CSS 3. 文本|字体|背景|定位
1、文本属性和字体属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div{ width:400px; height: 300px; /*background-color: red;*/ border: 1px solid red; font-size: 20px;/*设置字体大小 px为像素 rem em %用在盒子不写宽度继承了父盒子,这三个主要用在移动端; 默认的字体大小是16px */ font-weight: 700; /*字体粗细,默认normal;bold加粗;bolder更加粗;lighter很细;默认数值是400;*/
font-style:oblique; /*推荐设置斜体的时候用oblique,italic,normal*/
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif; text-align: center; /*文本水平居中* justify两端对齐(只对英文有效);默认是左对齐,right是右对齐; */
text-shadow:0px 0px 1px #fff; /*设置阴影效果*/
text-decoration: none; /*默认是none没有下划线;underline下划线、underline blue; 主要用于清除a标签的默认样式(下划线)*/ color: blue; /*字体颜色*/ cursor: pointer; /*光标,小手状态;*/ /*line-height: 300px;行高,它的高度等于height的高度,垂直水平居中。*/ /*1em = 20px*/ /*设置首字缩进 单位:em为准*/ text-indent: 2em; } </style> </head> <body> <div> 转过肩膀,深情地向过去的人生第一幕说再见。接着,迅速转过头来向前看。 你的第二幕就从今天开始,轮到你伸出手去接住人生的接力棒。 </div> </body> </html>
单行文本垂直居中
行高的意思: 公式 :行高=盒子的高度,让文本垂直居中 但是只适应与单行文本(就是只有一行的内容)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 8 div{ 9 width: 300px; 10 height: 50px; 11 border: 1px solid red; 12 /*行高的意思: 公式 :行高=盒子的高度,让文本垂直居中 但是只适应与单行文本(就是只有一行的内容)*/ 13 line-height: 50px; /*垂直居中,是相当于line-height,而不是相对height的;*/ 14 font-size: 18px; 15 16 } 17 </style> 18 </head> 19 <body> 20 21 <div> 22 内容国家 23 </div> 24 25 </body> 26 </html>
多行文本垂直居中
行高的意思: 公式 :行高=盒子的高度,让文本垂直居中 但是只适应与单行文本;
line-height: 30px; 它一定要比font-size大。 一个行高30px,一共4个行高共120px,总的高度是200px,如果让整个行高垂直居中在当前盒子中,
(200-120)/2=40px,设置其padding-top,height相应减少-40px。
font-size: 17px; 字体变大,行高就又变了。5行,要学会计算。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div{ width: 300px; height: 175px; border: 2px solid red; padding-top: 25px; /*(200-150)/2=25px,设置其padding-top,height相应减少-25px。*/ line-height: 30px; /*5行,30*5=150,总高度200, */ font-size: 17px; } </style> </head> <body> <div> 但是,在面对这些问题时,我们并不是无能为力的。你们,并非没有能力去修补这一切。 没有哪一代学生比你们更有力量,没有哪一代人比你们能更快地让改变发生。 </div> </body> </html>
font-family
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> p{ width: 300px; height: 60px; /*font-size: 14px;*/ /*line-height: 30px;*/ /*font-family: '宋体'; !* 等价于 font:14px/30px 宋体*!*/ font:14px/30px "Arial","Hanzipen SC","微软雅黑"; } </style> </head> <body> <p>我是个文本</p> </body> </html>
使用font-family注意几点:
1.网页中不是所有字体都能用哦,因为这个字体要看用户的电脑里面装没装,
比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体,
那么就会变成宋体
页面中,中文我们只使用: 微软雅黑、宋体、黑体。
如果页面中,需要其他的字体,那么需要切图。 英语:Arial 、 Times New Roman
2.为了防止用户电脑里面,没有微软雅黑这个字体。
就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,
没有安装微软雅黑字体,那么就是宋体:
font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。
3.我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体,
就自动的变为后面的中文字体:
font-family: "Times New Roman","微软雅黑","宋体"; 意思就是说如果电脑上没有Times New Roman就会去找微软雅黑,再没有会去找宋体。
4.所有的中文字体,都有英语别名,
我们也要知道: 微软雅黑的英语别名:
font-family: "Microsoft YaHei";
宋体的英语别名: font-family: "SimSun";
font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";
5.行高可以用百分比,表示字号的百分之多少。
一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% “宋体” 等价于 font:12px/24px “宋体”; 行高一定要大于字体大小。
反过来,比如: font:16px/48px “宋体”;
等价于 font:16px/300% “宋体”
2、背景
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景</title> <style type="text/css"> #img{ width: 990px; height: 980px; /*设置背景颜色*/ /*background-color: yellowgreen;*/ /*设置背景图像 ; 连接url 默认水平垂直平铺*/ /*background-image: url(./images/nvshen.jpg);*/ /*background-repeat: no-repeat;*/ /*background-position: -50px -20px;*/ /*简写*/ /*background: url(./images/banner.jpg) no-repeat 10px 20px;*/ background: red; padding-top: 10px; border: 5px solid black; } </style> </head> <body> <div id="img"></div> </body> </html>
background-color(背景颜色)
颜色表示方法有哪些?
一共有三种:单词、rgb表示法、十六进制表示法
rgb:红色 绿色 蓝色 三原色
光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。
用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。
