CSS 2. 盒模型|浮动
1、盒模型
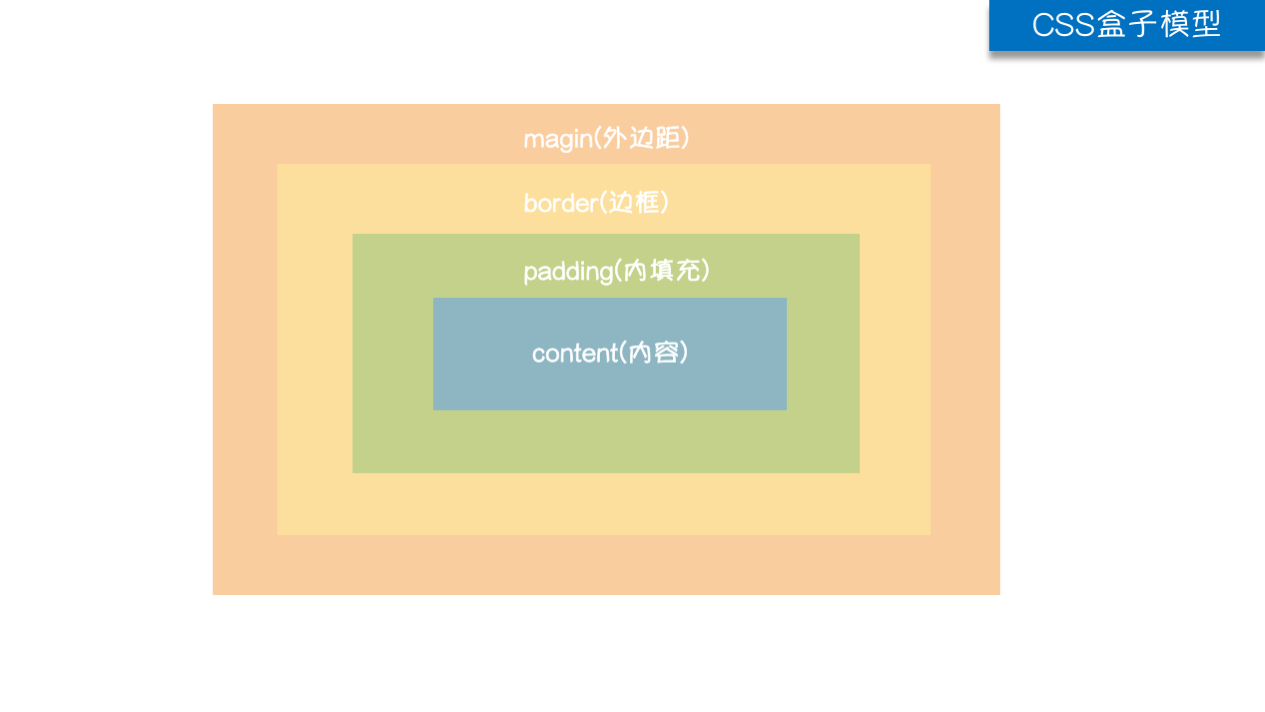
盒模型: 在网页中 基本上都会显示一些方方正正的盒子,这种盒子就被我们称为盒模型。重要的属性: width,height,padding,border, margin
盒子模型通过四个边界来描述:margin(外边距),border(边框),padding(内填充,内边距,壳子-边框),content(内容区域)
width: 指的是内容的宽度,而不是整个盒子真实的宽度;height: 指的是内容的高度,而不是整个盒子真实的高度。

做一个宽度402*402的盒子,你应该如何设计?盒模型的计算
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒模型的计算</title> <style type="text/css"> /*div{ width: 400px; height: 400px; border: 1px solid red; }*/ div{ width: 50px; height: 50px; border: 1px solid red; padding: 175px; } /*div{ width: 0; height: 0; border: 1px solid red; padding: 200px; }*/ </style> <!-- 如果想保证盒子的真实宽度,加width应该减padding 减width 应该加padding --> </head> <body> <div> 内容 </div> </body> </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>背景</title> 6 7 <style type="text/css"> 8 /* 1000*1000 */ 9 #img{ 10 width: 990px; 11 height: 980px; 12 13 background: red; 14 padding-top: 10px; 15 border: 5px solid black; 16 17 } 18 19 </style> 20 </head> 21 <body> 22 <div id="img"></div> 23 </body> 24 </html>
padding
padding:内边距 控制内容到边框的距离
1.只写一个padding代表四个方向,也可以单独指定某一个方向
2.元素设置了padding值是额外加在原来大小之上的width+padding。如果不想改变实际大小,那就在width-padding对应方向的值
3.padding是添加给父级的,改变的是父级包含的内容的位置,自身位置不变
4.简写方法 1)一个值:4个方向 2)两个值:上下 左右 3)三个值:上 左右 下 4)四个值:上 右 下 左(顺时针方向)
注意:padding不支持负值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .box{ width: 300px; height: 300px; background-color: red; border: 5px solid yellow; /*padding: 30px;*/ /*小属性设置,下面4行跟上边一句话一样*/ /*padding-top:30px;*/ /*padding-bottom: 30px;*/ /*padding-left: 30px;*/ /*padding-right: 30px;*/ /*综合属性设置,用空格隔开*/ /*padding: 20px 30px 40px 50px ;*/ /*上 右 下 左*/ /*padding: 20px 30px 40px;*/ /*上 左右 下*/ /*padding: 20px 30px;*/ /* 上下 左右*/ padding: 20px; /*上下左右*/ } <!-- padding: 就是内边距。 padding的区域是有背景颜色。并且背景颜色和内容区域颜色一样 也就是说background-color这个属性将填充所有的border以内的区域 padding就是边框到内容之间的距离 padding有四个方向。所以说我们能分别描述4个方向的padding 方法有两种:1.写小属性 2.写综合属性 用空格隔开 --> </style> </head> <body> <div class="box"> 我非常地幸运,能从那些对这一点深信不疑的人身上学习,他们清楚地知道改变世界的起点是 “跟随一种远见卓识,而不是某一条道路”。这就是我的朋友和导师——史蒂夫·乔布斯。 乔布斯的远见便是,伟大的想法从拒绝接受事情原本的样子中诞生出来。这些原则在今天依旧指导着苹果公司的员工。 </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>padding</title> <style type="text/css"> .box1{ width: 100px; height: 200px; background-color: red; /*padding-left: 20px; padding-top: 30px; padding-right: 20px;*/ padding: 20px 30px; } </style> </head> <body> <!-- 内边距定义:内容区域到边框的距离 内边距会扩大元素所在的区域 注意:为元素设置内边距 只能影响自己。不会影响其他的元素 --> <div class="box1">123</div> <div></div> </body> </html>
