Python课程的期末项目--实现了一个及其简单的个人博客系统
目录
1. 项目简介
1.1 本项目博客地址
1.2 项目的的功能与特色
- 功能:
- 在后台撰写博文,并在首页显示
- 根据博文标签分类,在首页可根据标签分类显示文章
- 特色:简洁
1.3 项目采取的技术栈
- 前端:Vue,Vue-router, Vuex
- 后端:Django, Django REST framework
1.4 项目借鉴源代码的github地址或博客地址
- 解决Vue中使用watch监听路由解决组键复用导致router-view不刷新的问题 https://www.huxinchun.com/Home/content/126
- 解决Vue组件间通信的问题 https://juejin.im/post/5cde0b43f265da03867e78d3
- 解决Django分页问题 https://www.cnblogs.com/king-lps/p/7324821.html
1.5 团队成员任务分配表
| 团队成员 | 任务 |
|---|---|
| 本人 | 全部 |
2. 前期调查与需求分析
- 写博客是不少学生记录学习过程的好方法
- 博客系统不需要如何复杂的功能,只需记录和分类
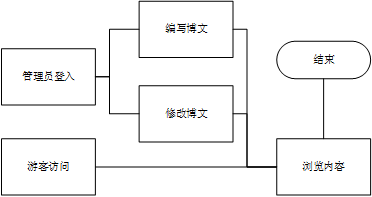
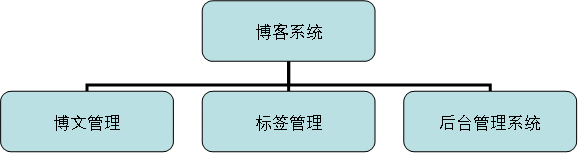
3. 项目功能架构图、主要功能流程图


4. 系统模块说明
4.1 系统中包含的模块列表
- 分页功能
- 标签功能
- 数据可视化显示功能
4.2 系统各模块详细描述
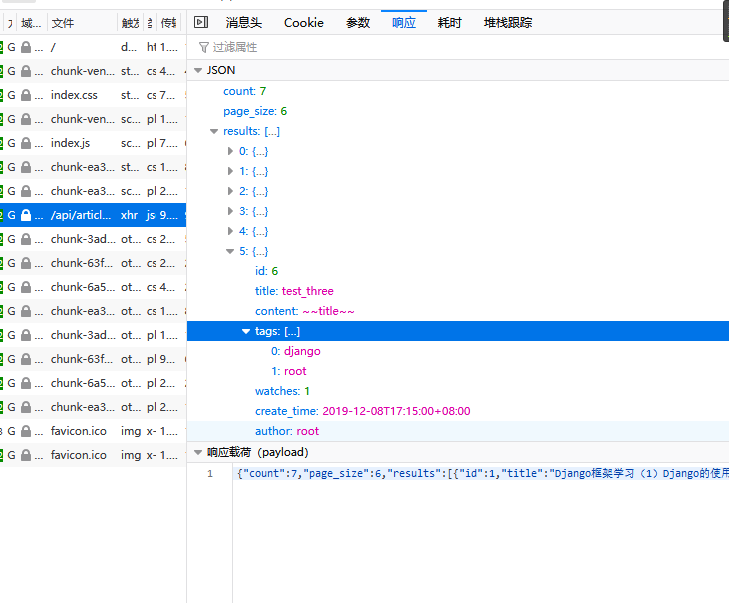
4.2.1 分页功能
功能简述:
- 将所有博文按每页n个分割成若干页,前端请求哪一页就返回哪一页的数据
运行截图:

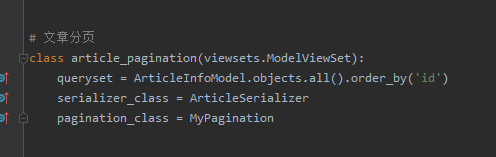
关键源代码:

