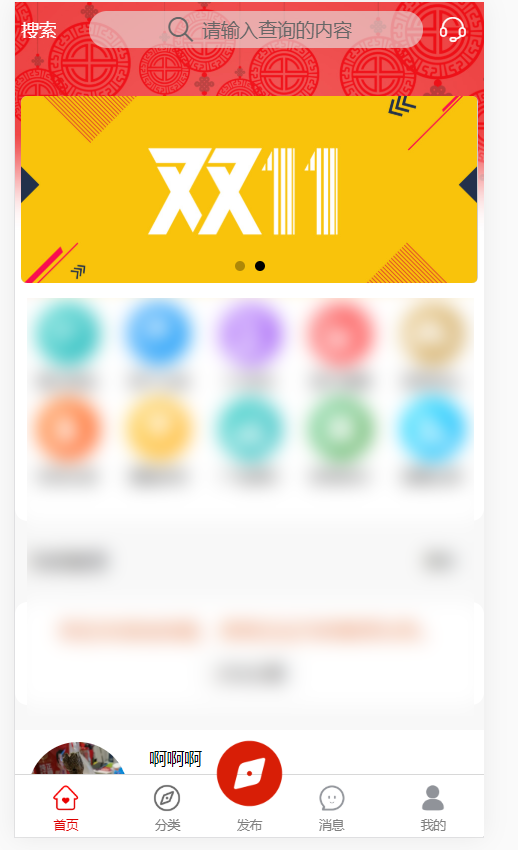
uni-app tabBar中间按钮 之 midButton
midButton 中间按钮 仅在 list 项为偶数时有效 , 需要App 2.3.4+、H5 3.0.0+以上版本

midButton 属性说明
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| width | String | 否 | 80px | 中间按钮的宽度,tabBar 其它项为减去此宽度后平分,默认值为与其它项平分宽度 |
| height | String | 否 | 50px | 中间按钮的高度,可以大于 tabBar 高度,达到中间凸起的效果 |
| text | String | 否 | 中间按钮的文字 | |
| iconPath | String | 否 | 中间按钮的图片路径 | |
| iconWidth | String | 否 | 24px | 图片宽度(高度等比例缩放) |
| backgroundImage | String | 否 | 中间按钮的背景图片路径 |
midButton没有pagePath,需监听点击事件,自行处理点击后的行为逻辑。监听点击事件为调用API:uni.onTabBarMidButtonTap,详见https://uniapp.dcloud.io/api/ui/tabbar?id=ontabbarmidbuttontap
导航代码演示:
"tabBar": { "color": "#808080", "selectedColor": "#dd0000", "backgroundColor": "#ffffff", //中间件 2~4生效 "midButton":{ "iconPath":"static/tab-find-current.png", "height":"80px", "iconWidth":"60px", "text":"发布" }, "list": [{ "text": "首页", "iconPath": "static/tab-home.png", "selectedIconPath": "static/tab-home-current.png", "pagePath": "pages/index/index" }, { "text": "分类", "iconPath": "static/tab-find.png", "selectedIconPath": "static/tab-find-current.png", "pagePath": "pages/category/category" }, { "text": "消息", "iconPath": "static/tab-msg.png", "selectedIconPath": "static/tab-msg-current.png", "pagePath": "pages/message/message" }, { "text": "我的", "iconPath": "static/tab-me.png", "selectedIconPath": "static/tab-me-current.png", "pagePath": "pages/me/me" } ] }
监听中间按钮的点击事件演示
在 App.vue 全局里面添加下面代码:
uni.onTabBarMidButtonTap(()=>{ console.log("点击了"); });




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步