一些标签默认有padding
<style type="text/css"> *{ padding: 0; margin: 0; } </style> body有默认的margin:8px, 比如说通常我们做站的时候,要清除默认的padding,margin *它的效率不高。所以我们要使用并集选择器来选中页面中应有的标签(不同去背记,因为有人已经给咱们写好了这些清除默认的样式表) 百度一下reset.css body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td { margin: 0; padding: 0; }
border
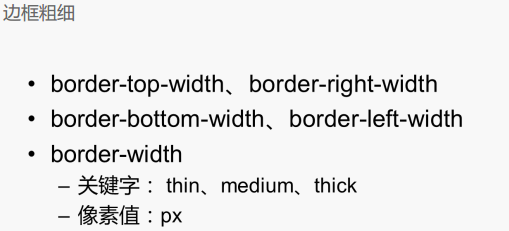
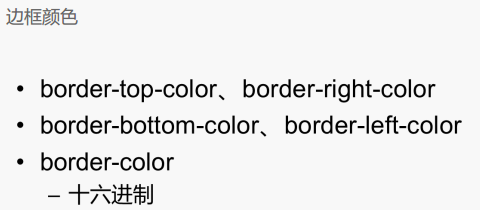
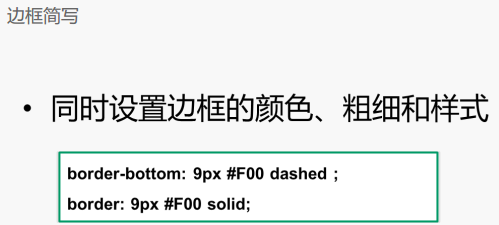
边框样式
1.border会改变元素的实际大小; 2.背景色会渲染到border区域





四个值: 上 右 下 左 顺时针 border-style:dotted dashed double solid; 三个值: 上 左右 下 两个值: 上下。左右 一个值: 四个方向
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .box{ width: 200px; height: 200px; /*border: 5px solid red;*/ /*按照3要素;上边一行定这3行*/ /*border-width: 5px;*/ /*border-style: solid;*/ /*border-color: red;*/ /*border-width: 5px 10px;*/ /*border-style: solid dotted double dashed; !* 要给它设置线性样式才能显示出来:实线、点状、双线、虚线*!*/ /*border-color: red green yellow;*/ /* 按照方向分*/ /*border-top-width: 10px; border-top-color: red; border-top-style:solid; border-bottom-width: 10px; border-bottom-color: red; border-bottom-style:solid; border-left-width: 10px; border-left-color: red; border-left-style:solid; border-right-width: 10px; border-right-color: red; border-right-style:solid;*/ /*设置border没有样式*/ /*border: none;*/ border-bottom:none ; border-top: 0; border-left: 10px solid red; } </style> <!-- border: 边框的意思 边框有三个要素: 粗细 线性 颜色 如果颜色不写,默认是黑色的 如果 粗细不写 不显示。 只写线性样式,默认的有上下左右 3px的宽度 solid 默认的黑色 --> </head> <body> <div class="box"></div> </body> </html>
用border制作小三角形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*小三角 箭头指向下方*/ div{ width: 0; height: 0; border-bottom: 20px solid red; border-left: 20px solid transparent; /*透明色 border-left:solid 200px rgba(0,0,0,0) */ border-right: 20px solid transparent; } </style> </head> <body> <div></div> </body> </html>

margin
margin: 外边距,控制元素与元素之间的距离。
1)margin 的4个方向
2)margin会改变实际大小,背景色不会渲染到margin区域 这个区域会以空白显示,但是也属于盒子的一部分
