app.route('/plus',methods=['POST'])
def plus():
data = json.loads(request.data.decode())
res = data['a']+data['b']
return json.dumps(res)
# 减法接口
@app.route('/minus',methods=['POST'])
def minus():
data = json.loads(request.data.decode())
res = data['a']-data['b']
return json.dumps(res)
if __name__ == '__main__':
app.debug = True
app.run(host = '0.0.0.0',port=6000)2、怎么实现模块化呢,先创建两个py文件,将刚才四个计算函数分别写入

math_lower.py 文件代码:
import json
from flask import request,Blueprint
# 创建一个蓝图对象,第一个参数 math_low 表示蓝图的名称,第二个参数 __name__ 表示蓝图所在的模块
math_l = Blueprint('math_low',__name__)
# 加法接口
@math_l.route('/plus',methods=['POST'])
def plus():
data = json.loads(request.data.decode())
res = data['a']+data['b']
return json.dumps(res)
# 减法接口
@math_l.route('/minus',methods=['POST'])
def minus():
data = json.loads(request.data.decode())
res = data['a']-data['b']
return json.dumps(res)math_medium.py 文件代码:
import json
from flask import request,Blueprint
# 创建一个蓝图对象,math_medium表示蓝图的名称,__name__表示蓝图所在的模块
math_m = Blueprint('math_medium',__name__)
# 乘法接口
@math_m.route('/multiplication',methods=['POST'])
def multiplication():
data = json.loads(request.data.decode())
res = data['a']*data['b']
return json.dumps(res)
# 除法接口
@math_m.route('/division',methods=['POST'])
def division():
data = json.loads(request.data.decode())
res = data['a']/data['b']
return json.dumps(res)app.py 文件代码:
from flask import Flask
from api.math_lower import math_l
from api.math_medium import math_m
app = Flask(__name__)
# 将创建的蓝图注册到app
app.register_blueprint(math_l)
app.register_blueprint(math_m)
if __name__ == '__main__':
app.debug = True
app.run(host = '0.0.0.0',port=6000)
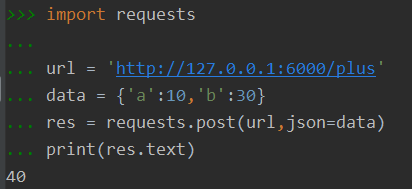
运行 python app.py,调用接口测试一下:

二、蓝图的 url 前缀
当我们在应用对象上注册一个蓝图时,可以指定一个url_prefix关键字参数。这样可以保证在多个蓝图使用相同的URL规则而不会最终引起冲突,只要在注册蓝图时将不同的蓝图挂接到不同的路径即可。
修改 app.py 文件
from flask import Flask
from api.math_lower import math_l
from api.math_medium import math_m
app = Flask(__name__)
# 将创建的蓝图注册到app,第一个参数是蓝图对象,第二个参数是url前缀
app.register_blueprint(math_l,url_prefix = '/math')
app.register_blueprint(math_m,url_prefix = '/math')
if __name__ == '__main__':
app.debug = True
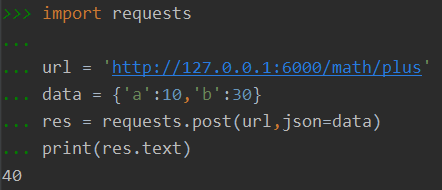
app.run(host = '0.0.0.0',port=6000)plus接口加上 /math 前缀后测试一下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号