防汛可视化指挥平台“一张图”技术研究
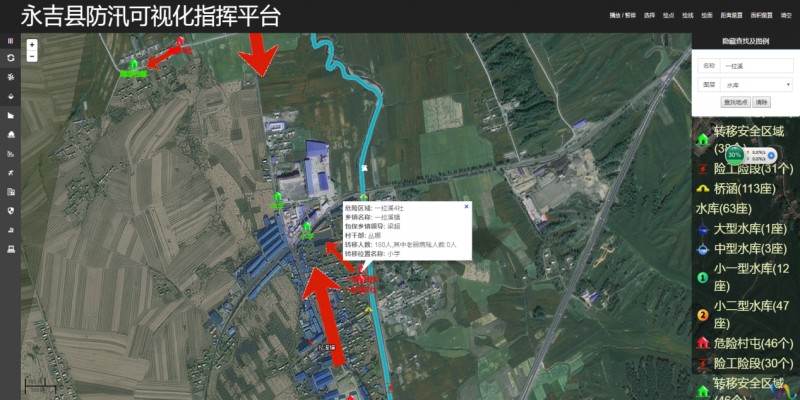
系统主要功能包括基础地图操作,如图形控制、对象选取、地图缩放、空间量算、动态图例、态势标会等功能;信息资源可视化应用,包括水系,水库,山洪灾害村,山洪易涝点,地质灾害点,汛期临时避险场所和安置点,重点企业等,每张图整合了一种本地业务数据进行地图空间表达,数据以专题图形式准确标绘在相应坐标点上,每个重点部位挂载了相关防汛数据,数据高度整合并结合空间数据的应用,为辅助指挥提供直观表达,可靠依据,责任人信息直达,充分体现了防汛指挥的“一张图”思想,使“一股绳”宗旨得意有效落实,构建了上下联动,统一行动,快速反应的防汛救灾体系;实时险情检测,物联网系统与GIS系统整合,实时调取点位视频图像,监测信息,设定阀值,关联告警,建立健全一套完整的快速反应防汛救灾体系。
图:危险河流
图:动态标会
图:危险地标