JavaScript
1、JavaScript的介绍
javaScript是一种web前端的描述语言,也是一种基于对象(object)和事件驱动(Event Driven)的、安全性好的脚本语言。
它运行在客户端从而减轻服务器的负担。
javaScript的特点:
- javaScript主要用来向html页面中添加交互行为
- javaScript是一种脚本语言,语法和c语言系列语言的语法类似,属弱语言类型。
- javaScript一般用来编写客户端脚本,如node.js例外。
- javaScript是一种解释型语言,边执行边解释无需另外编译。
用途:
javaScript的用途是解决页面交互和数据交互,最终目的是丰富客户端效果以及数据的有效传递。
- 实现页面交互,提升用户体验实现页面特效。即js操作html的dom节构或操作样式。
- 客户端表单验证即在数据送达服务端之前进行用户提交信息即时有效地验证,减轻服务器压力。即数据交互。
ECMAScript是脚本程序设计语言的web标准。
javaScript和ECMAScript的关系:
ECMAScript是欧洲计算机制造商协会,基于美国网景通讯公司的Netscape发明的javaScript和Microsoft公司随后模仿javaScript推出JScript脚本语言制定了ECMAScript标
javaScript由ECMAScript、DOM、BOM这三个部分组成。
发展史:
https://zhuanlan.zhihu.com/p/27985124
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.span1{
color: red;
}
</style>
<!-- 外链式 做项目的时候用这种方式引入-->
<!-- <script src="./1.js"></script> -->
</head>
<body>
<!-- dom == document object model 行内式引入-->
<p id='p1' onclick="clickhandler()">123</p>
</body>
<!-- 内部式 建议 引入的时候要在body之后,我们要等待所有的dom元素(就是所有的标签)加载完成之后再去执行相应的js操作-->
<script type="text/javascript">
document.write('<span class="span1">233</span>') 字符串不能嵌套;注释也是的
console.log('星儿今天很漂亮!')
console.error('错了')
console.dir(window)
var a = prompt('请输入你的名字');
console.log(a);
function clickhandler(){
// 弹出警告框
// 都好好的好好的
/*
这是一个方法
一个很好的方法
*/
// window.alert(1); 这是windows的方法
}
</script>
</html>
2、变量的声明和定义
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript"> // 变量的声明 // js中代码的执行顺序 自上往下 // 1.先声明再定义 var dog; // alert(dog) //浏览器中跳出:undefined. 未定义 // 定义 dog = '小黄'; // alert(dog) // alert(dog) // alert(dog) // alert(dog) // alert(dog) // 2.声明时立刻定义 var dog_2 = '小红'; alert(dog2) var my_Dog; /* 严格区分大小写 -命名时名称可以出现字母、数字、下划线、$ ,但是不能数字开头,也不能纯数字 -不能包含关键字和保留字。 关键字:var number 除了关键字 top name 也尽量不使用。 -推荐驼峰命名法:有多个有意义的单词组成名称的时候,第一个单词的首字母小写,其余的单词首字母写 -匈牙利命名:就是根据数据类型单词的的首字符作为前缀 */ // 建议使用驼峰标示来对变量进行命名 var myHousePrice = "$1234"; </script> </body> </html>
3、五种基本数据类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基本数据类型</title> </head> <body> <script type="text/javascript"> // js中有两种数据类型。1.基本数据类型 2.引用数据类型 // 基本数据类型: number string boolean null undefined // 1.数字类型 var a = 123;
//console.log(a) console.log(typeof a) // 2.字符串类型 var str = '123' console.log(typeof str) // 3.boolean var b1 = false; console.log(typeof b1) // 4.null var c1 = null;//空对象. object console.log(c1) // 5.undefined var d1; console.log(typeof d1) var e1 = 5/0; console.log(typeof e1) //Infinity 无限大. number类型 </script> </body> </html>
输出

4、运算符
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>运算符</title> </head> <body> <script type="text/javascript"> //1.赋值运算 var money = prompt('请输入金额'); var saveMoney = money *(1+0.2); console.log(saveMoney) //2.算术运算 var a = 10; var b = 3; var sum = a + b; var min = a - b; // + - * / % var div = a / b; var lef = a % b; console.log(sum,min,div,lef) //3.复合运算 var c = 7, d = 8; d = c + d; d += c; console.log(d) //22 d++; //就相当于d = d + 1; console.log(d) //23 //自增 自减 //d++ 是先赋值后++,先将d的值赋给c1,然后再让d加上1,对d赋值; var c1 = d++; console.log(c1); //23 console.log(d); //24 //++d 是先相加后赋值,就是先让d+1再赋值个c2; var c2 = ++d; console.log(c2); //25 //4.比较运算符; > , < , >= , <= , == , === console.log(5>6); //隐形转换== 比较的是值的大小,===是类型和值都进行比较; console.log("5"===5) //5.逻辑运算符 && and || or //&&都真为真,只要有一个是假的就是假 console.log(false && false) // ||有真就真。或者的意思 console.log(false || false) </script> </body> </html>