3)margin是添自身的,如果哪个想要改变自己的位置,就给谁添加margin
html的部分标签自带margin padding p body ul
相邻两个元素或者嵌套时都会遇到这样的问题:一个是往上走一个往下走,它们的外边距是相遇了,就会形成一个外边距,它们的外边距会进行合并(这是一种效果,不是人为的),当这两个值是以最大值为基准进行设置的,就是说如果我的外边距是20,它的是40,就以它的为基准进行设置。如何解决呢?可以给它设置个border:见下面,这样就设置成100了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>margin</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: #F70073;
margin-bottom: 50px;
border:1px solid green;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2">
<div class="child"></div>
</div>
</body>
</html>
在有父子关系的时候
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>margin</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: #F70073;
margin-bottom: 50px;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 100px;
border:1px solid red; 加上这个就解决了那个偏移问题,儿子在父的基准下向下偏移了300px;不能改成0px
padding:1px; 这种设置方法也可以解决偏移问题
overflow:hidden; 设置隐藏也可以;
}
.child{
width: 100px;
height: 100px;
background-color: #0731FA;
margin-top:300px ;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2">
<div class="child"></div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>margin</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: #F70073;
/*margin-top: 20px; 它会往下移动20px,box1它四周默认是4个8,一共28px */
/*margin-left: 40px; 它往右移动了40px */
/*margin-bottom: 20px;*/
/*margin-right:40px;*/
/*margin: 20px 30px 40px 50px; 上右下左 简单写法*/
/*margin: 20px 40px; */ 上下20,左右40
/*margin-bottom: 50px; 往下走了*/
/*margin: 0 auto; 0是上下,auto是左右自动居中;使盒子元素水平居中显示*/
/*margin: 0 auto;*/
border:1px solid green;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 100px; 往上走的
border:1px solid red;
/*padding: 1px;*/
/*overflow: hidden;*/
}
.child{
width: 100px;
height: 100px;
background-color: #0731FA;
margin-top: 300px;
}
/*span{
background-color: red;
}*/
/*.span1{
margin-left: 30px;
}
.span2{
margin-left: 20px;
}*/ 它左右边都移动了,设置左右方向没有问题
/*相邻两个元素或者是嵌套元素时都会形成这个问题;当两个垂直外边距 相遇时,会形成一个外边距 ,称为‘外边距合并';以外边距最大者为设置基准
所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。
毗邻(/同级或嵌套)的定义为:同级或者嵌套的盒元素,并且它们之间没有非空内容、Padding或Border分隔。
*/
/*注意:父子级盒子 嵌套 设置外边距 会形成外边距合并,影响页面布局,
解决办法: 子债父还
1. 父级或子元素使用浮动或者绝对定位absolute
浮动或绝对定位不参与margin的折叠
2. 父级overflow:hidden;
3. 父级设置padding(破坏非空白的折叠条件)
4. 父级设置border
