CSS 1. 选择器
1、css的介绍
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。
css的优势
1.内容与表现分离 2.网页的表现统一,容易修改 3.丰富的样式,使页面布局更加灵活 4.减少网页的代码量,增加网页浏览器速度,节省网络带宽 5.运用独立页面的css,有利于网页被搜索引擎收录
CSS的三种引入方式:
行内样式、内部样式表、外部样式表。
一.行内样式
使用style属性引入CSS样式。
示例:
<h1 style="color:red;">style属性的应用</h1>
<p style="font-size:14px;color:green;">直接在HTML标签中设置的样式</p>
实际在写页面时不提倡使用,在测试的时候可以使用。
二、内部样式表
在style标签中书写CSS代码。style标签写在head标签中。
示例:
<head>
<style type="text/css">
h3{
color:red;
}
</style>
</head>
三、外部样式表
CSS代码保存在扩展名为.css的样式表中
HTML文件引用扩展名为.css的样式表,有两种方式:链接式、导入式。
语法:
1、链接式
<link type="text/css" rel="styleSheet" href="CSS文件路径" />
2、导入式
<style type="text/css">
@import url("css文件路径");
</style>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css的引入方式</title> <!-- 内链式;内部样式表 --> <style type="text/css"> /*h1{ font-size: 30px; color: red; }*/
</style>
<style type="text/css"> @import url('./css/index.css'); </style>
<!-- 外部样式表;链接式是下面这种(推荐使用);上边的为导入式 --> <!-- <link rel="stylesheet" type="text/css" href="./css/index.css"> --> </head> <body> <!--一般不用内嵌式,不好维护 优先级内嵌式>内链式>外链式-->
<!-- 行内样式, 使用style引入css样式;直接在HTML标签中设置样式如下 --> <div> <h1 style='font-size: 10px;color: yellow'>路飞学诚</h1> <h2>路飞学诚</h2> </div> </body> </html>
1、<link/>标签属于XHTML,@import是属性css2.1 2、使用<link/>链接的css文件先加载到网页当中,再进行编译显示 3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中 4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的
2、基础选择器
id选择器 #
标签选择器,可以选择所有的标签元素;不管标签藏的有多深,都可以选中;选中的是所有的而不是某一个,所以说“共性”而不是特性; 如div标签
通配符选择器 *
类选择器 .
父级没有设置高度,子级可以把父级撑开。
1.标签选择器 标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等 不管标签藏的多深,都能选中 选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“ 2.id选择器 # 选中id 同一个页面中id不能重复。 任何的标签都可以设置id id命名规范 要以字母 可以有数字 下划线 - 大小写严格区分 aa和AA 3.类选择器 1.所谓类 就是class .类名 class与id非常相似 任何的标签都可以加类 但是类是可以重复的 归类,可以使用同一个类名 2.同一个标签中可以携带多个类 用空格隔开 如class="title alex egon xmg"但是后边的类把前边的给遮蔽了,层叠效果被遮盖了。 类的使用 能够决定前端工程师的css水平到底有多牛逼? 一定要有”公共类“的概念 总结: 1.不要去试图用一个类将我们的页面写完。这个标签要携带多个类,共同设置样式 2.每个类要尽可能的小,有公共的概念,能够让更多的标签使用 玩好了类 就等于玩好了css中的1/2 到底使用id还是用class? 答案:尽可能的用class。除非一些特殊情况可以用id 原因:id一般是用在js的。也就是说 js是通过id来获取到标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础选择器</title> <style type="text/css"> /*通配符选择器;左边和上边都没有间距了;加*表示选择所有元素 */ *{ padding: 0; margin: 0; color: #868686; } /*id选择器 margin:0 auto;表示在中间显示 */ #container{ width: 968px; background-color: #C1C1C1; margin:0 auto; } /*元素或叫标签选择器; */ h1{ color:#6D8B00; } .content{ width: 968px; background-color: #D50092; } img{ width: 968px; } /*子代选择器 从ul的直接子元素中找到li标签,设置字体颜色为红色 */ ul>li{ color: red; } /*后代选择器 从ul的所有后代中找到a标签,设置字体颜色 */ /*ul a{ color: #27CD00; }*/ </style> </head> <body> <!--上+中+下布局 --> <div id="container">