如果此项的值,是255,那么就说明是纯色:
黑色:
background-color: rgb(0,0,0);
光学显示器,每个元件都不发光,黑色的。
白色:
background-color: rgb(255,255,255);
颜色可以叠加,比如黄色就是红色和绿色的叠加:
background-color: rgb(255,255,0);
再比如:
background-color: rgb(111,222,123);
就是红、绿、蓝三种颜色的不同比例叠加。
16进制表示法
红色:
background-color: #ff0000;
所有用#开头的值,都是16进制的。
#ff0000:红色
16进制表示法,也是两位两位看,看r、g、b,但是没有逗号隔开。
ff就是10进制的255 ,00 就是10进制的0,00就是10进制的0。所以等价于rgb(255,0,0);
怎么换算的?我们介绍一下
我们现在看一下10进制中的基本数字(一共10个):
0、1、2、3、4、5、6、7、8、9
16进制中的基本数字(一共16个):
0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f
16进制对应表:
十进制数 十六进制数
0 0
1 1
2 2
3 3
……
10 a
11 b
12 c
13 d
14 e
15 f
16 10
17 11
18 12
19 13
……
43 2b
……
255 ff
十六进制中,13 这个数字表示什么?
表示1个16和3个1。 那就是19。 这就是位权的概念,开头这位表示多少个16,末尾这位表示多少个1。
小练习:
16进制中28等于10进制多少?
答:2*16+8 = 40。
16进制中的2b等于10进制多少?
答:2*16+11 = 43。
16进制中的af等于10进制多少?
答:10 * 16 + 15 = 175
16进制中的ff等于10进制多少?
答:15*16 + 15 = 255
所以,#ff0000就等于rgb(255,0,0)
background-color: #123456;
等价于:
background-color: rgb(18,52,86);
所以,任何一种十六进制表示法,都能够换算成为rgb表示法。也就是说,两个表示法的颜色数量,一样。
十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc;
比如:
background-color:#ff0000;
等价于
background-color:#f00;
比如:
background-color:#112233;
等价于
background-color:#123;
只能上面的方法简化,比如
background-color:#222333;
无法简化!
再比如
background-color:#123123;
无法简化!
要记住:
#000 黑
#fff 白
#f00 红
#333 灰
#222 深灰
#ccc 浅灰
颜色:
RGBA(R,G,B,A)
- R:
- 红色值。正整数 | 百分数
- G:
- 绿色值。正整数 | 百分数
- B:
- 蓝色值。正整数 | 百分数
- A:
- Alpha透明度。取值0~1之间。
RGBA记法。
补充:
有关颜色的RGB http://bj.96weixin.com/rgb/ http://tool.oschina.net/commons?type=3 http://tool.chinaz.com/Tools/SelectColor.aspx
background-color(背景颜色) & background-image(背景图片)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*div{*/ /*width: 200px;*/ /*height: 200px;*/ /*background-color: rgb(0,0,0);*/ /*}*/ div{ width: 1500px; height: 1600px; background-image:url(./images/distance.png); /*background-repeat:no-repeat ;*/ /*不平铺;默认会平铺整个屏幕*/ /*background-repeat: repeat-x; x方向上平铺;竖直方向上不平铺;*/ padding: 100px; /*padding的区域也被平铺掉了。*/ } </style> </head> <body> <div></div> </body> </html>
repeat应用案例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 padding:0; 9 margin:0; 10 } 11 ul{ 12 list-style:none; 13 } 14 body{ 15 background-image: url(./images/timg2.jpeg); 16 } /*给body设置背景图;这样背景图上边就还有文字和其他东西了*/ 17 .nav{ 18 width:960px; 19 height: 40px; 20 margin: 100px auto; 21 background-color: purple; 22 border-radius: 5px; /*设置圆角*/ 23 } 24 .nav ul li{ 25 float: left; 26 width: 160px; 27 height: 40px; 28 line-height: 40px; 29 text-align: center; 30 } 31 .nav ul li a{ 32 display: block; 33 width: 160px; 34 height:40px; 35 color: white; 36 font-size: 20px; 37 text-decoration: none; 38 font-family: '华文宋体'; 39 } 40 /*a标签除外,不继承父元素的color*/ 41 .nav ul li a:hover{ 42 background-color: red; 43 font-size: 20px; 44 } 45 </style> 46 </head> 47 <body> 48 <div class="nav"> 49 <ul> 50 <li> 51 <a href="">网站导航</a> 52 </li> 53 <li> 54 <a href="">网站导航</a> 55 </li> 56 <li> 57 <a href="">网站导航</a> 58 </li> 59 <li> 60 <a href="">网站导航</a> 61 </li> 62 <li> 63 <a href="">网站导航</a> 64 </li> 65 <li> 66 <a href="">网站导航</a> 67 </li> 68 </ul> 69 </div> 70 </body> 71 </html>
background-position
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ padding:0; margin:0; } div{ width: 1500px; height:1600px; background-image:url(./images/distance.png); background-repeat: no-repeat; background-position: 100px 100px; /*正值 第一个值表示往右偏移 第二个值表示往下 负值则相反*/ } </style> </head> <body> <div> 诗和远方 </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> div{ width: 1500px; height: 1600px; border: 1px solid red; background-image: url(./bojie.jpg); background-repeat: no-repeat; /*水平方向 left center right 垂直方向 top center bottom */ background-position:right bottom; } </style> </head> <body> <div> </div> </body> </html>
精灵图/雪碧图技术