*/
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2">
<div class="child"></div>
</div>
<!-- <span class="span1">12233</span>
<span class="span2">21213</span> -->
</body>
</html>
子元素margin-top如何影响父元素:https://blog.csdn.net/sinat_27088253/article/details/52954688
margin塌陷问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ padding: 0; margin: 0; } .father{ width: 400px; overflow: hidden; border: 2px solid greenyellow; } .box1{ width: 300px; height: 200px; background-color: red; float: left; margin-bottom: 20px; } .box2{ width: 400px; height: 300px; background-color: green; margin-top: 50px; float: left; } /*当给两个兄弟盒子 设置垂直方向上的margin (top、bottom)那么以较大的为准,那么我们称这种现象叫塌陷; 浮动的盒子垂直方向 不塌陷*/ span{ background-color: #1b6d85; } span.a{ margin-right: 20px; } span.b{ margin-left: 30px; } </style> </head> <body> <div class="father"> <div class="box1"></div> <div class="box2"></div> </div> <span class="a">内容1</span> <span class="b">内容2</span> </body> </html>
margin 0 auto
1.使用margin: 0 auto;水平居中盒子 必须有width,要有明确width,如果没有会继承父盒子宽度,靠父盒子来填充它的宽度;
文字水平居中使用text-align: center;
2.只有标准流下的盒子 才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位了,margin:0 auto; 不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ width: 780px; height: 50px; background-color: #1b6d85; /*margin: 0 auto;*/ /*水平居中盒子*/ margin-left: auto; margin-right:auto; /*左右都写水平居中,相当于 0px auto*/ text-align: center; /*居中文字*/ /*float: left;*/ } </style> </head> <body> <div>文字</div> </body> </html>
善用父padding,而不是margin

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 .father{ 12 width: 270px; 13 height: 270px; 14 background-color: blue; 15 padding-top: 30px; /**/ 16 padding-left: 30px; 17 /*border: 2px solid red;*/ 18 /*因为父亲没有border,没有框把它给框住;那么儿子margin实际上踹的是“流” 踹的是行 19 所以父亲就掉下来;给父加一个border就可以了。但一个网站不能都带着border;要善于使用padding-top来调整它的位置。*/ 20 } 21 .xiongda{ 22 width: 100px; 23 height: 100px; 24 background-color: orange; 25 /*margin-left: 30px;*/ 26 margin-top: 30px; 27 } 28 </style> 29 30 </head> 31 <body> 32 <div class="father"> 33 <div class="xiongda"></div> 34 </div> 35 </body> 36 </html>
什么是标准文档流
宏观的讲,我们的web页面和ps等设计软件有本质的区别
web 网页的制作 是个“流”像水流一样, 从上而下 ,像 “织毛衣”
而设计软件 ,想往哪里画东西 就去哪里画
标准文档流下 有哪些微观现象?