5、字符串处理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> var firstname = '星'; var lastname = 'Li'; //字符串拼接、运算 var str = "我是"+lastname +firstname +"儿"; console.log(str); var fullname = firstname + " " + lastname; console.log(fullname); //不能对字符串进行+运算,只能拼接; var a1 = '1'; var a2 = '2'; console.log(a1+a2); console.log(a1-a2); console.log(typeof (a1*a2)); var b1 = 'one'; var b2 = 'two'; // NaN. ==== not a number console.log(typeof(b1*b2)) </script> </body> </html>

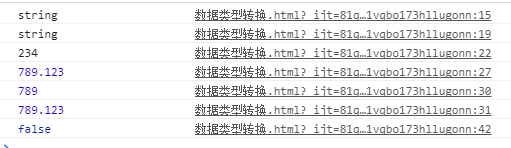
6、数据类型转换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数据类型转换</title> </head> <body> <span>小马哥</span> <script type="text/javascript"> // 1.将数字类型 转换成字符串类型 var n1 = 123; var n2 = '123'; var n3 = n1+n2; // 隐式转换 n3是个字符串;console.log(n3)结果是123123 console.log(typeof n3); //string;隐形转换 // 强制类型转换 String() ;toString() var str1 = String(n1); console.log(typeof str1); //string var num = 234; console.log(num.toString()) //234 // 2.将字符串类型 转换成数字类型 var stringNum = '789.123'; var num2 = Number(stringNum); console.log(num2) // 如果没有后面的英文字符,则输出789.123,有就输出 NaN // parseInt()可以解析一个字符串 并且返回一个整数 console.log(parseInt(stringNum)) //789 console.log(parseFloat(stringNum)); //789.123 , stringNum = '789.123'; // 在我们js中所有的数据类型 都被转化为boolean类型 var b1 = '123'; var b2 = 0; //False var b3 = -123 var b4 = Infinity; // 无限大输出的值就是它 var b5 = NaN; var b6; //undefined var b7 = null; //False // 非0 真1 console.log(Boolean(b7)) </script> </body> </html>

7、流程控制语句if
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h2>我是2级标题</h2>
</body>
<script type="text/javascript">
//if语句 如果()。。。。
var ji = 20;
if(ji>=20){
console.log('恭喜你,吃鸡成功,大吉大利')
}else{
console.log('很遗憾 下次继续努力')
}
// if (true) {
//
// }else if(true){
//
// }else if(true){
//
// }else{
//
// }
// alert(222)
//浏览器解析代码的顺序 是从上往下执行
//考试系统录入
var math = 90;
var english = 85;
var sum = 485;
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入
//逻辑与&& 两个条件都成立的时候 才成立
if(sum>400 && math>90){
console.log('清华大学录入成功')
}else{
alert('高考失利')
}
//2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入
//逻辑或 只有有一个条件成立的时候 才成立
/*
if(sum>500 || english>85){
alert('被复旦大学录入')
}else{
alert('高考又失利了')
}
*/
if (sum>500 || (math+english)>170) {
alert(22)
}
</script>
</html>
8、switch(开关)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>switch开关</title> </head> <body> </body> <script type="text/javascript"> var gameScore = 'good111'; switch (gameScore){ case 'good': //case表示一个条件 满足这个条件就会走进来 遇到break跳出 console.log('玩的很好') break; ///break表示退出,如果你忘记加break了,它就不会看下面条件了,就会去找break直接跳出 case 'better': console.log('玩的真6666') break; case 'best': console.log('吃鸡成功'); break; default: console.log('很遗憾') } alert('哎呀') </script> </html>

9、循环
while
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//while循环
//1.初始化循环变量 2.判断循环条件 3、更新循环变量
var i = 1;
while(i<=9){
console.log(i)
i = i+1;
}
//练习
//将 1-100之间的所有是3的倍数 输出出来
var j = 1;
while (j<=100){
if(j%3===0){
console.log(j)
}
j++;
}
</script>
</html>
do while
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
////1.初始化循环变量 2.判断循环条件 3、更新循环变量
//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;
do{
console.log(i)
i++;
}while (i<10) //输出 3 4 5 6 7 8 9
</script>
</html>
for循环
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//for循环
//1.初始化 2.循环条件 3.更新循环变量; 先走var i=1和i<=10,再走下面的console.log(i),最后再i++
// for(var i = 1;i<=10;i++){
// console.log(i)
// }
// 1-100之间所有的偶数
for(var i = 1;i<=100;i++){
if(i%2==0){
//是偶数
console.log(i)
}
}
//1.计算1-100之间所有数的和
var sum = 0;
for(var j = 1;j<=100;j++){
sum = sum+j
}
console.log(sum)
//2.