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ padding:0; margin:0; } .box1{ width: 48px; height:48px; background-image: url(../images/1.png); background-repeat: no-repeat; background-position: 0 -528px; /*往上移动把那张图片给切出来了*/ } .box2{ width: 48px; height: 48px; background-image: url(../images/1.png); background-repeat: no-repeat; background-position: 0 -440px; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
通天banner

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 padding:0; 9 margin:0; 10 } 11 ul{ 12 list-style:none; 13 } 14 body{ 15 /*background-image: url(./images/banner.jpg);*/ 16 /*background-repeat: no-repeat;*/ 17 /*水平居中通天banner图*/ 18 /*background-position: center top; !*中心上方显示,大的图片超过了你的屏幕显示,可以使用这种方案*!*/ 19 /*综合属性设置 center和top一定要挨着写*/ 20 background: pink url(./images/banner.jpg) no-repeat center top; 21 22 } /*给body设置背景图;这样背景图上边就还有文字和其他东西了*/ 23 .nav{ 24 width:960px; 25 height: 40px; 26 margin: 100px auto; 27 background-color: purple; 28 border-radius: 5px; /*设置圆角*/ 29 } 30 .nav ul li{ 31 float: left; 32 width: 160px; 33 height: 40px; 34 line-height: 40px; 35 text-align: center; 36 } 37 .nav ul li a{ 38 display: block; 39 width: 160px; 40 height:40px; 41 color: white; 42 font-size: 20px; 43 text-decoration: none; 44 font-family: '华文宋体'; 45 } 46 /*a标签除外,不继承父元素的color*/ 47 .nav ul li a:hover{ 48 background-color: red; 49 font-size: 20px; 50 } 51 </style> 52 </head> 53 <body> 54 <div class="nav"> 55 <ul> 56 <li> 57 <a href="">网站导航</a> 58 </li> 59 <li> 60 <a href="">网站导航</a> 61 </li> 62 <li> 63 <a href="">网站导航</a> 64 </li> 65 <li> 66 <a href="">网站导航</a> 67 </li> 68 <li> 69 <a href="">网站导航</a> 70 </li> 71 <li> 72 <a href="">网站导航</a> 73 </li> 74 </ul> 75 </div> 76 </body> 77 </html>
background-attach
background: url(./bojie.jpg) no-repeat 0 0 fixed; 可以把fixed放在这里边;依次是background-image,background-repeate,background-position,background-attach
/*固定 背景*/
/*background-attachment: fixed;*/ 背景图片固定了,文字在滚动