1.空白折叠现象;多个空格之间或者只要换行了都被当做一个空格
2.高矮不齐,底边对齐;
3.自动换行,一行写不满,换行写。
2、display的用法

display 1.控制HTML元素的显示和隐藏 2.块级元素与行内元素的转换。 display:block(块级) 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 display:inline(行内) 行内元素 只要设置了display: inline,那么元素的width、height、margin-top、margin-bottom和 float属性都不会有什么影响。 display:inline-block(行内块级) 行内块元素 同时具有行内元素和块级元素的特点。 display:none HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。
块级元素特点:display:block; 1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。 行内元素特点:display:inline; 1、和其他元素都在一行上; 2、元素的高度、宽度及顶部和底部边距不可设置; 3、元素的宽度就是它包含的文字或图片的宽度,不可改变。 行内块状元素的特点:display:inline-block; 1、和其他元素都在一行上; 2、元素的高度、宽度、行高以及顶和底边距都可设置
块级元素和行内块元素的转换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .box1{ display: inline-block; /*将块元素转化成行内元素*/ width: 200px; height: 40px; border: 1px solid red; } .box2{ margin-top: 20px; width: 200px; height: 50px; font-size: 30px; border: 2px solid yellow; } span{ background-color: #2aabd2; width: 101px; height: 100px; /*display: block; !*将行内元素转化成块级元素*!*/ /*display: none; !*隐藏当前的标签 不占当前位置;span标签没了 *!*/ visibility: hidden; /*隐藏当前的标签,占据当前位置*/ } img{ width: 300px; height: 300px; display: none; /*隐藏当前的标签*/ } </style> </head> <body> <div class="box1">内容1</div> <div class="box1">内容1</div> <div class="box2">内容2</div> <span>alex</span> <span>kris</span> <img src="./images/企业1.png" alt=""> <!-- form表单中 input textarea select 和img都是行内块状元素 --> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>display</title> <style type="text/css"> div{ width: 100px; height: 100px; background-color: red; /*控制元素隐藏,不占位置*/ /*display: none;*/ /*控制元素隐藏,占位置,影响后面盒子布局*/ /*visibility: hidden;*/ /*块级元素能转换为行内元素在一行内显示,还能设置宽高*/ /*display: inline-block;*/ /*将 块级元素 转化为 行内元素*/ display: inline; } a{ display:inline-block; width: 300px; height: 300px; background-color: yellow; } img{ display: block; /*行内块应用中一般转化为块级元素*/ width: 100px; height: 100px; } </style> </head> <body> <div>123</div> 块级元素 <div>234</div> <a href="#">百度一下</a> 行内元素 <img src="../images/小米1.jpg"alt="小米"> 行内块状元素 </body> </html>
3、浮动

浮动产生的效果
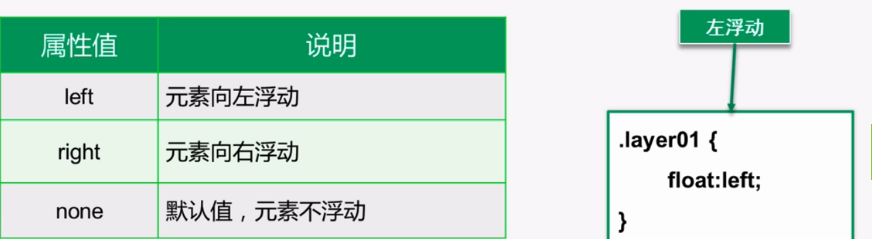
先来了解一下block元素和inline元素在文档流中的排列方式。 block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性; inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等 所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。 脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。 假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。 float属性值: 1、left:左浮动 左侧为起始,从左向右排列 2、right:右浮动 右侧为起始,从右向左排列 3、none :不浮动,默认不浮动 浮动产生的影响 浮动可以使元素按指定方向排列,直到遇到父元素的边界或另一个浮动元素停止 浮动的特性 文档流是:可见元素在文档中排列位置,元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。 1.浮动会使元素脱离文档流 2.浮动会使元素提升层级 3.浮动可以使块元素在一行排列,不设置宽高的时候,可以使元素适应内容 4.浮动可以使行内元素支持宽高
