基于AI技术的“一张图”的智慧园区数字孪生平台
智慧园区数字孪生平台,是基于数字孪生建设理念,搭建面向应用、数据和AI分析的综合服务中台,结合行业建设经验,打造赋能智慧园区建设的应用体系,形成的一套满足智慧园区规划、建设、管理、运营的智慧园区数字世界生态环境。
基于智慧园区数字孪生平台提供的数据、分析、应用支撑能力,结合园区规划、建设、运营、管理、招商等全方位的业务需求,瀚涛天图已经构建了面向产业园区、旅游景区、工厂、特色小镇、城市新区等场景化综合解决方案,形成了支撑智慧园区开放生态的产品阵列,为智慧园区建设赋能。
智慧园区数字孪生是通过建设面向智慧园区的数字孪生世界,实现对园区区情、设备运维、物业管理、运营服务、安全防控等全要素的可查、可管、可追踪,将不同维度的信息在数字孪生世界中进行汇集、认知、决策、协同,有效增强园区管理者的管理效率和对园区资源的掌控,辅助园区决策者推进园区规划、政策制定和协同作业。
园区规划
从用地、项目、产业三个角度呈现园区规划,并结合园区现状展示园区规划成果,规划方案比选,全面、直观了解园区建设与发展态势。建设内容包括:
项目规划展示
用地规划展示
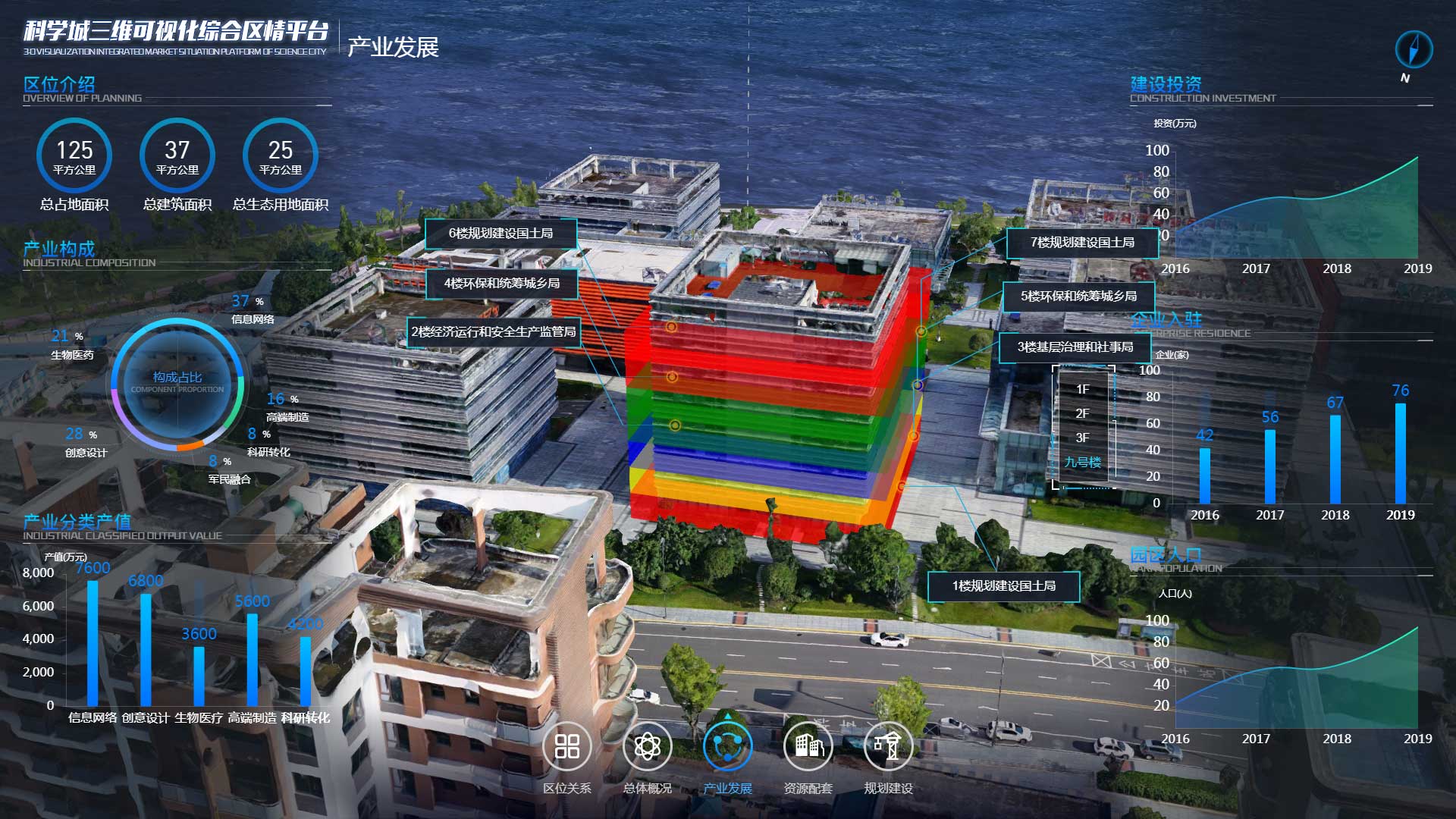
产业规划展示
规划成果展示
规划方案比选
园区建设
以可视化方式对园区项目建设与工地施工进行进度、安全、施工环境监测、质量等全方位的管理与掌控,辅助园区建设过程管理,提升园区建设安全,掌控园区建设质量。建设内容包括:
项目“一张图”
项目进度
形象进度
项目全景图
视频巡检
工地监控
BIM协同
工程资料
园区宣传与招商
基于园区区位优势、园区定位、发展规划、资源配套等有利因素展示,解读园区招商政策,分析产业链匹配度,提升园区招商吸引力,优化招商管理过程,提高招商服务质量。建设内容包括:
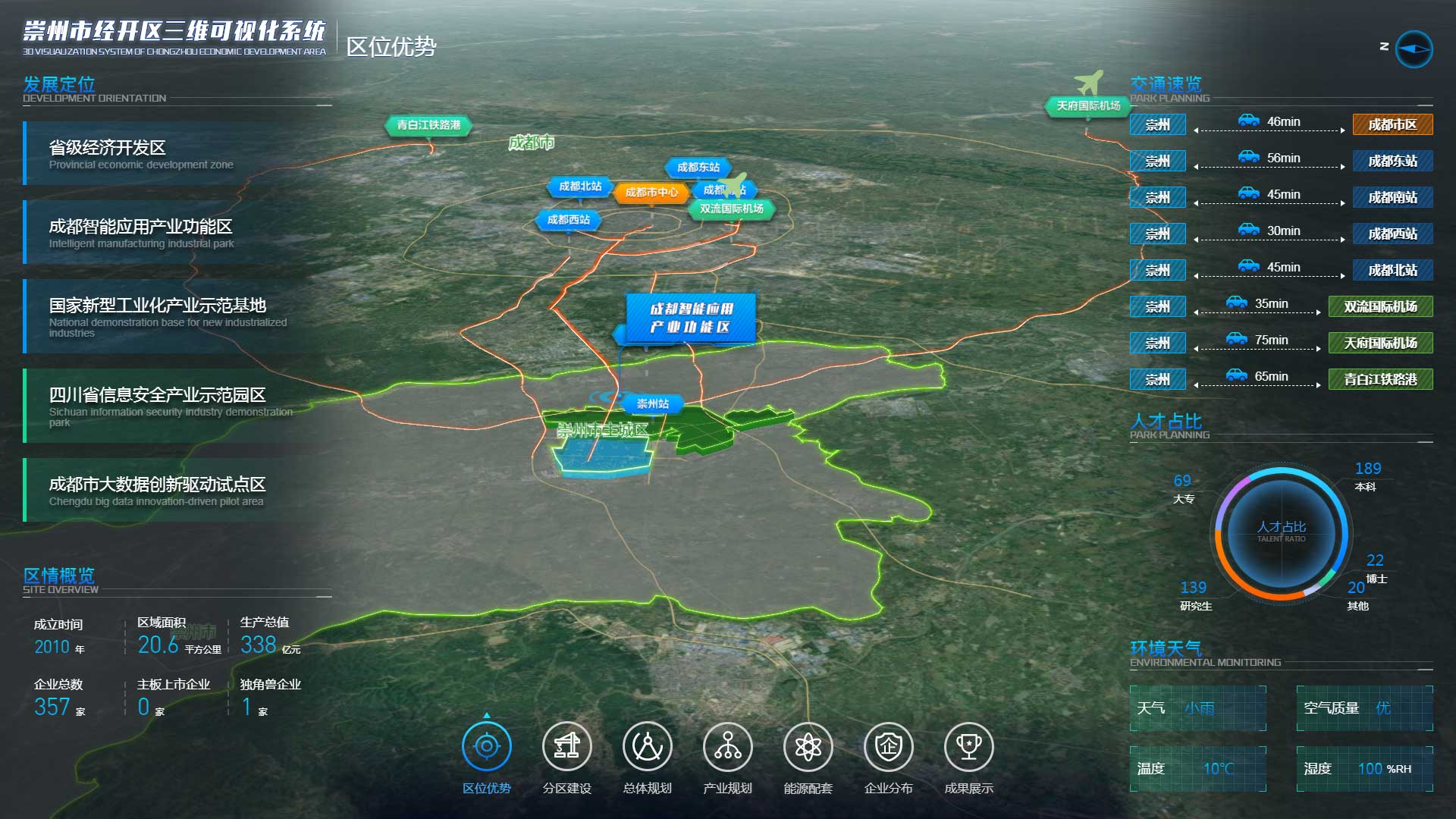
区位优势
发展规划
要素供给
招商政策解读
招商项目管理
招商成果展示
园区运行管理