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 div{ 8 width: 1200px; 9 height: 2000px; 10 border: 1px solid red; 11 background: url(./bojie.jpg) no-repeat 0 0 fixed; 可以把fixed放在这里边 12 /*固定 背景*/ 13 /*background-attachment: fixed;*/ 背景图片固定了,文字在滚动 14 color: white; 15 } 16 </style> 17 </head> 18 <body> 19 <div> 20 <p>文字</p> 21 <p>文字</p> 22 <p>文字</p> 23 <p>文字</p> 24 <p>文字</p> 25 <p>文字</p> 26 <p>文字</p> 27 <p>文字</p> 28 <p>文字</p> 29 <p>文字</p> 30 <p>文字</p> 31 <p>文字</p> 32 <p>文字</p> 33 <p>文字</p> 34 <p>文字</p> 35 <p>文字</p> 36 <p>文字</p> 37 <p>文字</p> 38 <p>文字</p> 39 <p>文字</p> 40 <p>文字</p> 41 <p>文字</p> 42 43 </div> 44 45 </body> 46 </html>
3、定位处理-定位:position

相对定位和绝对定位
relative:相对定位 相对于自身进行定位 1.不设置偏移量的时候 对元素没有任何影响 2.可以提升层级关系(加了position:relative;之后会提升层级关系) absolute:绝对定位 在没有父级元素定位时,以浏览器的左上角为基准; 有父级的情况下,父级设置相对定位,子级设置绝对定位 是以父盒子进行定位 “父相子绝”(父级相对定位,子级绝对定位) 1.提升层级关系 2.脱离文档流(就是飘起来了)


相对定位relative
div+css布局;浮动 ; 转块和转行的元素display;定位
定位有三种: 1.相对定位 2.绝对定位 3.固定定位
这三种定位,每种定位都暗藏玄机,所以我们要一一单讲
position:relative;
position:absolute;
position:fixed;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 .box1{ 8 width: 200px; 9 height: 200px; 10 background-color: #2aabd2; 11 position: relative; /*如果对当前元素仅仅设置相对定位,那么与标准流下的盒子没有什么区别*/ 12 /*设置相对定位 我们就可以使用四个方向的属性 top left right bottom 13 /*相对定位:相对于自己原来本身定位 top:20px; 那么盒子相对于原来的位置向下移动。相对定位仅仅的微调我们元素的位置*/ 14 top: 20px; 15 left: 30px; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="box1"></div> 21 </body> 22 </html>
相对定位的特性
相对定位三大特性: 1.不脱标(就是不脱离标准流)
2.形影分离(和影子是分不开的,就是它和它原来的位置)
3.老家留坑(保留在当前位置上,就是它原来的位置别人挤不进去) :占着茅房不拉屎,恶心人 。
相对定位是相对自身进行定位;不设置偏移量的时候
所以说 相对定位 在页面中没有什么太大的作用。影响我们页面的布局。但是我们不要使用相对定位来做压盖效果(绝对定位才是做压盖效果)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 div{ 12 width: 200px; 13 height: 200px; 14 } 15 .box1{ 16 background-color: red; 17 } 18 .box2{ 19 background-color: green; 20 position: relative; /*相当于它原来的位置;绿色盒子没有脱离标准流*/ 21 top: 20px; 22 left: 30px; 23 } 24 .box3{ 25 background-color: blue; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="box1"></div> 31 <div class="box2"></div> 32 <div class="box3"></div> 33 </body> 34 </html>

相对定位的用途
因为相对定位有坑,占着茅房不拉屎,恶心人,所以我们一般不要使用相对定位来做压盖效果。它在页面中,效果作用极小,就两个作用:
1.微调元素位置
2.做绝对定位的参考(父相子绝) 讲绝对定位会讲