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style type="text/css"> .wrap div{ width: 200px; height: 200px; background-color: red; border: 1px solid black; float: left; /*float: none;*/ } </style> </head> <body> <!--left 左浮动 左侧为起始。从左往右依次排列 right 右浮动 右侧为起始。从右往左依次排列 文档流:可见元素在文档中的显示位置 浮动产生的效果 浮动可以使元素按指定位置排列,直到遇到父元素的边界或另一个元素的边界停止 --> <div class="wrap"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>11</div> <div>12</div> <div>13</div> </div> </body> </html>
浮动是css里面布局最多的一个属性
效果: 两个元素并排了,并且两个元素都能够设置宽度和高度
浮动想学好:一定要知道它的四个特性:
1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素有“字围”效果
4.收缩的效果
浮动的元素脱标
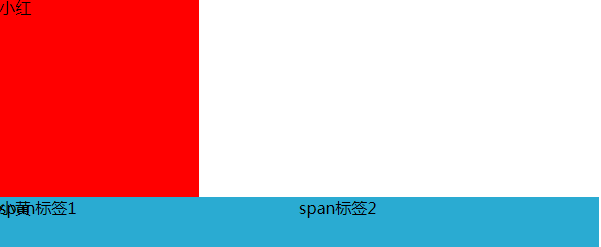
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box1{ width: 200px; height: 200px; background-color: red; float: left; } .box2{ width: 200px; height: 200px; background-color: yellow; } /*脱标: 脱离了标准文档流 小红盒子浮动了,脱离了标准流,此时小黄这个盒子就是标准文档流中的第一个盒子。所以就渲染到了左上方。 浮动元素 “飘起来了”*/ span{ background-color: #2aabd2; width: 300px; height: 50px; float: left; } /*span标签不需要转成块级元素,也能够设置宽高。 所有的标签一旦设置浮动,能够并排,都不区分行内、块状元素,设置宽高*/ </style> </head> <body> <div class="box1">小红</div> <div class="box2">小黄</div> <span>span标签1</span> <span>span标签2</span> </body> </html>

浮动元素互相贴靠
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .box1{ width: 100px; height: 400px; float: left; background-color: red; } .box2{ width: 150px; height: 450px; float: left; background-color: yellow; } .box3{ width: 300px; height: 300px; float: left; background-color: green; } /*如果父元素有足够的空间,那么3哥紧靠着2哥,2哥紧靠着1哥,1哥靠着边。 如果没有足够的空格,那么就会靠着1哥,如果没有足够的空间靠着1哥,自己往边靠*/ </style> </head> <body> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> </body> </html>
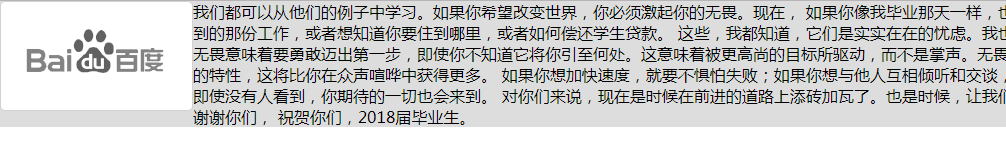
浮动元素字围效果
所谓字围效果:
当div浮动,p不浮动
div挡住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果
关于浮动我们强调一点,浮动这个元素,我们初期一定要遵循一个原则
永远不是一个盒子单独浮动,要浮动就要一起浮动。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ float: left; } p{ background-color: #dddddd; } </style> </head> <body> <div> <img src="./images/企业1.png" alt=""> </div> <p> 我们都可以从他们的例子中学习。如果你希望改变世界,你必须激起你的无畏。现在, 如果你像我毕业那天一样,也许你并不感到无所畏惧。也许你正在考虑你希望得到的那份工作,或者想知道你要住到哪里,或者如何偿还学生贷款。 这些,我都知道,它们是实实在在的忧虑。我也有这些忧虑,但不要让这些烦恼阻止你做出改变。 无畏意味着要勇敢迈出第一步,即使你不知道它将你引至何处。这意味着被更高尚的目标所驱动,而不是掌声。无畏意味着当你远离人群、站在别处时, 才会发现自己的特性,这将比你在众声喧哗中获得更多。 如果你想加快速度,就要不惧怕失败;如果你想与他人互相倾听和交谈,就不要担心被拒绝;如果你举止得体,充满善意,即使没有人看到,你期待的一切也会来到。 对你们来说,现在是时候在前进的道路上添砖加瓦了。也是时候,让我们所有人共同前进了。同时,未来该由你们带路了。 谢谢你们, 祝贺你们,2018届毕业生。 </p> </body> </html>

浮动元素紧凑效果就是收缩
收缩:就是一个浮动元素。如果没有设置宽度width,那么就自动收缩为文字的宽度(这点跟行内元素很像)

产生的浮动效果,为什么要清除浮动?
