JsBom
BOM
所谓BOM指的是浏览器对象模型 Browser Object Model,它的核心就是浏览器
Bom浏览器对象模型
1、bom输出
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button onclick="printLuffy()">打印</button>
<button onclick="findLuffy()">查找</button>
</body>
<script type="text/javascript">
//1.js ECMAScript DOM:文档 BOM
//BOM Browser Object Model 浏览器对象模型
//核心 浏览器
//浏览器的输出 屏幕的宽高 滚动的宽高 setInterval .. window.open()开一个网址; close() location本地的一个对象
alert(1) //弹出框
//2.用于浏览器的调试
console.log('路飞学城') //路飞学城
//3. prompt('message',defaultValue) ;输入给它返回
var pro = prompt('luffycity','123456'); //会弹出 luffycity 123456
console.log(pro)
//4 confirm() 如果点击确定 返回true 如果点击取消 返回false
var m = confirm("学习Bom");
console.log(m) //学习Bom
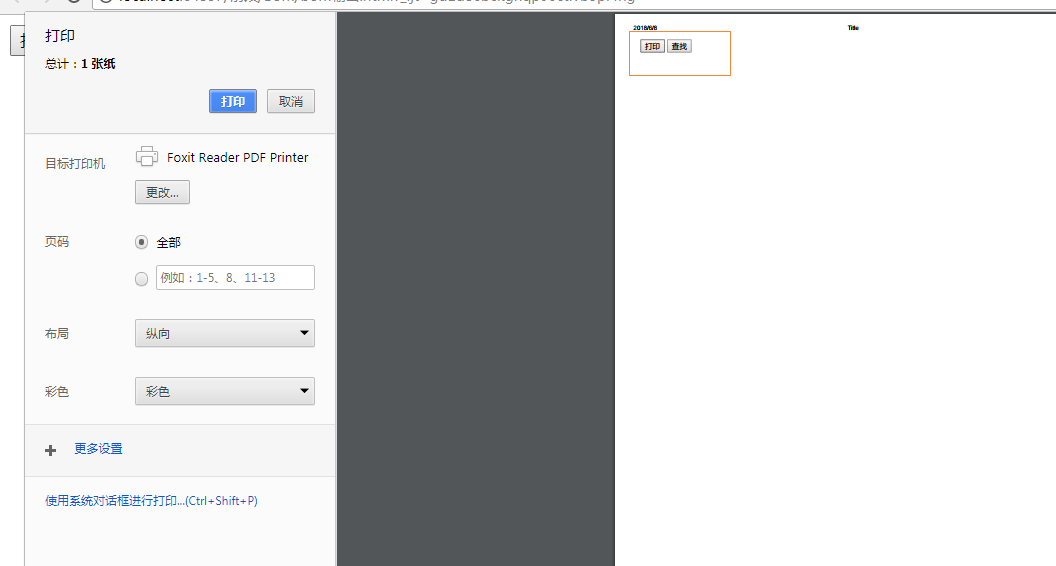
function printLuffy(){ //直接调用打印这个页面
print()
}
function findLuffy(){
var m2 = confirm("学习Bom");
find(m2);
}
</script>
</html>
2、open和close方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--行间的js中的open()方法 window不能省略-->
<button onclick="window.open('https://www.luffycity.com/')">路飞学城</button>
<button>打开百度</button>
<button onclick="window.close()">关闭</button>
<button>关闭</button>
</body>
<script type="text/javascript">
var oBtn = document.getElementsByTagName('button')[1];
var closeBtn = document.getElementsByTagName('button')[3];
oBtn.onclick = function(){
// open('https://www.baidu.com') //不是行间的时候就不用加window了
//打开空白页面
open('about:blank',"_self")
}
closeBtn.onclick = function(){
if(confirm("是否关闭?")){
close();
}
}
</script>
</html>
3、bom的其他对象
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
alert('刷新了')
//返回浏览器的用户设备信息
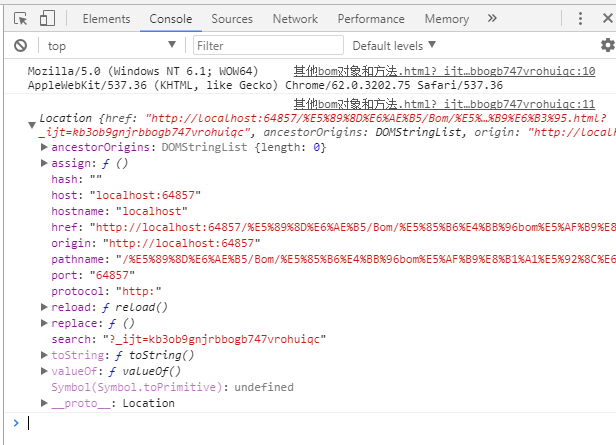
console.log(window.navigator.userAgent)
// console.log(window.location)
//经常使用的一个方法
// window.location.href = 'https://www.luffycity.com';