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>超链接美化</title> 6 <style type="text/css"> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 ul{ 12 list-style: none; 13 } 14 .nav{ 15 width: 960px; 16 /*height: 40px;*/ 17 overflow: hidden; 18 margin: 100px auto ; 19 background-color: purple; 20 /*设置圆角*/ 21 border-radius: 5px; 22 } 23 .nav ul li{ 24 float: left; 25 width: 160px; 26 height: 40px; 27 line-height: 40px; 28 text-align: center; 29 } 30 .nav ul li.xiaoming{ 31 position: relative; /*不影响页面的布局,一般不在浮动的时候用相对定位。*/ 32 /*top: 40px;*/ 33 left: 30px; 34 } 35 .nav ul li a{ 36 display: block; 37 width: 160px; 38 height: 40px; 39 color: white; 40 font-size: 20px; 41 text-decoration: none; 42 font-family:'华文宋体'; 43 } 44 /*a标签除外,不继承父元素的color*/ 45 46 47 .nav ul li a:hover{ 48 background-color: red; 49 font-size: 22px; 50 } 51 </style> 52 </head> 53 <body> 54 55 <div class="nav"> 56 <ul> 57 <li> 58 <a href="">网站导航</a> 59 </li> 60 <li class="xiaoming"> 61 <a href="">网站导航</a> 62 </li> 63 <li> 64 <a href="">网站导航</a> 65 </li> 66 <li> 67 <a href="">网站导航</a> 68 </li> 69 <li> 70 <a href="">网站导航</a> 71 </li> 72 <li> 73 <a href="">网站导航</a> 74 </li> 75 </ul> 76 </div> 77 </body> 78 </html>

微调元素位置

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 div{ 12 margin: 100px; 13 } 14 .user{ 15 font-size: 25px; 16 } 17 .btn{ 18 position: relative; 19 top: 3px; 20 left: -5px; 21 } 22 </style> 23 </head> 24 <body> 25 <div> 26 <input type="text" name="username" class="user"> 27 <input type="button" name="" value="点我" class="btn"> 28 </div> 29 </body> 30 </html>