<div class="header"> <h1>路飞学诚</h1> </div> <div class="content"> <h3>我是内容</h3> <img src="./images/banner.jpg" alt=""> </div> <div class="footer"> <ul> <li>1 <a href="">哈哈哈</a> </li> <li>2</li> <li>3</li> <li>4</li> </ul> </div> </div> </body> </html>
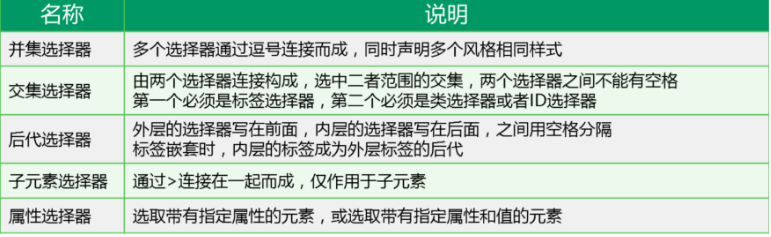
3、高级选择器

后代选择器、子元素选择器、交集选择器、并集选择器、通配符选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*div p{ !*后代选择器,作用于所有的后代*!*/ /*color: red;*/ /*}*/ .container div p{ /*后代选择器,中间用空格*/ color: #985f0d; } .container>p{ /*子代选择器,仅作用于子元素,孙子的p标签不起作用*/ color: yellowgreen; } /*交集选择器,第一个必须是标签选择器,第二个必须是类或者ID选择器*/ h3{ width:300px; color: red; } .active{ font-size: 30px; } h3.active{ background-color: #5bc0de; } /*并集(组合)选择器 设置多个标签中的统一样式*/ a, h4{ font-size: 43px; text-decoration: none; /*文本的修饰,*/ color: #2b542c; } /* *通配符选择器,性能有点差,一般不用它*/ </style> </head> <body> <div class="container"> <p>我是第一个段落</p> <div> <p>我是第二个div的段落</p> <a href="#">luffy</a> </div> <p>我是另外一个段落</p> <ul> <li class="item"> <h3 class="active">我是一个h3标题</h3> <h4>我是一个h4标题</h4> </li> <li> <h4>我是一个h4标题</h4> <a href="#">BAT</a> </li> </ul> </div> </body> </html>

群组选择器、交集选择器、毗邻选择器、兄弟(弟弟)选择器、
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>高级选择器</title> <style type="text/css"> /*群组选择器* 统一宽度,居中,背景颜色,,/ .title,.content,.footer{ width: 968px; /*height: 300px;*/ margin: 0 auto; background-color: #BFBFBF; border: 1px solid red; } /*交集选择器*/ p.p1{ color: #0DC87A; } p#title1{ font-size: 30px; color: #CF5600; } /*紧跟着h3标题的标签;毗邻选择器 找到所有紧挨在h3后面的第一个p标签,设置字体颜色*/ h3+p{ color:#D23180; } /*兄弟选择器 ; 弟弟选择器 找到所有h3标签后面同级的的p标签,设置字体颜色*/ h3~p{ color: #4558C9; } /*找到所有class=baidu的选择器*/ [class='baidu']{ color: #25CB33; } /*找到所有class开头是btn的选择器*/ [class$='ault']{ font-size: 20px; color:#37C8B0; } /*基础选择器: 1.标签选择器 div 2.类选择器 .div1 3.id选择器 #box 4.通配符选择器 * 高级选择器 1.群组选择器 中间是用, 2.交集选择器 选择器之间不能有空格 ,第一个标签必须是标签选择器,第二个标签可以是id选择器或类选择器 3.后代选择器 选择器之间用空格;(使用很频繁) 4.子代选择器 > 5.毗邻选择器 + 6.兄弟选择器 ~ 7.属性选择器 [class='值'] [class^='开头的值'] [class$='结尾的值'] */ </style> </head> <body> <div class="title"> <p class="p1" id="title1">我是一个标题</p> </div> <div class="content"> <h3>我是3级标题</h3> <a href="">百度一下</a> <p>我是一个段落</p> <h3>我是3级标题</h3> <p>我是一个段落</p> <h3>我是3级标题</h3> <p>我是一个段落</p> <p>我是一个段落</p> <p>我是一个段落</p> </div> <div class="footer"> <a href="" class="baidu"> 百度</a> <a href="" class="btn-default"> 百度一下</a> <a href="" class="baidu"> 百度</a> </div> </body> </html>