//全局刷新 ===》 局部刷新 尽量少用这个方法
setTimeout(function(){
window.location.reload(); //reload重新加载;会隔3s便会重新刷新
},3000)
</script>
</html>
4、client系列
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
position: absolute;
border: 20px solid red;
margin: 10px 0px 0px 0px;
padding: 10px;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
<script type="text/javascript">
/*style
* top
* left
* right
* bottom
* client
* clientTop 内容区域到边框顶部的距离 边框的高度
* clientLeft 内容区域到边框左部的距离 边框的宽度
* clientWidth 元素的宽和高;内容区域+左右padding值 可视宽度
* clientHeight 内容区域 + 上下padding值 可视高度
* */
var oBox = document.getElementsByClassName('box')[0];
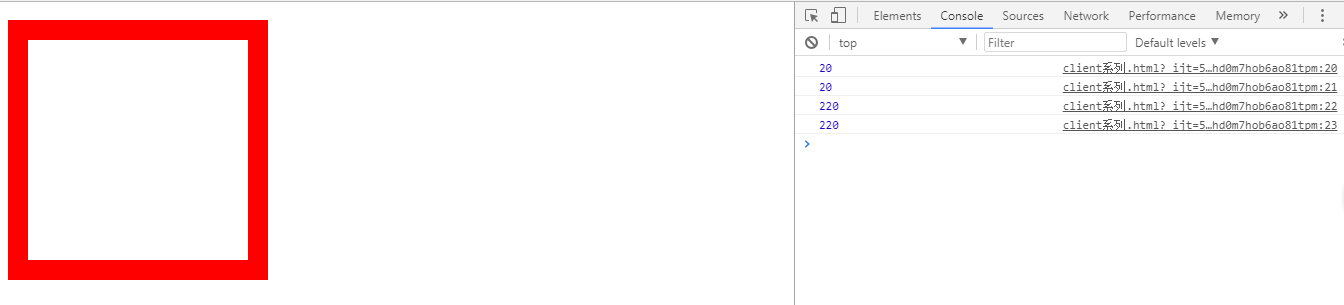
console.log(oBox.clientTop) //20
console.log(oBox.clientLeft) //20
console.log(oBox.clientWidth) //220
console.log(oBox.clientHeight) //220
</script>
</html>
5、屏幕的可视区域
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
/*
* */
window.onload = function(){
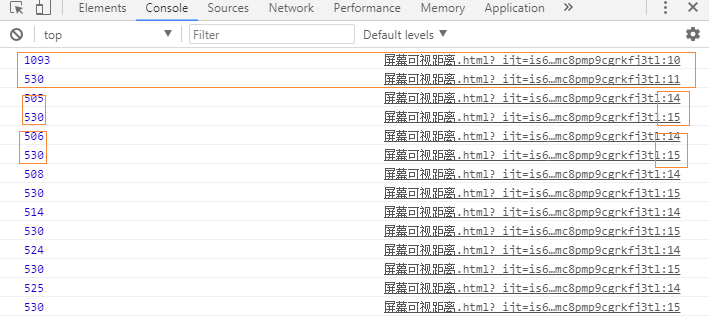
console.log(document.documentElement.clientWidth); //clientwidth是可视内容的高
console.log(document.documentElement.clientHeight);
window.onresize = function(){ //监听窗口,屏幕可视区域的宽和高
console.log(document.documentElement.clientWidth);//当放大缩小屏幕这两个数值是变化的
console.log(document.documentElement.clientHeight);
}
}
</script>
</html>
6、offset系列
占位宽和占位高
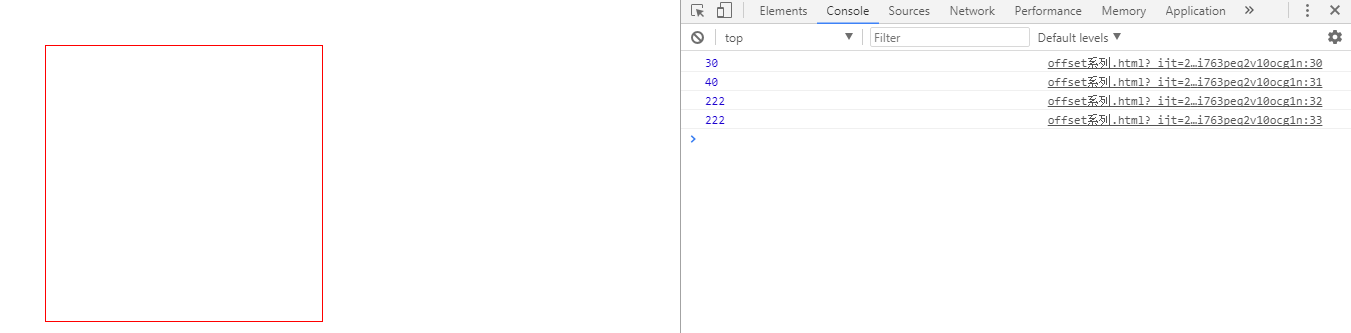
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style = "position: relative;"> <div id="box" style="width:200px;height: 200px; border: 1px solid red; padding: 10px; margin: 10px; position: absolute; top: 20px; left: 30px;"> </div> </div> </body> <script type="text/javascript"> window.onload = function () { var box = document.getElementById('box') //先获取这个盒子 //占位宽 高 Top Left /* * offsetTop: 