绝对定位
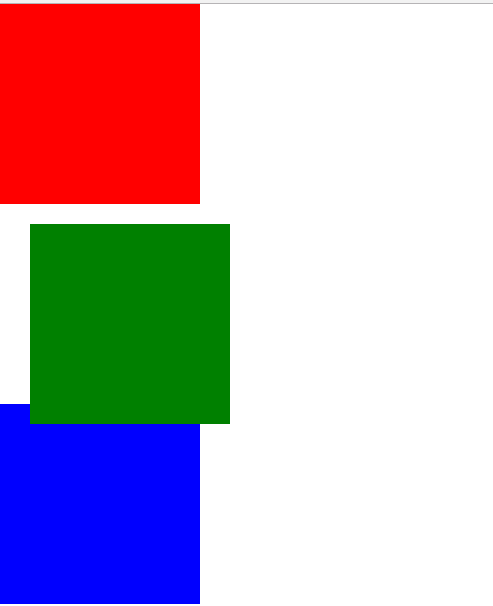
绝对的定位: 1.脱标(红色盒子脱离了标准流遮盖了绿色的盒子,绿色、蓝色的盒子挤上去了;)
2.做遮盖效果,提升层级
3.设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 div{ 12 width: 200px; 13 height: 200px; 14 } 15 .box1{ 16 background-color: red; 17 position: absolute; 18 } /*红色盒子脱离了标准流遮盖了绿色的盒子,绿色、蓝色的盒子挤上去了;*/ 19 .box2{ 20 background-color: green; 21 } 22 .box3{ 23 background-color: blue; 24 } 25 span{ 26 width: 100px; 27 height: 100px; 28 background-color: pink; 29 position: absolute; 30 } 31 </style> 32 33 </head> 34 <body> 35 <div class="box1"></div> 36 <div class="box2"></div> 37 <div class="box3"></div> 38 <span>文字</span> 39 </body> 40 </html>
绝对定位的参考点
绝对定位参考点:
1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 body{ 8 width: 100%; 9 height: 2000px; 10 border: 10px solid green; 11 } 12 13 .box{ 14 width: 200px; 15 height: 200px; 16 background-color: red; 17 /*绝对定位参考点: 18 1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置 19 2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。 20 */ 21 position: absolute; 22 top: 100px; 23 left: 18px; 24 } 25 </style> 26 </head> 27 <body> 28 <div class="box"> 29 30 </div> 31 32 33 34 </body> 35 </html>
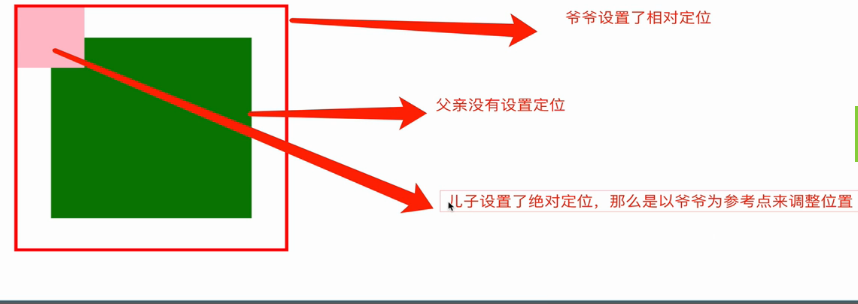
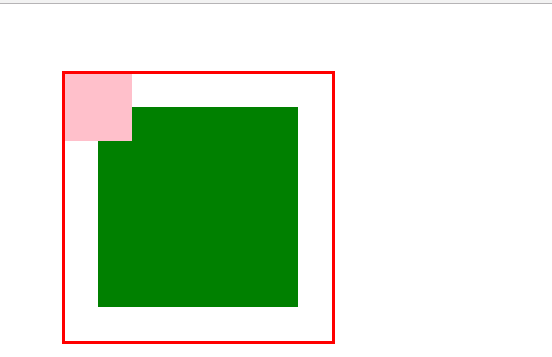
绝对定位以盒子作为参考点
父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点
这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。 如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
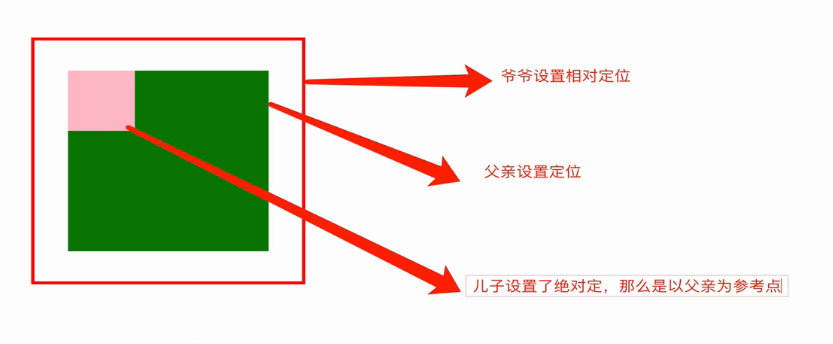
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 300px; height: 300px; border: 5px solid red; margin: 100px; /*父盒子设置相对定位*/ position: relative; /*父辈相*/ padding: 50px; } .box2{ width:300px; height:300px; background-color: green; /*position: relative;*/ /*父相*/ } .box p{ width: 100px; height:100px; background-color: pink; position: absolute; /*子元素设置了绝对定位*/ top:0; left:0; } </style> </head> <body> <div class="box"> <div class="box2"> <p></p> </div> </div> </body> </html>

不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点 。
注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。
相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,
仅仅的是在当前父辈元素内调整位置信息。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 .box{ 12 width: 300px; 13 height: 300px; 14 border: 5px solid red; 15 margin: 100px; 16 /*父盒子设置相对定位*/ 17 position: absolute; /*父绝对*/ 18 padding: 50px; 19 } 20 .box p { 21 width: 100px; 22 height: 100px; 23 background-color: pink; 24 /*子元素设置了绝对定位*/ 25 position: absolute; /*子绝对*/ 26 top: 10px; 27 left: 20px; 28 } 29 </style> 30 31 </head> 32 <body> 33 <div class="box"> 34 <p></p> 35 </div> 36 </body> 37 </html>
绝对定位的盒子无视父辈的padding

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 .father{ 12 width: 300px; 13 height: 300px; 14 margin: 100px; 15 border: 10px solid red; 16 position: relative; 17 padding: 50px; /*无视父的padding*/ 18 } 19 .father p{ 20 width: 100px; 21 height: 100px; 22 background-color: yellow; 23 position: absolute; /*绝对对位的盒子,无视父的padding,是以父为参考点,而不是父的内容区域*/ 24 top: 10px; 25 left: 40px; 26 } 27 28 </style> 29 </head> 30 <body> 31 <div class="father"> 32 <p></p> 33 </div> 34 </body> 35 </html>
绝对定位盒子居中
设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。
当做公式记下来 设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,实现绝对定位盒子居中