浮动的特性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动特性</title> <style type="text/css"> *{ padding: 0; margin: 0; } .wrap div{ width: 200px; height: 200px; border: 1px solid black; } .box1{ background-color: red; float: left; } .box2{ background-color: yellow; margin-left: 20px; } 黄色和绿色的盒子还保持div这个属性,它就会挤上去 .box3{ background-color: green; } .container{ /*width: 300px; height: 300px;*/ 加上之前是在一行内排列,去掉之后它就不见了 background-color: #E26F3A; float: left; } span{ float: left; background-color: #EC00D8; width: 100px; height: 50px; } </style> </head> <body> <!-- 文档流: 可见元素在文档中的排列位置 浮动效果 1.浮动可以使元素脱离文档流 ,不占位置 2.浮动会使元素提升层级(红色的(加了floatd)比其他的层级高) 3.浮动可以使块元素在一行排列,不设置宽高的时候,可以使元素适应内容 (div块级元素,加了float后可以简单的认为可以把块级元素转换为行内块元素;) 4.浮动可以使行内元素支持宽高 --> <div class="wrap"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> <div class="container">哈哈</div> <div class="container">哈哈</div> <span>爽歪歪</span> </body> </html>
浮动产生的问题和解决方法
父元素不设置高度,子元素设置浮动之后,不会撑开父元素的高度,那么此时父盒子没有高度了。如果在次父盒子下面还有一个标准流的盒子,那么就会影响页面的布局。所以我们要解决浮动带来的页面布局错乱问题------清除浮动。
解决方法:
1.给父元素固定高度。不灵活
2.在浮动元素最后加一个空的块元素,且块元素不浮动,设置其属性为clear:both 结构冗余
3.常用方法:.wrap:after{
clear: both;
content: "";
height: 0;
visibility: hidden;
display: block;
}
4.给父盒子 添加overflow:hidden属性<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ padding: 0; margin: 0; } .wrap{ width: 1190px; /*height: 480px;*/ 通常页面布局的时候父盒子的高度不需要设置,通过子盒子来填充父盒子的高度; 第一种解决办法把它打开 background-color: red; margin: 0 auto; overflow: hidden; 第4种解决方法 } .wrap div{ float: left; 所有的div都给它设置成float,不占位置了就漂,绿色的遇到黄色的就停止了 } .wrap_1{ width: 220px; height: 480px; background-color: yellow; } .wrap_2{ width: 700px; height: 480px; background-color: green; margin-left: 25px; } .wrap_3{ width: 220px; height: 480px; background-color: blue; margin-left: 25px; } /*#clearfix {*/ /*float: none;*/ 第二种解决办法 /*clear: both;*/ /*}*/ 官方推荐解决办法,最常使用的解决办法;第3种解决办法 .wrap:after{ visibility: hidden;clear: both;display: block;content: ".";height: 0; } </style> </head> <body> <!-- 浮动产生的问题: 父元素不设置高度时,子元素设置了浮动,不会撑开父元素的高度。因为子元素 不占位置 解决办法 1.给父盒子设置固定高度。不灵活 2.给浮动元素最后一个加一个空的块级元素,且该元素不浮动,设置clear:both左右方向都不浮动 结构冗余 3..wrap:after{visibility:hidden;clear:both;display:block;content:".";height:0} 4.使用给父元素添加overflow:hidden 3、4是比较常用的办法 --> <div class="wrap"> <div class="wrap_1"></div> <div class="wrap_2"></div> <div class="wrap_3"></div> <!--<div id="clearfix"></div>--> </div> </body> </html>
清除浮动1:给父盒子设置高度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ padding:0; margin: 0; } div{ width: 400px; /*height: 40px;*/ /*可用在固定导航栏*/ } /*只要是给子盒子li设置了浮动,变成了浮动元素,脱离了文档流,不在页面上占位置了就不会去填充父元素ul的高度,祖先盒子也没有高度;导致父盒子没有了高度,兄弟盒子就会占据到前面。 给父盒子或者祖先盒子设置高度,这种方式不灵活。如果哪天公司产品突然要改,要求父盒子高度变大,而且不仅一个地方哦,那么我们不可能去找源码去手动修改*/ ul{ list-style: none; /*height: 40px;*/ } div ul li{ float: left; width: 100px; height: 40px; background-color: red; } .box{ width: 200px; height: 100px; background-color: yellow; } </style> </head> <body> <div> <ul> <li>python</li> <li>web</li> <li>linux</li> </ul> </div> <div class="box"></div> </body> </html>

清除浮动2 clear both
给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响。
内墙法 ,无缘无故加了div元素 结构冗余

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } div ul li { float: left; width: 100px; height: 40px; background-color: red; } .box{ width: 200px; height: 100px; background-color: yellow; } .clear{ clear: both; } </style> </head> <body> <div> <ul> <li>Python</li> <li>web</li> <li>linux</li> </ul> <div class="clear"></div> </div> <div class="box"> </div> </body> </html>