/*
*
**
***
****
*/
// document.write('*')
//双重for循环
for(var i=1;i<=3;i++){
for(var a=0;a<6;a++){
document.write('*')
}
document.write('<br>')
}
//在浏览器中输出直角三角形 6行 等边三角形 使用python语言和js语言输出
</script>
</html>
双重for循环上边输出:
******
******
******
for循环练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
/*
直角三角形
* 1
** 2
***
****
*****
******
*/
/*
等边三角形
* 2*1-1
*** 2*2-1
***** 2*3-1
******* 2*4-1
********* 2*5-1
*********** 2*6-1
*/
/*
for(var i=1;i<=6;i++){
for(var j=1;j<=i;j++){
document.write("*")
}
document.write('<br>')
}
*/
for(var i=1;i<=6;i++){ //行数
//控制我们的空格数
for(var s=i;s<6;s++){
document.write(' ')
}
// document.write('0')
for(var j=1;j<=2*i-1;j++){
document.write('*')
}
document.write('<br>')
}
</script>
</html>
10、数组的创建和使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//列表 js 数组 容器 装东西
//创建数组
//1.字面量方式创建 (推荐大家使用这种方式创建数组 简单粗暴)
var colors = ['red','color','yellow'];
console.log(colors) //Array(3)
//空数组
var emptyArray = [];
//2.使用构造函数的方式创建 使用new关键词对构造函数进行创建对象
var colors2 = new Array();
var colors3 = new Array('white','red','orange')
console.log(colors3);
//数组赋值
var arr = [];
arr[0] = 123;
arr[1] = '哈哈哈';
arr[2] = '嘿嘿嘿'
console.log(arr)
//通过下标取到相应的值
console.log(arr[2])
console.log(arr.length)
for(var i=0;i<arr.length;i++){
console.log(arr[i]) //数组的遍历
}
</script>
</html>
数组常用方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//1.数组的合并 concat()
var north = ['北京','山东','天津'];
var south = ['东莞','深圳','上海'];
var newArr = north.concat(south);
console.log(newArr)
//2.将数组转换成字符串
var score = [98,78,76,100,0];
//toString() 直接转换为字符串 每个元素之间使用逗号隔开
var str = score.toString();
console.log(str)
//join()方法 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
var str2 = score.join('|')
console.log(str2)
//3.查找下标
//indexOf() 正向查找
//如果查找的值不在数组中则返回-1;存在就返回1
var index = score.indexOf(101)
console.log(index)
//反向查找 ;找到就返回1
var lastIndex = score.lastIndexOf(78);
console.log(lastIndex)
//数组的排序
var names = ['alex','xiaoma','tanhuang','abngel'];
//4.反转数组
var reverseNames = names.reverse();
console.log(reverseNames)
console.log(names)
//sort():按照26个字母排序 数组;对names重新排序
var enames = names.sort();
console.log(enames)
console.log(names)
// if(enames===names){
// alert(2)
// }
//5.移除元素和添加元素
//移除我们的第一个元素 返回的结果是移除的第一个元素 原来数组中的第一个元素 被移除掉了
var firstName = names.shift()
console.log(firstName)
console.log(enames)
console.log(names)
//unshift()向数组的开头添加一个或者多个元素,并返回新的长度
var newLength = names.unshift('shanshan');
console.log(newLength)
console.log(names)
//push() pop()
//push() 向数组的末尾添加一个或者多个元素,并返回新的长度
var newNames = names.push('老村长','嘿嘿嘿')
console.log(newNames)
console.log(names)
var a = names.pop() //a 是被删除的元素
console.log(a)
console.log(names) //pop()删除数组的最后一个元素
var str = 'hello luffy';
console.log(str.split('').reverse().join(''))
</script>
</html>
11、函数的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//函数的创建
/*
* py中的函数的声明
def add():
pass
调用
add()
*
* */
//1.js中的函数的声明 记得:有函数的声明 就一定有调用
function add(){
// alert("函数被调用了")
//执行的一些操作
}
//2.函数的执行
add()
/*
//二,声明函数的时候带参数
function add2(a,b){
alert(a+b)
}
add2(3,4)
*/
//三,声明函数的时候带参数,并且有返回值
function add3(x,y){
return x+y;
}
var sum = add3(4,5)
alert(sum)
</script>
</html>
Object构造函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//1.对象的创建
//1.字面量方式创建 推荐使用这种方式 简单直观
//key:value
var stu = {
name:'alex',
age:22,
fav:'鸡汤'
}
console.log(stu)
console.log(window)
//点语法: 包括get方法和set方法