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 padding:0; 9 margin:0; 10 } 11 .box{ 12 width:100%; 13 height: 96px; 14 background: #985f0d; 15 16 } 17 .box .a{ 18 width: 960px; 19 height: 96px; 20 background-color: #1b6d85; 21 /*margin:0 auto;*/ 22 position: absolute; /*设置了绝对定位,它就以页面为起点。不再居中了, 0 auto*/ 23 left:50%; 24 margin-left:-480px; /*往左走*/ 25 } 26 27 </style> 28 </head> 29 <body> 30 <div class="box"> 31 <div class="a"></div> 32 </div> 33 </body> 34 </html>
父相子绝案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 277px; height: 284px; border: 1px solid red; margin: 100px; position: relative; } .box img{ width: 277px; height: 177px; } .box .dtc{ width: 52px; height: 27px; background: url(../images/common.png) no-repeat -54px 0; position: absolute; top: -9px; left: 9px; } .box .zhegai{ width: 277px; height: 38px; color: #fff; line-height: 38px; text-align: center; background-color: rgba(0,0,0,.7); position: absolute; top: 139px; left: 0; } </style> </head> <body> <div class="box"> <img src="../images/longxia.jpg" alt=""> <span class="dtc"></span> <div class="zhegai">小龙虾</div> </div> </body> </html>
固定定位
固定定位:固定当前的元素不会随着页面滚动而滚动,
特性:1.脱标 2.提升层级 3.固定不变 不会随页面滚动而滚动
参考点:设置固定定位,用top描述。那么是以浏览器的左上角为参考点
如果用bottom描述,那么是以浏览器的左下角为参考点
作用: 1.返回顶部栏 2.固定导航栏 3.小广告

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ padding:0; margin:0; } p{ width: 100px; height: 100px; background-color: red; position: fixed; bottom: 30px; right: 40px; } </style> </head> <body> <div> <p></p> <img src="../images/distance.png" alt=""> <img src="../images/distance.png" alt=""> <img src="../images/distance.png" alt=""> <img src="../images/distance.png" alt=""> <img src="../images/distance.png" alt=""> </div> </body> </html>
返回顶部案例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 padding:0; 9 margin:0; 10 } 11 p{ 12 width: 100px; 13 height:100px; 14 background-color: red; 15 position: fixed; 16 bottom: 30px; 17 right: 40px; 18 line-height: 100px; 19 font-size: 20px; 20 text-align: center; 21 color:pink; 22 } 23 </style> 24 </head> 25 <body> 26 <div> 27 <p>返回顶部</p> 28 <img src="bojie.jpg" alt=""> 29 <img src="bojie.jpg" alt=""> 30 <img src="bojie.jpg" alt=""> 31 <img src="bojie.jpg" alt=""> 32 <img src="bojie.jpg" alt=""> 33 <img src="bojie.jpg" alt=""> 34 <img src="bojie.jpg" alt=""> 35 </div> 36 </body> 37 <script src="js/jquery-3.2.1.min.js"></script> 38 <script type="text/javascript"> 39 $(function(){ 40 $('p').click(function(){ 41 $('html').animate({ 42 "scrollTop":0 43 },2000) 44 }) 45 }) 46 </script> 47 48 </html>
固定导航栏案例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 padding:0; 9 margin:0; 10 } 11 ul{ 12 list-style:none; 13 } 14 body{ 15 padding-top: 40px; /*给body设置导航栏的高度,来显示下方图片的整个内容*/ 16 } 17 .wrap{ 18 width:100%; 19 height:40px; 20 background-color: #1b6d85; 21 position:fixed; /*给父盒子设置固定定位,之后,一定一定要加top属性和left属性*/ 22 top:0; 23 left:0; 24 } 25 .wrap .nav{ 26 width:960px; 27 height: 40px; 28 margin: 0 auto; 29 background-color: purple; 30 border-radius: 5px; /*设置圆角*/ 31 } 32 .wrap .nav ul li{ 33 float: left; 34 width: 160px; 35 height: 40px; 36 line-height: 40px; 37 text-align: center; 38 } 39 .wrap .nav ul li a{ 40 display: block; 41 width: 160px; 42 height:40px; 43 color: white; 44 font: 20px/40px '华文宋体'; /*大小、行高;*/ 45 /*font-size: 20px;*/ 46 text-decoration: none; 47 /*font-family: '华文宋体';*/ 48 background-color: purple; 49 } 50 /*a标签除外,不继承父元素的color*/ 51 .wrap .nav ul li a:hover{ 52 background-color: red; 53 font-size: 20px; 54 } 55 </style> 56 </head> 57 <body> 58 <div class="wrap"> 59 <div class="nav"> 60 <ul> 61 <li> 62 <a href="">网站导航</a> 63 </li> 64 <li> 65 <a href="">网站导航</a> 66 </li> 67 <li> 68 <a href="">网站导航</a> 69 </li> 70 <li> 71 <a href="">网站导航</a> 72 </li> 73 <li> 74 <a href="">网站导航</a> 75 </li> 76 <li> 77 <a href="">网站导航</a> 78 </li> 79 </ul> 80 </div> 81 </div> 82 83 <img src="./bojie.jpg" alt=""> 84 <img src="./bojie.jpg" alt=""> 85 <img src="./bojie.jpg" alt=""> 86 <img src="./bojie.jpg" alt=""> 87 <img src="./bojie.jpg" alt=""> 88 <img src="./bojie.jpg" alt=""> 89 <img src="./bojie.jpg" alt=""> 90 <img src="./bojie.jpg" alt=""> 91 <img src="./bojie.jpg" alt=""> 92 <img src="./bojie.jpg" alt=""> 93 <img src="./bojie.jpg" alt=""> 94 95 </body> 96 </html>
4、Z-index
z-index
1.z-index 值表示谁压着谁,数值大的压盖住数值小的
2.只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
3.z-index值没有单位,就是一个正整数,默认的z-index值为0
4.如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
5.从父现象:父亲怂了,儿子再牛逼也没用

