互联网+重点路桥建设智慧工地综合监管平台
当前建筑领域的施工建造工程的突出特点即复杂多变,大多涉及多个子项目和多节点。涵盖施工单位,监理单位,监察部门,及设计单位等多个部门协作。且业务平台众多,数据量大,人员众多,施工管理是项目核心需求,对于施工企业的统筹水平更是一个综合的考验。
以“智慧工地云平台”为核心,结合多个智能感知子系统,结合超图平台先进的GIS技术数据应用功能,多端互联,大屏监管,直击施工建造工程的管理痛点,通过对工程项目的自动监督、远程指挥等智慧化监管模块。
不仅实现建设项目管理水平的整体提升,提升智慧工地建设的战略高度,更将GIS技术的市场价值充分发挥,推进科技创新市场化建设。
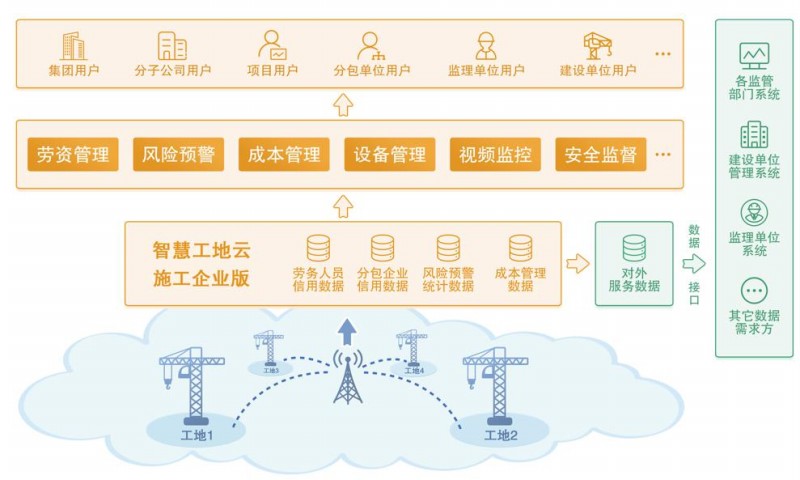
图1 智慧工地综合监管系统总体架构
助力施工企业实现“智慧监管”,实现从传统管理思路到信息化运用的转变。“决策层-管理层-作业层”三位一体管控模式从顶层设计统筹谋划,立体布局。结合超图平台强大的GIS技术可以快速捕捉现场复杂数据,抽繁去简提炼有效信息,最终通过数据建模,实现可视化监管,并整合多智能应用终端,与多个业务平台打通,通过在线监控、自动监督等模块有条不紊的调度指挥,帮助管理层和项目决策者科学决策,减少人为依赖,通观全局,谋定而后动。
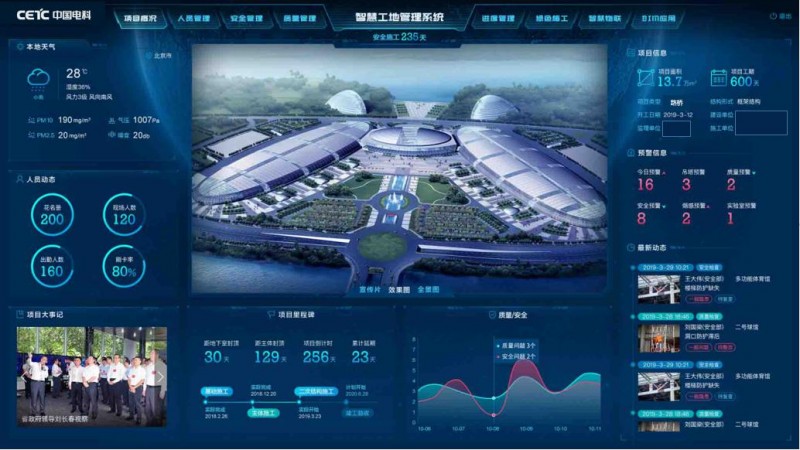
图2 工地大脑
图3 系统界面
提升企业经济效益,打开GIS应用市场前景。从纵向纬度可进行多部门协同 资源共享。从横向纬度可进行多平台数据互联实时决策。
GIS与BIM相结合,共同激发数据潜能。智慧工地综合监管云平台采用前沿IT技术和先进的GIS引擎搭建地理信息服务平台,实现GIS资源共享与协作。与BIM技术相结合有效激发数据潜能,将BIM数据导入到GIS三维场景中,实现施工项目从建设规划、进度计划、监督,到设备设施管理、质量检查等全流程的可视化管理,帮助管理者尤其在大型施工项目中科学规划,用战略眼光统筹全局。
图4 BIM+GIS应用可视化模型
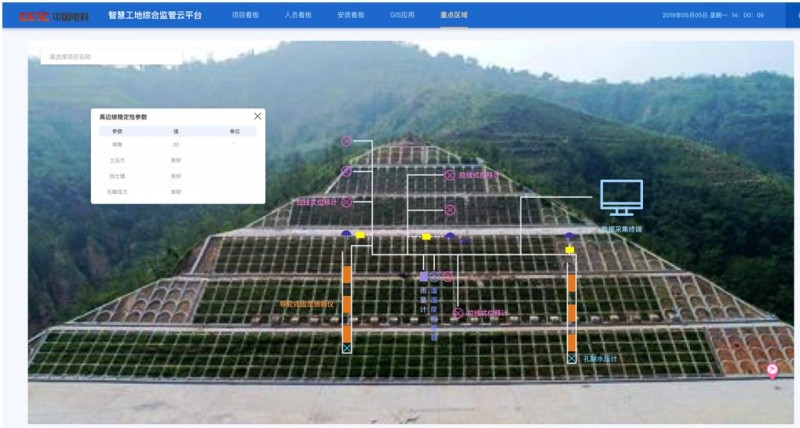
图5 BIM+GIS应用高边坡稳定性