3.博客系统| 设计系统首页(文章列表渲染)
设置系统首页(文章列表渲染)
系统首页的导航区域| 主体布局| admin |首页文章列表的渲染
1.系统首页的导航区域
re_path('^$',views.index), #在首页不用index也可以显示出。在url里边设置了这个,可以直接访问127.0.0.1:8000,可不加index
index.html
bootstrap里边的导航组件:https://v3.bootcss.com/components/
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/blog/bootstrap/css/bootstrap.css"> //引入css <script src="/static/js/jquery-3.2.1.min.js"></script> //引入jquery,bootstrap依赖于jquery。 <script src="/static/blog/bootstrap/js/bootstrap.min.js"></script> //引入bootstrap <style> //修饰下图标 #user_icon { font-size: 18px; margin-right: 10px; vertical-align: -3px; } </style> </head> <body> {#<h3>{{ request.user.username}}</h3>#} <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">博客园</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">随笔 <span class="sr-only">(current)</span></a></li> <li><a href="#">新闻</a></li> <li><a href="#">博文</a></li> {# <li class="dropdown">#} {# <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>#} {# <ul class="dropdown-menu">#} {# <li><a href="#">Action</a></li>#} {# <li><a href="#">Another action</a></li>#} {# <li><a href="#">Something else here</a></li>#} {# <li role="separator" class="divider"></li>#} {# <li><a href="#">Separated link</a></li>#} {# <li role="separator" class="divider"></li>#} {# <li><a href="#">One more separated link</a></li>#} {# </ul>#} {# </li>#} </ul> {# <form class="navbar-form navbar-left">#} {# <div class="form-group">#} {# <input type="text" class="form-control" placeholder="Search">#} {# </div>#} {# <button type="submit" class="btn btn-default">Submit</button>#} {# </form>#} <ul class="nav navbar-nav navbar-right"> {% if request.user.is_authenticated %} //登录成功就把li标签放进去;<span></span>标签是bootstrap里边的user图标。 <li><a href="#"><span id="user_icon" class="glyphicon glyphicon-user"></span>{{ request.user.username }}</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">修改密码</a></li> <li><a href="#">修改头像</a></li> <li><a href="/logout/">注销</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> {% else %} //登录不成功就显示登录、注册 <li><a href="/login/">登录</a></li> <li><a href="/register/">注册</a></li> {% endif %} </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </body> </html>
view.py
def logout(request): #注销函数 auth.logout(request) #request.session.flush() 把对应提交的名字给删掉了 return redirect("/login/")
2.系统首页的主题布局
主体其他部分,加栅格栏
index.html <div class="container-fluid"> <div class="row"> <div class="col-md-3"> //分块的,这一部分给它加个bootstrap的面板 <div class="panel panel-warning"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-info"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-danger"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> </div> <div class="col-md-6">222</div> <div class="col-md-3"> <div class="panel panel-primary"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> <div class="panel panel-default"> <div class="panel-heading">Panel heading without title</div> <div class="panel-body"> Panel content </div> </div> </div> </div> </div> </body> </html>
3.admin的使用
在数据库article里边要有文章,拿到所有的文章列表渲染到index页面。从数据库插入数据:方式一navicat,方式二sql直接插入,
方式三利用django的admin组件通过web的方式。
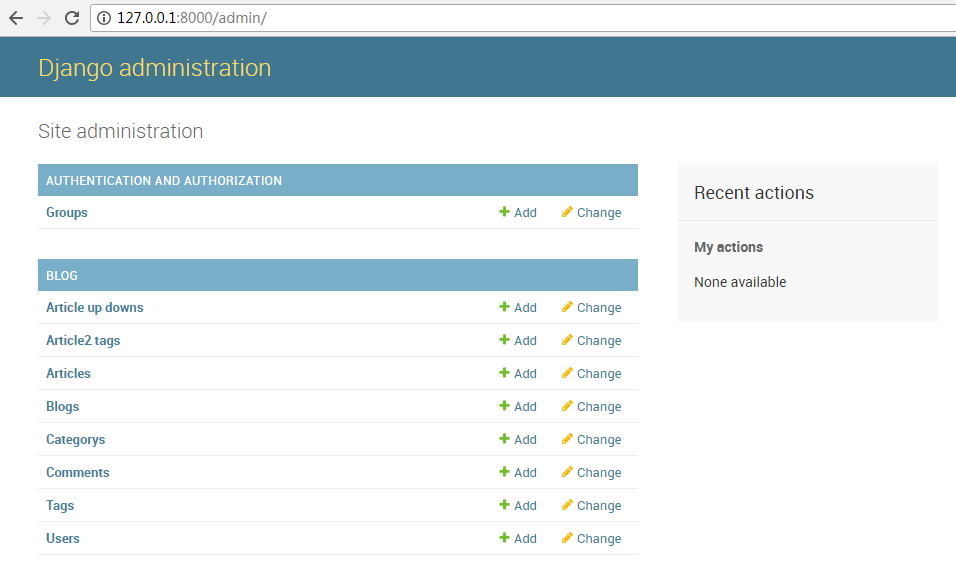
admin:(不是必须的)
Django内部的一个组件:后台数据管理组件(web页面)
python manage.py createsuperuser 针对用户认证组件对应的用户表userinfo ;is_superuser--> 1来确认你是否是超级用户
必须用超级用户才能登录admin(django自动创建的)
admin.py
from django.contrib import admin # Register your models here. #登录之后写注册信息;8张表 from blog import models admin.site.register(models.UserInfo) admin.site.register(models.Blog) admin.site.register(models.Category) admin.site.register(models.Tag) admin.site.register(models.Article) admin.site.register(models.ArticleUpDown) admin.site.register(models.Article2Tag) admin.site.register(models.Comment)