围绕园区资产、企业、能耗、环境、交通等日常运营管理业务,智能化管理园区产业、企业、生产、能源、环境等环节,优化管理流程,提升管理效率,助力园区可持续发展。建设内容包括:
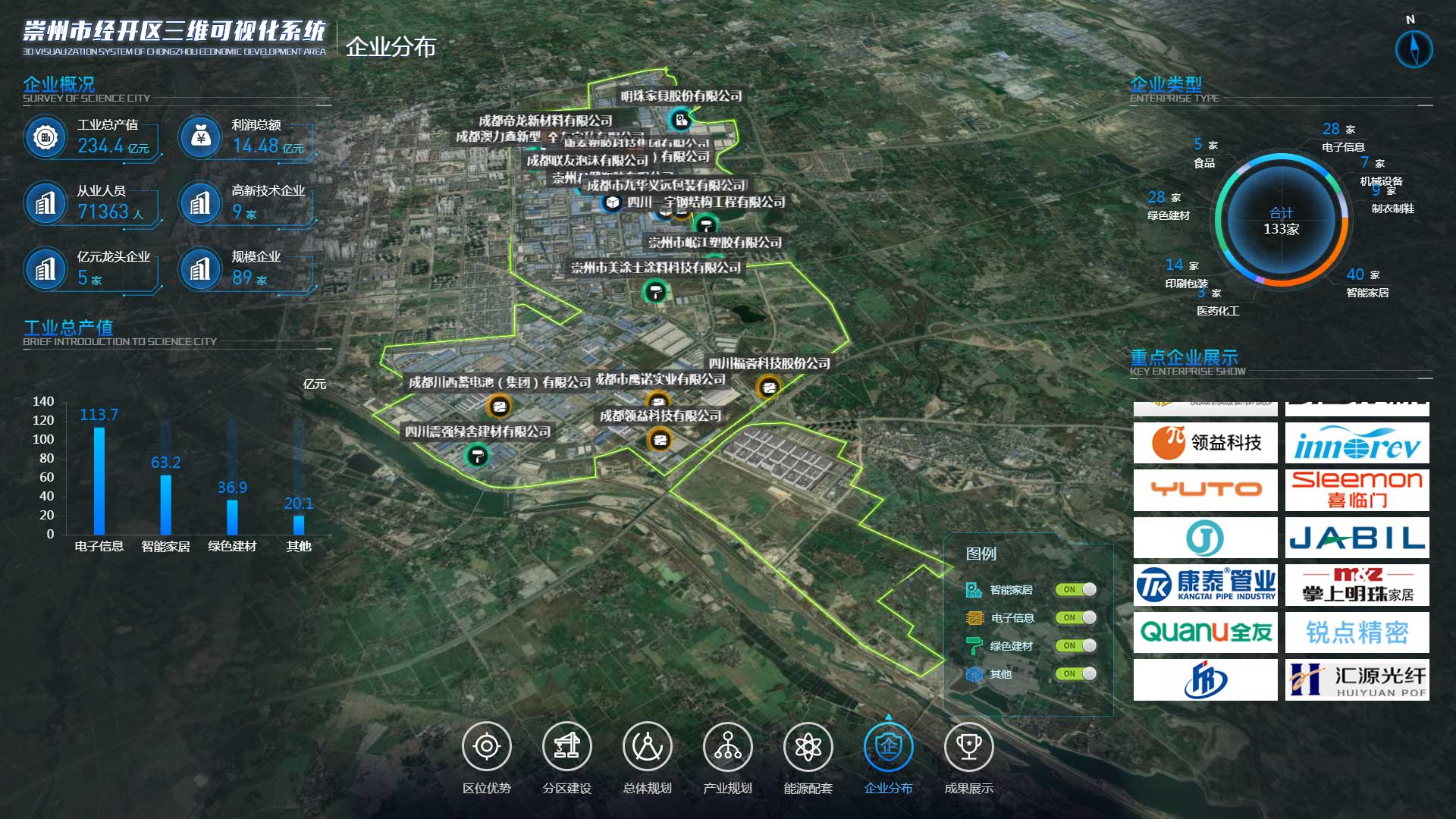
企业管理
生产管理
能耗监测
设备监测与管理
交通管理
资产管理
环境监测与管理
地下管网监测与管理
园区安全管理
以可视化、智慧化的管理手段全局性统筹园区安全管理各环节,提升园区对消防、车辆、人员、疫情、周界、重点区域等方面的管理能力,及时、高效做好园区安全防范工作。建设内容包括:
疫情防控
AR云防
人员管理
警情管理
车辆管理
消防安全管理
电梯安全管理
周界管理
重点区域管理
园区应急管理
结合园区基本情况与安全管理要求,制定应急预案,管理应急资源,提高园区对应急事件的应对能力、应急指挥能力、协同调度能力。建设内容包括:
应急预案
应急指挥
应急资源管理
协同调度
应急演练
风险监测
应急联动
应急事件处置