清除浮动3 伪元素清除法 (常用)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ padding:0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } div ul li{ float: left; width: 100px; height: 40px; background-color: red; } .box{ width: 200px; height: 100px; background-color: yellow; } /*伪元素选择器*/ .clearfix:after{ content: '.'; clear: both; display: block; /*必须要写这三句话*/ height: 0; visibility: hidden; } /* 新浪首页清除浮动伪元素方法 content: "."; 加.会有一个默认的.;一定要结合content内容,.不写跟没有清除浮动一样 display: block; 让它变成块状 height: 0; 给它个高度0就不占据位置了 clear: both; visibility: hidden 隐藏之后它还占据当前位置 */ </style> </head> <body> <div class="clearfix"> <ul> <li>python</li> <li>web</li> <li>linux</li> </ul> </div> <div class="box"></div> </body> </html>
清除浮动4 overflow hidden(常用)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪元素清除法(常用)</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } .box{ width: 400px; overflow: hidden; } .box ul li { float: left; width: 100px; height: 40px; background-color: red; } .box2{ width: 200px; height: 100px; background-color: yellow; } </style> </head> <body> <div class="box"> <ul> <li>Python</li> <li>web</li> <li>linux</li> </ul> </div> <div class="box2"> </div> </body> </html>
overflow
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> body{ /*overflow: auto;*/ } div{ width: 200px; height: 200px; border: 2px solid red; overflow: hidden; } /*overflow:visible;(默认值,内容不会被修剪,超出会出现在元素框之外;) hidden(内容会被修剪,且其余内容是不可见的) scroll内容会被修剪,但浏览器会显示滚动条以便查看其余内容; auto也会出现滚动条;inherit继承父级的overflow的属性*/ </style> </head> <body> <div> 我们都可以从他们的例子中学习。如果你希望改变世界,你必须激起你的无畏。现在,如果你像我毕业那天一样,也许你并不感到无所畏惧。 也许你正在考虑你希望得到的那份工作,或者想知道你要住到哪里,或者如何偿还学生贷款。这些,我都知道,它们是实实在在的忧虑。我也有这些忧虑,但不要让这些烦恼阻止你做出改变。 无畏意味着要勇敢迈出第一步,即使你不知道它将你引至何处。这意味着被更高尚的目标所驱动,而不是掌声。无畏意味着当你远离人群、站在别处时,才会发现自己的特性, 这将比你在众声喧哗中获得更多。 </div> </body> </html>
练习京东导航栏(用float)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; 清除它的默认样式 margin: 0; } .wrap{ width: 100%; margin: 0 auto; background-color: #EDF1EB; } .wrap .header{ width: 1245px; height: 40px; margin: 0 auto; background-color:#DCDEDF; } .header_l,.header_r{ float: left; } .header_l img{ width: 20px; height: 20px; } .header_l span{ color: #A0A2A2; font-size: 12px; height: 40px; line-height: 40px; text-align: center; } .header_l{ margin: 5px 0px 0px 40px; } .header_r{ width: 870px; margin-left: 250px; line-height: 40px; } .header_r ul li{ ul是默认有margin的,上下左右8 list-style: none; float: left; padding: 0px 6px; 设置间距的 height: 40px; line-height: 40px; margin-bottom: 30px; } .header_r ul li a{ text-decoration: none; color: #A0A2A2 } .header_r ul li a:hover{ color: red; } </style> </head> <body> <!-- 最外层的父盒子 --> <div class="wrap"> <!-- 导航 --> <div class="header"> <div class="header_l"> <img src="./images/logo.png" alt="一个logo"> <span>北京</span> </div> <div class="header_r"> <ul> <li><a href="">你好,请登录 <span>免费注册</span></a></li> <li class="spacer"></li> <li><a href="#">我的订单</a></li> <li class="spacer"></li> <li><a href="spacer">我的京东</a></li> <li class="spacer"></li> <li><a href="#">京东会员</a></li> <li class="spacer"></li> <li><a href="#">企业采购</a></li> <li class="spacer"></li> <li><a href="#">客户服务</a></li> <li class="spacer"></li> <li><a href="#">网站导航</a></li> <li class="spacer"></li> <li><a href="#">手机京东</a></li> </ul> </div> </div> <!-- 中心内容 --> <!-- 底部 --> </div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人