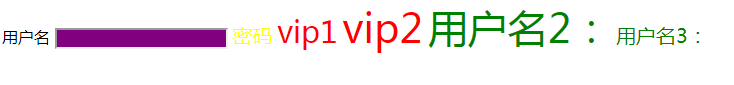
4、属性选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style type="text/css"> label[for]{ color: red; font-size: 20px; } /*根据属性和值查找*/ label[for='pwd']{ color: yellow; } /*以...开头*/ label[for^='vip']{ font-size: 30px; } /*以...结尾*/ label[for$='2']{ font-size: 40px; } /*包含有ser*/ label[for*='ser']{ color: green; } input[type='text']{ background-color: purple; } </style> </head> <body> <!-- 属性选择器 通常在 表单控件中 使用比较频繁--> <div class="box"> <form action=""> <label form="user">用户名</label> <input type="text" name="" id="user"> <!--name的属性跟form的action有关,id是跟label的form=“user”有关 --> <label for="pwd">密码</label> <label for="vip1">vip1</label> <label for="vip2">vip2</label> <label for="user2">用户名2:</label> <label for="user3">用户名3:</label> </form> </div> </body> </html>

5、伪类选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box ul li.item1 a:link{ /*没有被访问的a标签超链接的样式; 后代选择器结合交集选择器来选中a标签 */ color:#666; } .box ul li.item2 a:visited{ /*访问过后的a标签超链接的样式*/ color: yellow; } .box ul li.item3 a:hover{ /*鼠标悬停时超链接的样式*/ color: #2aabd2; } .box ul li.item4 a:active{ /*鼠标点住不松手的时候a标签超链接的样式*/ color:#c9302c; } /*'爱恨原则' love hate 一定要先love再hate*/ div ul li:first-child{ /*选中第一个元素*/ font-size: 20px; color: red; } div ul li:last-child{ /*选中最后一个元素*/ font-size: 20px; color: #985f0d;; } div ul li:nth-child(3){ /*选中当前指定的元素 数值从1开始*/ font-size: 30px; color: #2aabd2; } div ul li:nth-child(n){ /* n表示选中所有 从0开始的 0的时候表示没有选中*/ font-size: 35px; color: darkred; } div ul li:nth-child(2n){ /*偶数*/ color: mediumvioletred; } div ul li:nth-child(2n-1){ /*奇数*/ color: yellow; } div ul li:nth-child(3n+1){ /*隔几换色 隔行换色 隔2行换1 */ color: #2aabd2; } input:focus{ /*获取焦点时的样式*/ background-color: transparent; } </style> </head> <body> <div class="box"> <ul> <li class="item1"> 1<a href="#">张三</a> </li> <li class="item2"> 2<a href="#">李四</a> </li> <li class="item3"> 3<a href="#">王五</a> </li> <li class="item4"> 4<a href="#">赵六</a> </li> <li class="item5"> 5<a href="#">钱李</a> </li> <li class="item6"> 6<a href="#">嘿哒</a> </li> </ul> <form> <input type="text" name=""> </form> </div> </body> </html>