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 padding:0; 9 margin:0; 10 } 11 .box1{ 12 width: 200px; 13 height:200px; 14 background-color: red; 15 position: relative; 16 top: 30px; 17 left: 40px; 18 z-index:1; 19 } 20 .box2{ 21 width: 200px; 22 height:200px; 23 background-color: yellow; 24 position: relative; 25 top:0; 26 left:0; 27 z-index: 2; 28 29 } 30 .box3{ 31 width:200px; 32 height:200px; 33 background-color: green; 34 float: left; 35 margin-left:20px; 36 margin-top: -30px; 37 38 } 39 </style> 40 41 </head> 42 <body> 43 <div class="box1"></div> 44 <div class="box2"></div> 45 <div class="box3"></div> 46 </body> 47 </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div{ width:100px; height: 100px; position: absolute; } .box1{ background-color: red; top: 50px; /*发现box2的层级比box1的层级高,给它设置个z-index*/ z-index: 1; } .box2{ background-color: green; /*border-radius:20px 0px 0px 0px;*/ border-radius: 50% ; z-index: 20; } .box3{ background-color: yellow; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
从父现象

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0 10 } 11 .tianliang{ 12 width: 200px; 13 height: 200px; 14 background-color: red; 15 position: relative; 16 z-index: 3; 17 18 } 19 .tianliang .sendie{ 20 width: 100px; 21 height: 100px; 22 background-color: pink; 23 position: absolute; 24 top: 240px; 25 left: 300px; 26 z-index: 333; 27 28 } 29 .lzy{ 30 width: 200px; 31 height: 200px; 32 background-color: yellow; 33 position: relative; 34 z-index: 4; 35 } 36 .lzy .brother{ 37 width: 100px; 38 height: 100px; 39 background-color: green; 40 position: absolute; 41 top: 100px; 42 left: 320px; 43 z-index: 111; 44 45 } 46 </style> 47 </head> 48 <body> 49 50 <div class="tianliang"> 51 <p class="sendie"></p> 52 </div> 53 <div class="lzy"> 54 <p class="brother"></p> 55 </div> 56 </body> 57 </html>
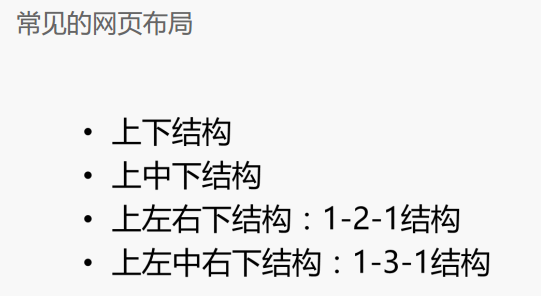
5、网页布局







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人