var n = stu.name;
console.log(n) //alex
stu.age = 34;
console.log(stu.age)
//2.使用Object()创建对象
// function add(){
//
// }
// add()
// Object() 构造函数 1.首字母大写 碰见构造函数 要想创建对象 new
var obj = new Object();
obj.name = 'xiaomage'
console.log(obj)
//------------构造函数------------------
//1.函数名首字母要大写
//2.构造函数不需要return
//3.为对象添加成员变量: this.name = 'alex'
var Stu = function(){
this.name = '武sir';
this.age = 18;
this.fav = function(){
console.log('泡妹子')
}
}
//创建这个对象
var s = new Stu();
console.log(s)
var s1 = new Stu();
console.log(s1)
//弊端:每次new一个对象 里面的成员变量和方法都一样;不建议使用这种方式
//推荐大家使用的构造函数的方式:见下
function Animal(){
this.name = 'jingjing';
this.age = 12
// this.fav = function(){
// console.log(this.age)
// }
}
Animal.prototype.showname = function () {
//执行相应的操作 在Animal这个类父级上添加showname方法;调用showname相当于调用继承下的方法
alert(this.name)
}
Animal.prototype.showname2 = function () {
alert(this.name)
}
Animal.prototype.showname3 = function () {
alert(this.name)
}
Animal.prototype.showname4 = function () {
alert(this.name)
}
var a = new Animal()
a.showname()
a.showname2()
</script>
</html>
12、String和Number
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//内置对象
//String 字符串对象
var str = 'hello alex';
console.log(str.length)
//转换大写
var bigStr = str.toUpperCase()
console.log(bigStr)
//转成小写
console.log(bigStr.toLowerCase())
//第一个参数是以什么样的字符串进行切割 第二个参数是返回的数组的最大长度
var newArr = str.split(' ',1)
console.log(newArr)
//左闭右开 会返回一个新的字符串 al
var a = str.substring(1,3)
console.log(a)
//................number...................
//1.将number类型转换成字符串类型
var num = 132.32522;
var numStr = num.toString()
console.log(typeof numStr)
//四舍五入
var newNum = num.toFixed(2)
console.log(newNum)
</script>
</html>
13、Data
详细见js手册
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//创建日期对象
var myDate=new Date();
//获取一个月中的某一天
console.log(myDate.getDate())
console.log(Date())
//
console.log(myDate.getMonth()+1)
console.log(myDate.getDay())
</script>
</html>
14、Math对象
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
var x = 1.234
//天花板函数 大于等于 x,并且与它最接近的整数 2
var a = Math.ceil(x)
console.log(a)
//地板函数 小于等于 x,并且与它最接近的整数 1
var b = Math.floor(x)
console.log(b)
//求 两个数的最大值 最小值
console.log(Math.max(2,5))
console.log(Math.min(2,5))
//经常使用 random 0-1之间的随机数 包含0 不包含1
var ran = Math.random()
console.log(ran)
//100-200之间的随机数
var c = 100+Math.random()*100
console.log(c)
//min - max之间的随机数 min+Math.random()*(max-min)
//5-15
var d = 5 + Math.random()*(15-5)
console.log(d)
</script>
</html>
15、定时器的用法
setInterval
setTimeout
setInterval在指定时间为周期循环执行
//实时刷新时间单位为毫秒 setInterval('refreshQuery()',8000); /* 刷新查询 */ function refreshQuery(){ console.log('每8秒调一次') }
setTimeout只在指定时间后执行一次
//定时器 异步运行 function hello(){ alert("hello"); } //使用方法名字执行方法 var t1 = window.setTimeout(hello,1000); var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法 window.clearTimeout(t1);//去掉定时器
两种方法根据不同的场景和业务需求择而取之,
一般情况下setTimeout用于延迟执行某方法或功能,
setInterval则一般用于刷新表单,对于一些表单的假实时指定时间刷新同步,动画效果等。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
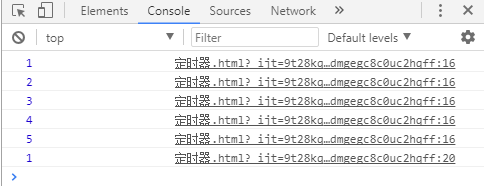
<script type="text/javascript">
var n = 0;
var time = null;
time = setInterval(function(){
n++;
console.log(n) // 1 2 3 4 5
},1000)
//setTimeout(code,1000)
setTimeout(function(){
console.log(time) // 1
window.clearInterval(time) //去掉定时器
},5000)
</script>
</html>

标签:
Javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人