6、伪元素选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> p:first-letter{ /*设置第一个首字母的样式,为文本首字母设置特殊样式*/ color: #c9302c; font-size: 25px; } p:before{ /* 在....之前添加内容,这个属性使用不是很频繁 了解 使用此伪元素选择器一定要结合content属性*/ content: 'alex'; } p:after{ /*在....之后 使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/ content: '&'; color: red; font-size: 35px; } </style> </head> <body> <p>我是一个段落哦</p> </body> </html>
css的继承性
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承
有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 文本元素
像一些盒子元素,定位的元素(浮动,绝对定位,固定定位)不能继承
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>继承性</title> <style type="text/css"> .father{ font-size: 30px; color: #c9302c; background-color: #2aabd2; } .child{ color:rebeccapurple; } </style> </head> <body> <div class="father" id="egon"> <div class="child"> <p>alex</p> </div> <p>小马哥</p> </div> </body> </html>
css的层叠性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>层叠性</title> <style type="text/css"> #box1 #box2 p{ /*2 0 1*/ color:yellow; } #box2 .wrap3 p{ /*1 1 1*/ color: rebeccapurple; } div div #box3 p{ /*1 0 3*/ color: purple; } div.wrap1 div.wrap2 div.wrap3 p{ /*0 3 4*/ color: blue; } </style> <!-- 层叠性: 权重大的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了 权重: 谁的权重大,浏览器就会显示谁的属性 谁的权重大? 非常简单 数数,谁的数量多就选谁,就不用接着看后边的数量了 id的数量 class的数量 标签的数量 --> </head> <body> <div id="box1" class="wrap1"> <div id="box2" class="wrap2"> <div id="box3" class="wrap3"> <p>我是什么颜色了</p> </div> </div> </div> </body> </html>

层叠性相同时处理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*1 1 1 */ /*#box2 .wrap3 p{ color: yellow; }*/ /*1 1 1*/ /*#box1 .wrap2 p{ color: red; }*/ /* 0*/ /*继承来的*/ #box1 #box2 .wrap3{ color: red; } .wrap1 #box2 .wrap3{ color: green; } /*选中来的*/ /*1 1 1*/ /*#box2 .wrap3 p{ color: green; }*/ </style> </head> <body> <!-- 当权重一样的时候 是以后设置的属性为准。 前提权重一样 ,后来者居上。 继承来的属性 权重为0 总结: 1.先看标签元素有没有被选中,如果选中了(最内层标签),就数数 (id,class,标签的数量) 谁的权重大 就显示谁的属性。权重一样大,后来者居上 2.如果没有被选中标签元素,权重为0。 如果属性都是被继承下来的 权重都是0 。权重都是0:"就近原则":谁描述的近,就显示谁的属性 --> <div id='box1' class="wrap1"> <div id="box2" class="wrap2"> <div id="box3" class="wrap3"> <p>再来猜猜我是什么颜色?</p> </div> </div> </div> </body> </html>
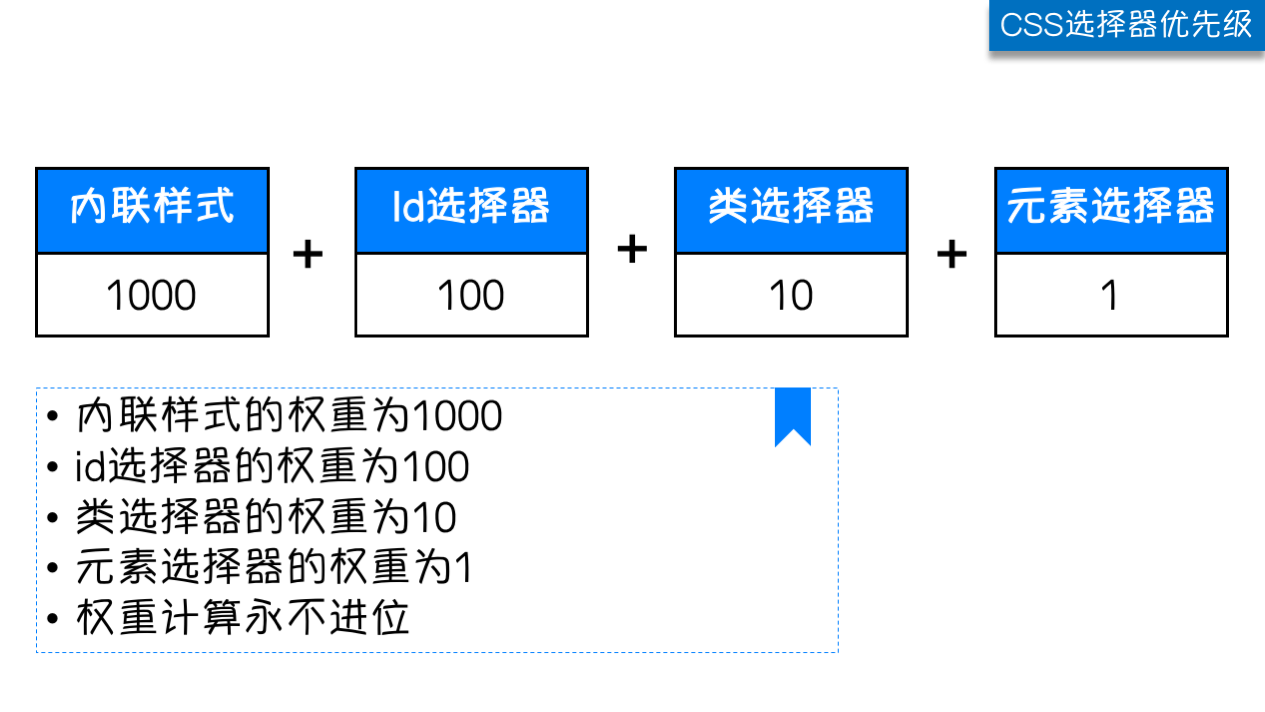
选择器的优先级

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>优先级</title> <style type="text/css"> #div1{ background-color: #2E2FCC; } .box{ background-color: #00CC3C; } div{ width: 200px; height: 200px; background-color: red; } </style> </head> <body> <!-- 优先级id >类 >标签 --> <div id="div1" class="box" >哈哈</div> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人