4.2.2 标签功能
功能简述:
- 统计博文标签及该标签下的博文数量
- 获取拥有该标签的所有博文
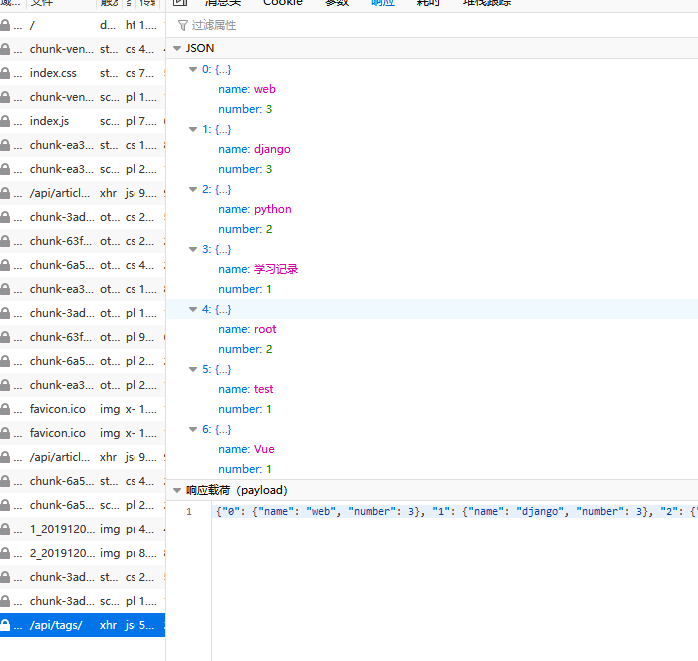
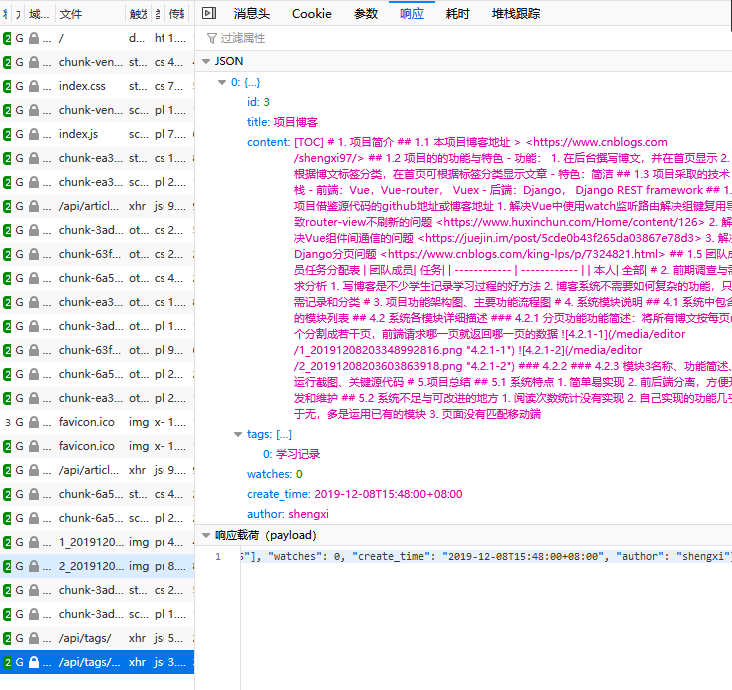
运行截图:


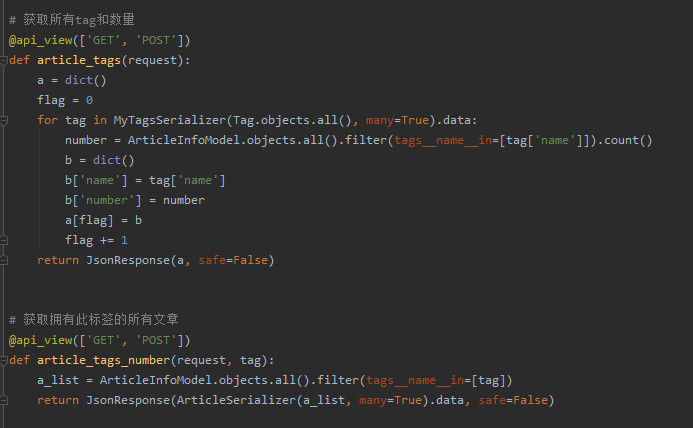
关键源代码:

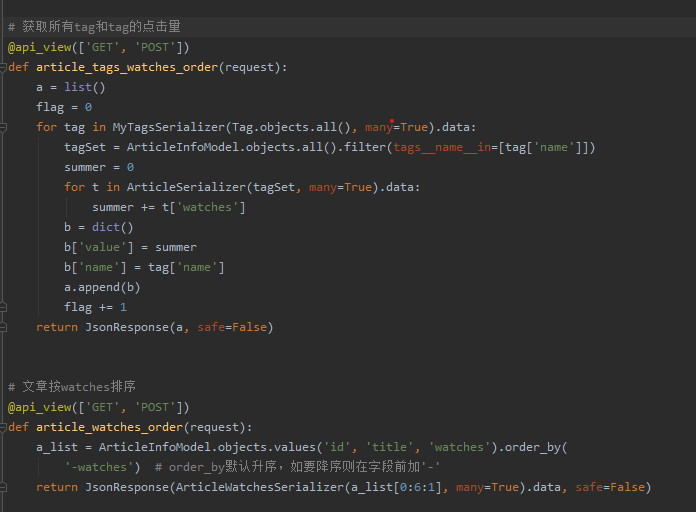
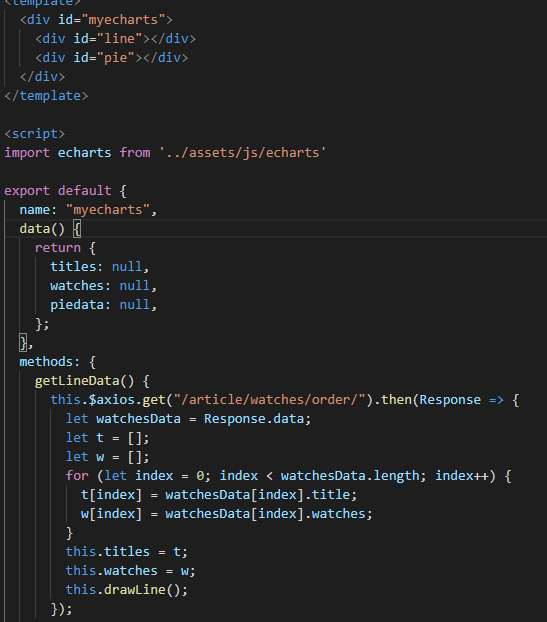
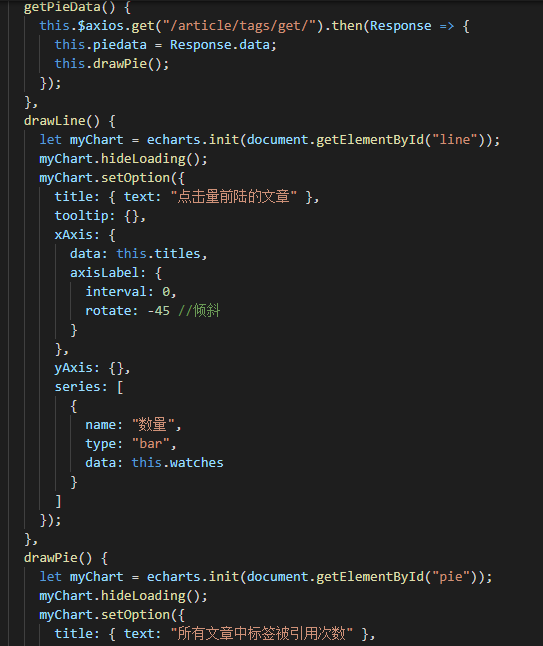
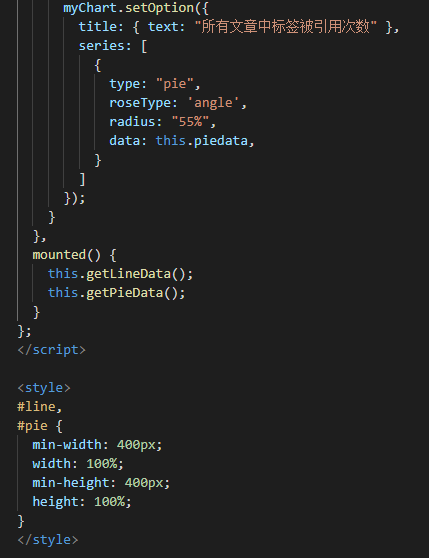
4.2.3 数据分析可视化功能
功能简述:
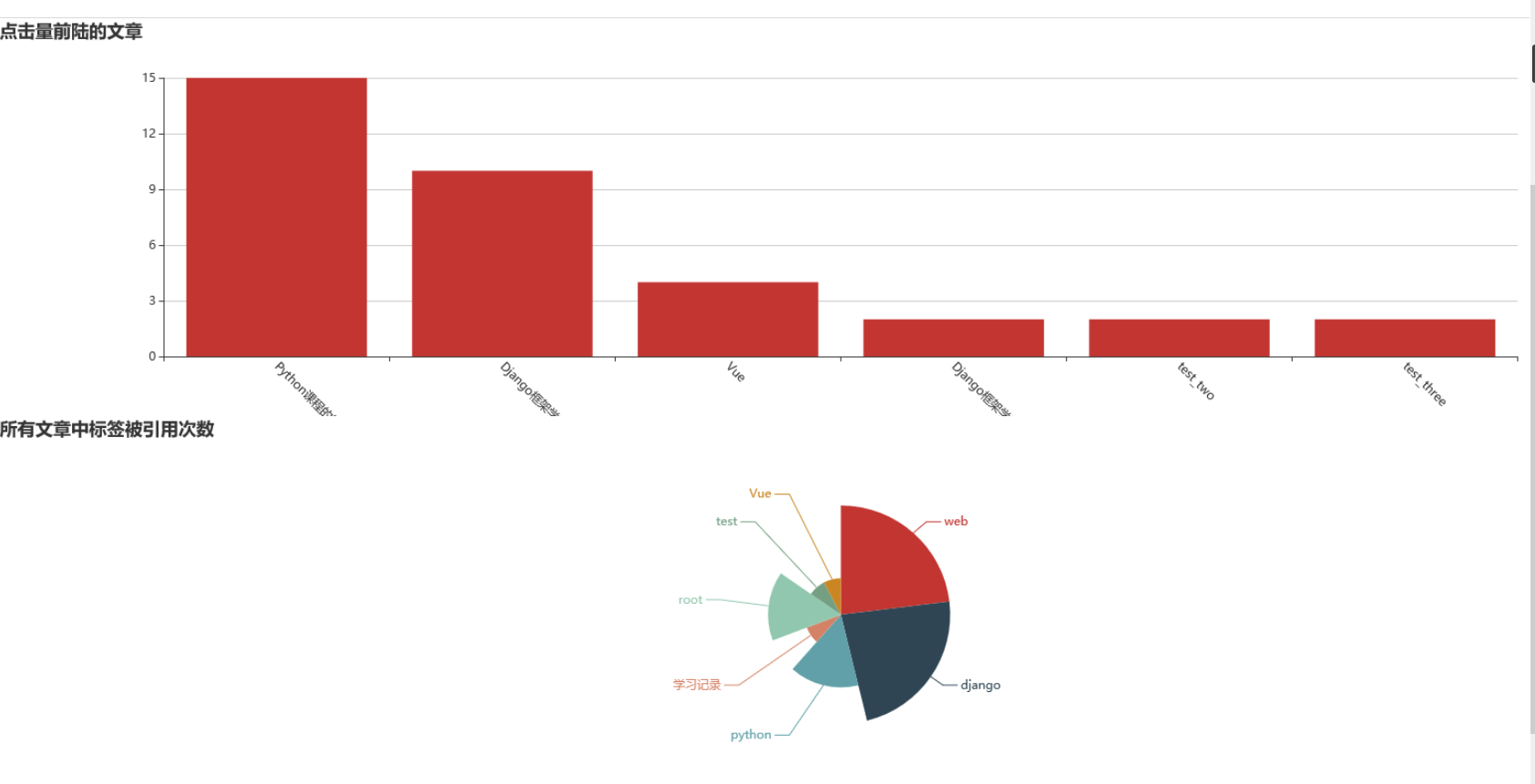
- 可视化显示博文点击量前六的文章
- 可视化显示各标签被使用的次数
运行截图:

关键源代码:




5.项目总结
5.1 系统特点
- 简单易实现
- 前后端分离,方便开发和维护
5.2 系统不足与可改进的地方
- 阅读次数统计没有实现
- 自己实现的功能几乎于无,多是运用已有的模块
- 页面没有匹配移动端