4.基于admin录入文章数据
直接在admin里边操作,在Articles里边添加三篇文章
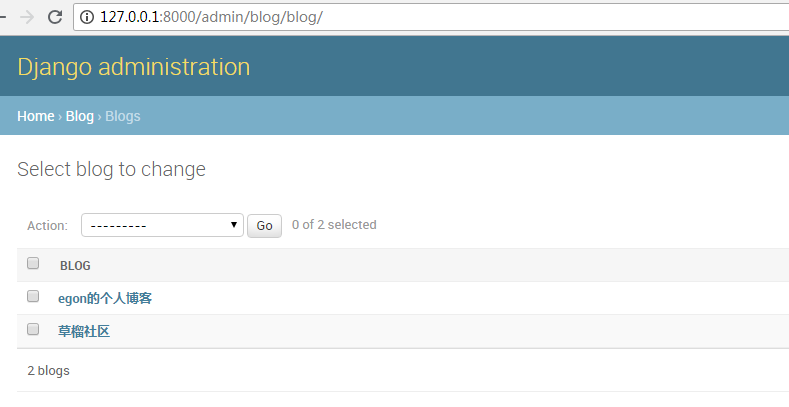
Blogs绑定两个对象

在user表里绑定一对一的关系。alex、egon、kris,他们所对应的Blog(草liu社区、egon的个人博客)。
在article表里添加文章信息,给它添加文章分类Category。

5.首页的文章列表的渲染
访问index时候在它所对应的视图中拿到所有的article列表,交给所对应的模板去渲染。
views.py
def index(request): article_list = models.Article.objects.all() #拿到数据 return render(request, "index.html", {"article_list": article_list}) #传到模板里边
index,html
头像是在admin/blog/userinfo设置.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/blog/bootstrap/css/bootstrap.css"> <script src="/static/js/jquery-3.2.1.min.js"></script> <script src="/static/blog/bootstrap/js/bootstrap.min.js"></script> <style> #user_icon { font-size: 18px; margin-right: 10px; vertical-align: -3px; } .pub_info{ margin-top: 10px; } .pub_info .glyphicon-comment{ vertical-align: -1px; } </style> </head> <body> ..................... <div class="container-fluid"> <div class="row"> <div class="col-md-3"> ... </div> <div class="col-md-6"> <div class="article_list"> {% for article in article_list %} <div class="article-item"> <h5><a href="">{{ article.title }}</a> </h5> //文章标题 <div class="article-desc"> <span class="media-left"> <a href=""><img width="56" src="media/{{ article.user.avatar }}" alt=""> </a> //拿到avatar的相对路径的头像(userinfo表里) </span> //上边那个相对路径是在media文件夹里边,必须配上这个media才能访问到。 <span class="media-right"> {{ article.desc }} //文章内容摘要 </span> </div> <div class="small pub_info"> //发布信息 <span><a href="">{{ article.user.username }}</a> </span> <span>发布于 {{ article.create_time|date:"Y-m-d H:i" }}</span> //要设置下时区settings-->>TIME_ZONE="Asia/shanghai" <span class="glyphicon glyphicon-comment">评论({{ article.comment_count }})</span> //加个图标,评论数 <span class="glyphicon glyphicon-thumbs-up">点赞({{ article.up_count }})</span> //点赞图标,点赞数 </div> </div> {% endfor %} </div> </div> <div class="col-md-3"> ... </div> </div> </div> </body> </html>

标签:
博客系统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人