如果盒子没有设置定位 到浏览器的顶部的距离,如果盒子设置定位,那么是以父盒子为基准的top值 * offsetLeft: 如果盒子没有设置定位 到浏览器的左部的距离,如果盒子设置定位,那么是以父盒子为基准的left值 offsetWidth 内容+padding+border * */ console.log(box.offsetTop) //30 console.log(box.offsetLeft) //40 console.log(box.offsetWidth) //222 console.log(box.offsetHeight) //222 } </script> </html>

7、scroll系列
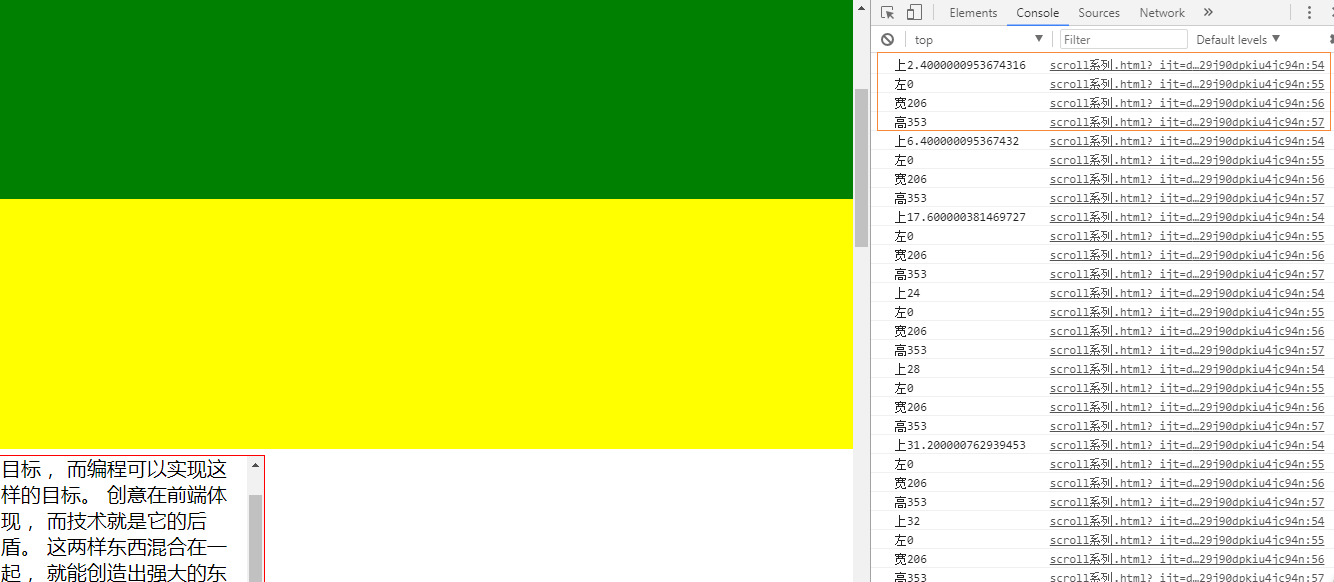
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ padding: o; margin: 0; } </style> </head> <body style="width:2000px;height: 2000px"> <div style = "height: 200px;background-color: red;"></div> <div style = "height: 200px;background-color: green;"></div> <div style = "height: 200px;background-color: yellow;"></div> <div id="scroll" style="width:200px;height: 200px; border: 1px solid red; overflow: auto; padding: 10px; margin: 5px 0px 0px 0px;"> <p>路飞学城 “创意是我们的目标, 而编程可以实现这样的目标。 创意在前端体现, 而技术就是它的后盾。 这两样东西混合在一起, 就能创造出强大的东西。” 马丁·路德·金在杜克大学发表演讲,他警告大家,总有一天,我们将不得不赎罪,不仅是为坏人的言行, 也为那些保持骇人听闻的沉默和冷漠的好人们,他们只是坐在那里说“等待时机”, 但是“做正确的事情,无论什么时候都是好时机。” </p> </div> </body> <script type="text/javascript"> window.onload = function(){ //实施监听滚动事件 // window.onscroll = function(){ // console.log(1111) // console.log('上'+document.documentElement.scrollTop) // console.log('左'+document.documentElement.scrollLeft) // console.log('宽'+document.documentElement.scrollWidth) // console.log('高'+document.documentElement.scrollHeight) // } //监听盒子里边的 var s = document.getElementById('scroll'); s.onscroll = function(){ // scrollHeight : 内容的高度+padding 不包含边框 ;盒子滚动数值就会变化 console.log('上'+s.scrollTop) console.log('左'+s.scrollLeft) console.log('宽'+s.scrollWidth) console.log('高'+s.scrollHeight) } } </script> </html>

标签:
Javascript











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人